搜索到
533
篇与
的结果
-
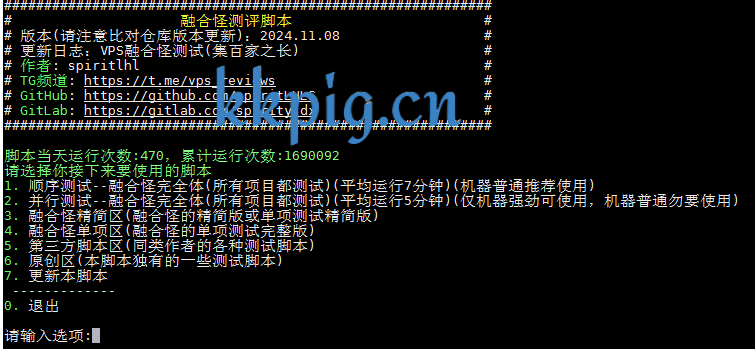
 VPS检测常用工具 购买了VPS主机后,最重要就是要知道自己购买的VPS主机性能是否合格。不过,很多人不知道如何查看自己购买的VPS主机的型号、配置等信息,同时由于Linux基本上都是依赖命令,有些经常不用的命令基本上很难记住,另外一些综合性能还需要综合跑分工具。这篇文章就来分享一下VPS主机和服务器常用检测脚本,主要是VPS主机的CPU、内存配置信息,磁盘IO速度,线路去程和回程线路以及VPS主机的综合性能测试工具,基本上都是从网络上收集过来的,希望对大家测试VPS主机性能和速度有所帮助。项目地址:https://github.com/spiritLHLS一、综合检测脚本bash <(wget -qO- --no-check-certificate https://gitlab.com/spiritysdx/za/-/raw/main/ecs.sh) 或 bash <(wget -qO- --no-check-certificate https://github.com/spiritLHLS/ecs/raw/main/ecs.sh)二、三网测速bash <(curl -Lso- https://bench.im/hyperspeed) 或 bash <(wget -qO- https://bench.im/hyperspeed)三、三网回程路由wget -qO- git.io/besttrace | bash curl https://raw.githubusercontent.com/zhanghanyun/backtrace/main/install.sh -sSf | sh四、流媒体检测bash <(curl -sSL https://git.io/JswGm)五、一键开启/关闭Swapwget --no-check-certificate https://dl.233.mba/d/sh/swap.sh && bash swap.sh
VPS检测常用工具 购买了VPS主机后,最重要就是要知道自己购买的VPS主机性能是否合格。不过,很多人不知道如何查看自己购买的VPS主机的型号、配置等信息,同时由于Linux基本上都是依赖命令,有些经常不用的命令基本上很难记住,另外一些综合性能还需要综合跑分工具。这篇文章就来分享一下VPS主机和服务器常用检测脚本,主要是VPS主机的CPU、内存配置信息,磁盘IO速度,线路去程和回程线路以及VPS主机的综合性能测试工具,基本上都是从网络上收集过来的,希望对大家测试VPS主机性能和速度有所帮助。项目地址:https://github.com/spiritLHLS一、综合检测脚本bash <(wget -qO- --no-check-certificate https://gitlab.com/spiritysdx/za/-/raw/main/ecs.sh) 或 bash <(wget -qO- --no-check-certificate https://github.com/spiritLHLS/ecs/raw/main/ecs.sh)二、三网测速bash <(curl -Lso- https://bench.im/hyperspeed) 或 bash <(wget -qO- https://bench.im/hyperspeed)三、三网回程路由wget -qO- git.io/besttrace | bash curl https://raw.githubusercontent.com/zhanghanyun/backtrace/main/install.sh -sSf | sh四、流媒体检测bash <(curl -sSL https://git.io/JswGm)五、一键开启/关闭Swapwget --no-check-certificate https://dl.233.mba/d/sh/swap.sh && bash swap.sh -
 下载神器:Internet Download Manager 6.42.25 绿色特别版 (IDM) 我目前用过的最牛逼下载神器,没有之一!IDM - Internet Download Manager 不需要patch ,不需要注册机,安装完成即刻工作!PanDownload 可以从我电脑上消失了!软件说明IDM破解版,IDM绿色版,IDM中文破解版,IDM免激活直装版√ 采用补丁修改后并反汇编修补,免激活,无盗版提示弹窗├—补丁参考的Elchupacabra, pawel97, TheHidden2000√ 更新简体中文翻译,对齐优化中文,删除了多国语言文件√ 稳定的切断程序检查升级行为,永久无检测更新提示弹窗√ 绿色免安装,不便携形式,卸载可以备份设置,优化设置├—启用中文、取消自动开机启动、首次运行不自动开官网├—取消启动每日提示弹窗、关闭左侧边栏、设线程数为24├—增加监视文件类型:ESD WIM MSP APK APKS APKM√ 去帮助菜单项,去关于窗口无用按钮,删帮助文档多语言• 无人值守安装参数:/ai /gm2(默认绝对路径=D:\)静默安装指定位置:/ai /gm2 /InstallPath="自定义路径"例如:软件包.exe /ai /gm2 /InstallPath="D:\MyProgram"常规运行=安装版(含开始菜单快捷方式和程序卸载项的快捷方式)右键解压=绿色版(本身不支持便携化的软件需手动运行绿化处理)[Repack]版本为俄罗斯大神直装破解版本,直接安装即可,中文绿色版直接解压即可。下载地址:https://www.alipan.com/s/3avTE7rHVnd下载地址:https://kkpig.lanzoue.com/iSEms2fp3ugh
下载神器:Internet Download Manager 6.42.25 绿色特别版 (IDM) 我目前用过的最牛逼下载神器,没有之一!IDM - Internet Download Manager 不需要patch ,不需要注册机,安装完成即刻工作!PanDownload 可以从我电脑上消失了!软件说明IDM破解版,IDM绿色版,IDM中文破解版,IDM免激活直装版√ 采用补丁修改后并反汇编修补,免激活,无盗版提示弹窗├—补丁参考的Elchupacabra, pawel97, TheHidden2000√ 更新简体中文翻译,对齐优化中文,删除了多国语言文件√ 稳定的切断程序检查升级行为,永久无检测更新提示弹窗√ 绿色免安装,不便携形式,卸载可以备份设置,优化设置├—启用中文、取消自动开机启动、首次运行不自动开官网├—取消启动每日提示弹窗、关闭左侧边栏、设线程数为24├—增加监视文件类型:ESD WIM MSP APK APKS APKM√ 去帮助菜单项,去关于窗口无用按钮,删帮助文档多语言• 无人值守安装参数:/ai /gm2(默认绝对路径=D:\)静默安装指定位置:/ai /gm2 /InstallPath="自定义路径"例如:软件包.exe /ai /gm2 /InstallPath="D:\MyProgram"常规运行=安装版(含开始菜单快捷方式和程序卸载项的快捷方式)右键解压=绿色版(本身不支持便携化的软件需手动运行绿化处理)[Repack]版本为俄罗斯大神直装破解版本,直接安装即可,中文绿色版直接解压即可。下载地址:https://www.alipan.com/s/3avTE7rHVnd下载地址:https://kkpig.lanzoue.com/iSEms2fp3ugh -
 zibll-V8.0最新版2024完美破解授权可用(含教程和美化插件) 子比主题zibll-8.0学习版本授权教程授权教程:1.进入宝塔搭建一个站点 绑定 api.zibll.com 域名 并上传 index.php 文件2.设置伪静态3.开启SSL证书,找一个能用的域名证书,将密钥(KEY)和证书(PEM格式)复制进去即可4.在宝塔文件地址栏中输入 /etc 找到 hosts文件并打开,最后一行添加 127.0.0.1 api.zibll.com5.在wordpress后台上传主题(zibll-V8.0),此时,8.0版本默认已经授权完毕下载地址:https://www.alipan.com/s/xdbjVvLApGc下载地址:https://kkpig.lanzoue.com/iurwH2fmtq5a
zibll-V8.0最新版2024完美破解授权可用(含教程和美化插件) 子比主题zibll-8.0学习版本授权教程授权教程:1.进入宝塔搭建一个站点 绑定 api.zibll.com 域名 并上传 index.php 文件2.设置伪静态3.开启SSL证书,找一个能用的域名证书,将密钥(KEY)和证书(PEM格式)复制进去即可4.在宝塔文件地址栏中输入 /etc 找到 hosts文件并打开,最后一行添加 127.0.0.1 api.zibll.com5.在wordpress后台上传主题(zibll-V8.0),此时,8.0版本默认已经授权完毕下载地址:https://www.alipan.com/s/xdbjVvLApGc下载地址:https://kkpig.lanzoue.com/iurwH2fmtq5a -
 xAI 最新大模型!Grok-Beta 开启公测,每月免费提供25美金的使用额度! 就在前几天,由马斯克xAI推出的大模型Grok,正式开启API的免费公测!人人均可参与,为每个账号每个月提供了25美金的免费使用额度。xAI公开了这个全新的Grok模型,代号「grok-beta」。该模型上下文长度为128000 token,这意味着Grok可以处理更长的文本输入,理解更复杂的上下文关系;目前来说,性能应该处于 GPT 4o mini 和GPT 4o之间,值得一提的是,考虑到用户的使用体验,xAI的REST API完全兼容Open AI和Anthropic的API,这对于新手来说上手就比较容易了!你可以使用免费开源程序ChatBox来进行调用API。API接口链接: https://api.x.ai 模型自定义:grok-betaGrok-Beta 公测官网链接 【 点击前往 】注册获取密钥保存一下后面不会在显示ChatBox 设置ChatBox 开源客户端下载:【 点击前往 】
xAI 最新大模型!Grok-Beta 开启公测,每月免费提供25美金的使用额度! 就在前几天,由马斯克xAI推出的大模型Grok,正式开启API的免费公测!人人均可参与,为每个账号每个月提供了25美金的免费使用额度。xAI公开了这个全新的Grok模型,代号「grok-beta」。该模型上下文长度为128000 token,这意味着Grok可以处理更长的文本输入,理解更复杂的上下文关系;目前来说,性能应该处于 GPT 4o mini 和GPT 4o之间,值得一提的是,考虑到用户的使用体验,xAI的REST API完全兼容Open AI和Anthropic的API,这对于新手来说上手就比较容易了!你可以使用免费开源程序ChatBox来进行调用API。API接口链接: https://api.x.ai 模型自定义:grok-betaGrok-Beta 公测官网链接 【 点击前往 】注册获取密钥保存一下后面不会在显示ChatBox 设置ChatBox 开源客户端下载:【 点击前往 】 -

-
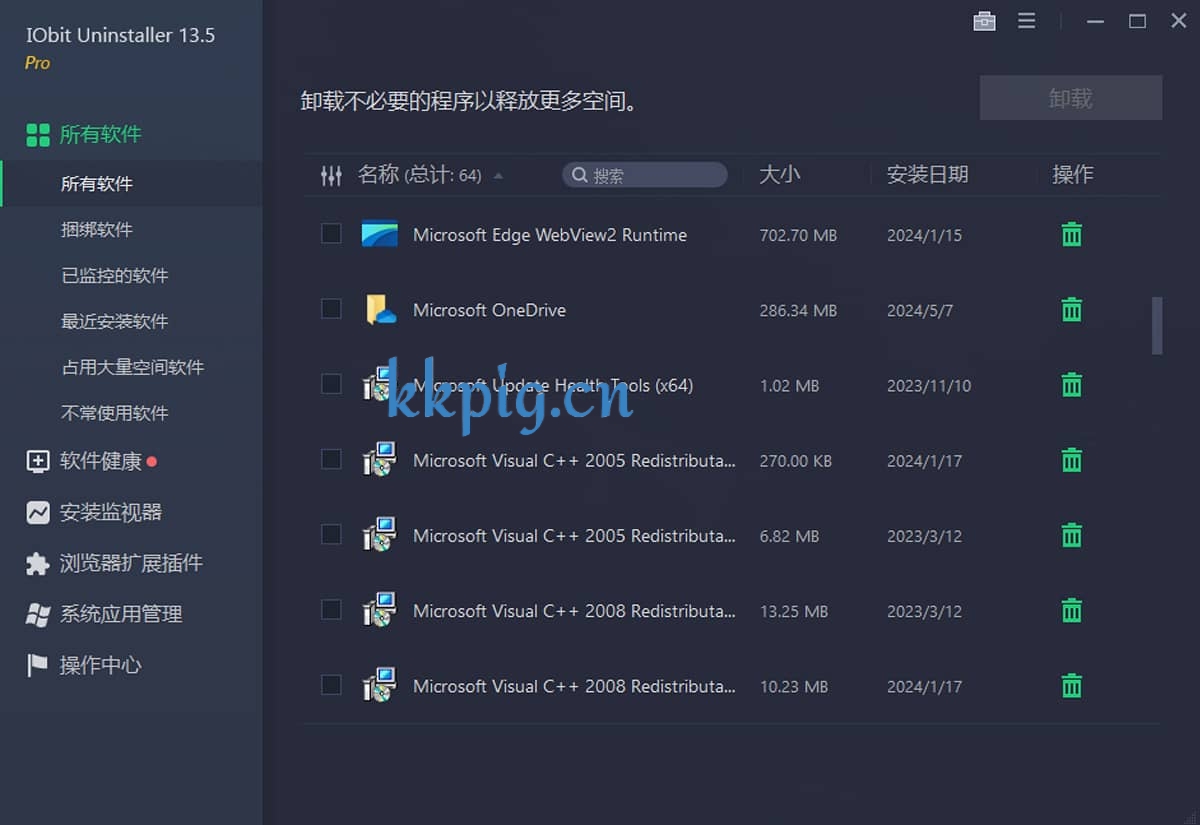
 卸载工具:IObit Uninstaller Pro v14.0.1 中文绿色专业便携版 IObit Uninstaller 是一种功能强大的卸载工具,可帮助您快速方便地从计算机中移除不需要的程序和文件夹。它不仅仅可以从计算机中卸载应用程序,还可以移除它们的卸载残留。可以检测和分类所有已安装的程序,并可以批量卸载,只需一键点击即可! 通过“强大扫描”和“强制卸载”功能,您将不再受到残留文件或顽固的工具栏的困扰。 是可移植的,因此您不必安装。您可以将此程序放在可移动驱动器上,并直接在任何计算机上运行其可执行文件。I易于使用,功能强大。初始化时自动显示已安装程序的列表,您可以在其中查看每个软件的名称,大小和安装日期。官网:https://www.iobit.com之前介绍过很多软件移除工具,譬如说相当好用的 Uninstall Tool,而 IObit 移除工具跟其他软件其实差不多,也支持了垃圾文件、登录文件扫描功能,此外还很贴心的用不同分页将最近安装的、文件超大的、不常使用的…等不同状态的软件用不同分页展示,让我们可以快速选择和移除你不需要的软件。除此之外,IObit Uninstaller也把 IE, Firefox 与 Google Chrome 等浏览器的工具栏、插件与拓展等移除功能另外用分页展示,让我们可以在不小心安装了奇奇怪怪的 Toolbar 之后,可以通过移除工具快速选择、移除,甚至还可让我们解决 IE 首页绑架、搜索引擎绑架等问题,有这类困扰的网友可以下载来试试看。新版变化[V14.0 - 2024年10月17日更新]1-2=增强强大扫描功能可扫描 20% 以上的残留文件和隐私痕迹2-2=改进安装监视器更好地检测软件安装过程中的各种系统变化3-2=增强的软件健康功能可检测和修复更多软件问题4-2=顽固程序数据库扩大 40%,支持删除 3000 多个顽固程序5-2=软件更新程序数据库扩大 30%,支持更新更受欢迎的软件6-2=新 UI 带来更友好的用户体验7-2=两种皮肤:深色和浅色8-2=支持 39 种语言下载地址:https://www.alipan.com/s/hqY9ywU35wi下载地址:https://kkpig.lanzoue.com/iGJQc2ehxcnc
卸载工具:IObit Uninstaller Pro v14.0.1 中文绿色专业便携版 IObit Uninstaller 是一种功能强大的卸载工具,可帮助您快速方便地从计算机中移除不需要的程序和文件夹。它不仅仅可以从计算机中卸载应用程序,还可以移除它们的卸载残留。可以检测和分类所有已安装的程序,并可以批量卸载,只需一键点击即可! 通过“强大扫描”和“强制卸载”功能,您将不再受到残留文件或顽固的工具栏的困扰。 是可移植的,因此您不必安装。您可以将此程序放在可移动驱动器上,并直接在任何计算机上运行其可执行文件。I易于使用,功能强大。初始化时自动显示已安装程序的列表,您可以在其中查看每个软件的名称,大小和安装日期。官网:https://www.iobit.com之前介绍过很多软件移除工具,譬如说相当好用的 Uninstall Tool,而 IObit 移除工具跟其他软件其实差不多,也支持了垃圾文件、登录文件扫描功能,此外还很贴心的用不同分页将最近安装的、文件超大的、不常使用的…等不同状态的软件用不同分页展示,让我们可以快速选择和移除你不需要的软件。除此之外,IObit Uninstaller也把 IE, Firefox 与 Google Chrome 等浏览器的工具栏、插件与拓展等移除功能另外用分页展示,让我们可以在不小心安装了奇奇怪怪的 Toolbar 之后,可以通过移除工具快速选择、移除,甚至还可让我们解决 IE 首页绑架、搜索引擎绑架等问题,有这类困扰的网友可以下载来试试看。新版变化[V14.0 - 2024年10月17日更新]1-2=增强强大扫描功能可扫描 20% 以上的残留文件和隐私痕迹2-2=改进安装监视器更好地检测软件安装过程中的各种系统变化3-2=增强的软件健康功能可检测和修复更多软件问题4-2=顽固程序数据库扩大 40%,支持删除 3000 多个顽固程序5-2=软件更新程序数据库扩大 30%,支持更新更受欢迎的软件6-2=新 UI 带来更友好的用户体验7-2=两种皮肤:深色和浅色8-2=支持 39 种语言下载地址:https://www.alipan.com/s/hqY9ywU35wi下载地址:https://kkpig.lanzoue.com/iGJQc2ehxcnc -

-
 CloudCone双11+黑色星期五放出了几款便宜美国洛杉矶vps促销活动,最低$10.99/年/512MB/VPS,KVM虚拟RAID10纯SSD磁盘1Gbps带宽自带1个IPv4和3个IPv6 CloudCone黑色星期五放出了几款便宜美国洛杉矶vps促销活动,$13.99/年,KVM虚拟,RAID10纯 SSD 磁盘,1Gbps带宽,自带1个IPv4和3个IPv6,依旧是美国西海岸洛杉矶数据中心,1Gbps带宽,自带1个IPv4和3个IPv6。cloudcone已经运作多年,稳定性还是相当不错的,售后也挺好,如果需要点稳定建站的VPS是可以考虑下!官方网站: https://cloudcone.com/ 中国可访问域名: https://app.cloudcone.com.cn/CloudCone 11.11 优惠 512 MB VPS 以及另外两项独家优惠。内存cpu数据盘流量价格购买512MB1核7G2T/月$10.99/年立即购买 1G2核11G3T/月$11.99/年立即购买 2G4核25G4T/月$19.99/年立即购买 CloudCone黑色星期五放出了几款便宜美国洛杉矶vps促销活动内存cpu数据盘流量价格购买1G2核14G3T/月$13.99/年立即购买 2G5核27G4T/月$21.21/年立即购买 4G8核55G5T/月$38.50/年立即购买 8G11核111G6T/月$72.99/年立即购买 16G15核223G8T/月$144.00/年立即购买 32G20核447G10T/月$299.00/年立即购买 服务器状态:https://status.cloudcone.com/
CloudCone双11+黑色星期五放出了几款便宜美国洛杉矶vps促销活动,最低$10.99/年/512MB/VPS,KVM虚拟RAID10纯SSD磁盘1Gbps带宽自带1个IPv4和3个IPv6 CloudCone黑色星期五放出了几款便宜美国洛杉矶vps促销活动,$13.99/年,KVM虚拟,RAID10纯 SSD 磁盘,1Gbps带宽,自带1个IPv4和3个IPv6,依旧是美国西海岸洛杉矶数据中心,1Gbps带宽,自带1个IPv4和3个IPv6。cloudcone已经运作多年,稳定性还是相当不错的,售后也挺好,如果需要点稳定建站的VPS是可以考虑下!官方网站: https://cloudcone.com/ 中国可访问域名: https://app.cloudcone.com.cn/CloudCone 11.11 优惠 512 MB VPS 以及另外两项独家优惠。内存cpu数据盘流量价格购买512MB1核7G2T/月$10.99/年立即购买 1G2核11G3T/月$11.99/年立即购买 2G4核25G4T/月$19.99/年立即购买 CloudCone黑色星期五放出了几款便宜美国洛杉矶vps促销活动内存cpu数据盘流量价格购买1G2核14G3T/月$13.99/年立即购买 2G5核27G4T/月$21.21/年立即购买 4G8核55G5T/月$38.50/年立即购买 8G11核111G6T/月$72.99/年立即购买 16G15核223G8T/月$144.00/年立即购买 32G20核447G10T/月$299.00/年立即购买 服务器状态:https://status.cloudcone.com/ -
 双十一#Racknerd:美国VPS $11.11/年,1G内存/1核/14G SSD/2T流量/1G带宽,洛杉矶/圣何塞等7机房 美国vps商家racknerd发布了2024年双十一特别促销活动,全场VPS低至11.11美元/年,有多款配置可选,机房可选择:洛杉矶、圣何塞、西雅图、芝加哥、达拉斯、亚特兰大、纽约(站长是按照从西到东的顺序排列的,方便国人选择)。rackner的vps默认基于KVM虚拟,纯SSD raid10,1Gbps带宽,采用solusvm2管理,售后友好切快速,从2019年运作至今收货了不少网友的好评,值得推荐。特别提示,如果你想用自己的ISO,请发工单!官方网站:https://www.racknerd.com/ 加密货币、信用卡、PayPal、支付宝等多种付款方式!内存CPU数据盘带宽价格购买1G1核14G2T/月$11.11/年购买2G1核25G3T/月$17.98/年购买3G2核40G5T/月$25.98/年购买4G3核50G6T/月$36.88/年购买
双十一#Racknerd:美国VPS $11.11/年,1G内存/1核/14G SSD/2T流量/1G带宽,洛杉矶/圣何塞等7机房 美国vps商家racknerd发布了2024年双十一特别促销活动,全场VPS低至11.11美元/年,有多款配置可选,机房可选择:洛杉矶、圣何塞、西雅图、芝加哥、达拉斯、亚特兰大、纽约(站长是按照从西到东的顺序排列的,方便国人选择)。rackner的vps默认基于KVM虚拟,纯SSD raid10,1Gbps带宽,采用solusvm2管理,售后友好切快速,从2019年运作至今收货了不少网友的好评,值得推荐。特别提示,如果你想用自己的ISO,请发工单!官方网站:https://www.racknerd.com/ 加密货币、信用卡、PayPal、支付宝等多种付款方式!内存CPU数据盘带宽价格购买1G1核14G2T/月$11.11/年购买2G1核25G3T/月$17.98/年购买3G2核40G5T/月$25.98/年购买4G3核50G6T/月$36.88/年购买 -
 斗罗大陆2真人版预告片 {dplayer src="https://kkpig.cn/jiexi/?vid=1836560866893500416"/}斗罗大陆2 (2024)斗罗大陆2编剧: 田良良主演: 周翊然 / 张予曦 / 陈牧驰 / 孔雪儿 / 周静波 / 更多...类型: 剧情 / 爱情 / 古装制片国家/地区: 中国大陆语言: 汉语普通话首播: 2024-11(中国大陆)集数: 38单集片长: 45分钟又名: 斗罗大陆之绝世唐门 / 斗罗大陆2电视剧版 / 斗罗大陆 第二季 / 剧版斗罗大陆2斗罗大陆2的剧情简介 · · · · · · 全大陆高级魂师学院精英赛决赛后,唐三与小伙伴们依依惜别,他们约定五年后再聚首,随即分头踏上各自的人生道路。之后,唐三跟随父亲唐昊来到隐秘山谷特训,精进能力。在唐昊帮助下,唐三在增强经验的同时愈发沉稳,能够成熟地面对更多挑战;戴沐白和朱竹清得到家族认可,成为星罗太子和准太子妃;小奥和宁荣荣为增强实力开始了艰苦的锻炼;马红俊也外出游学,努力拓宽视野。然而此时此刻,武魂殿比比东暗中布局,横扫几大宗门,妄图称霸斗罗大陆。于是唐三集结伙伴们创立唐门,秉持对正义的追求,坚定扛起重任。他们合力勇闯海神岛,对抗武魂殿,不畏黑暗势力和强权,携手维护全大陆和平,匡扶正义,共同成长为不屈不挠的战士。
斗罗大陆2真人版预告片 {dplayer src="https://kkpig.cn/jiexi/?vid=1836560866893500416"/}斗罗大陆2 (2024)斗罗大陆2编剧: 田良良主演: 周翊然 / 张予曦 / 陈牧驰 / 孔雪儿 / 周静波 / 更多...类型: 剧情 / 爱情 / 古装制片国家/地区: 中国大陆语言: 汉语普通话首播: 2024-11(中国大陆)集数: 38单集片长: 45分钟又名: 斗罗大陆之绝世唐门 / 斗罗大陆2电视剧版 / 斗罗大陆 第二季 / 剧版斗罗大陆2斗罗大陆2的剧情简介 · · · · · · 全大陆高级魂师学院精英赛决赛后,唐三与小伙伴们依依惜别,他们约定五年后再聚首,随即分头踏上各自的人生道路。之后,唐三跟随父亲唐昊来到隐秘山谷特训,精进能力。在唐昊帮助下,唐三在增强经验的同时愈发沉稳,能够成熟地面对更多挑战;戴沐白和朱竹清得到家族认可,成为星罗太子和准太子妃;小奥和宁荣荣为增强实力开始了艰苦的锻炼;马红俊也外出游学,努力拓宽视野。然而此时此刻,武魂殿比比东暗中布局,横扫几大宗门,妄图称霸斗罗大陆。于是唐三集结伙伴们创立唐门,秉持对正义的追求,坚定扛起重任。他们合力勇闯海神岛,对抗武魂殿,不畏黑暗势力和强权,携手维护全大陆和平,匡扶正义,共同成长为不屈不挠的战士。 -
 搬瓦工:DC6特价VPS,$49/年,1G内存/1核/20gSSD/1T流量/2.5Gbps带宽,CN2 GIA+CMIN2双高端网络 搬瓦工突然发布了一款美国洛杉矶DC6机房的特价VPS,2.5Gbps带宽,默认电信和联通强制都CN2 GIA高端线路,移动走CMIN2高端线路,免费快照、可以一键切换IP… 本次促销估计也是因为昨天新增了CMIN2高端移动网络正式生效后而特意安排的,有需求的可以大胆买入了,老品牌、高端网络、大带宽、可切换IP、国内访问速度非常好。官方网站: https://bwh89.net 付款方式:信用卡、PayPal、支付宝、银联优惠码:BWHCGLUKKB 节约6.77%,全场通用,年付低至7.6折!Basic VPS – Self-managed – The DC6 Plan (提示:不能切换机房)内存:1GCPU:1核硬盘:20G SSD流量:1T/月带宽:2.5Gbps优惠码:BWHCGLUKKB价格:49.41美元/年 购买链接
搬瓦工:DC6特价VPS,$49/年,1G内存/1核/20gSSD/1T流量/2.5Gbps带宽,CN2 GIA+CMIN2双高端网络 搬瓦工突然发布了一款美国洛杉矶DC6机房的特价VPS,2.5Gbps带宽,默认电信和联通强制都CN2 GIA高端线路,移动走CMIN2高端线路,免费快照、可以一键切换IP… 本次促销估计也是因为昨天新增了CMIN2高端移动网络正式生效后而特意安排的,有需求的可以大胆买入了,老品牌、高端网络、大带宽、可切换IP、国内访问速度非常好。官方网站: https://bwh89.net 付款方式:信用卡、PayPal、支付宝、银联优惠码:BWHCGLUKKB 节约6.77%,全场通用,年付低至7.6折!Basic VPS – Self-managed – The DC6 Plan (提示:不能切换机房)内存:1GCPU:1核硬盘:20G SSD流量:1T/月带宽:2.5Gbps优惠码:BWHCGLUKKB价格:49.41美元/年 购买链接 -