搜索到
533
篇与
的结果
-
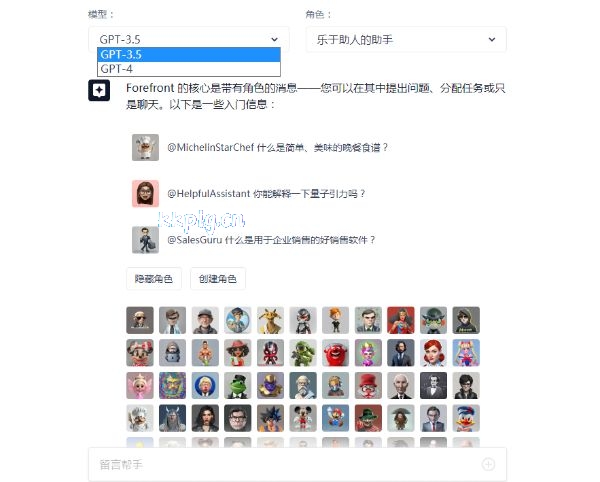
 免费版 GPT-4!美国 AI 初创公司推出 Forefront Chat,火到官网崩溃 AI 初创企业正式推出 Forefront Chat近日,Forefront AI 正式推出 Forefront Chat,允许用户免费体验 GPT-4 的强大功能。ForeFront AI 是一家总部位于纽约的软件开发公司,联合创始人分别为 Jimmy Greaser、Michael Tuck 和 Carson Poole。Forefront AI 在 Twitter 上表示:“今天,我们发布了 Forefront Chat 的免费 alpha 版,希望带来更出色的 ChatGPT 体验。注册即可免费访问 GPT-4、图像生成、定制角色、共享聊天等功能。”这也是目前为数不多的免费提供 GPT-4 模型的平台之一。除了 GPT-4,用户还可以从丰富多样的角色中做出选择,有针对性地帮助自己完成各种任务。此外,Forefront Chat 在输入框内还设有一个加号按钮,用户可以灵活在 GPT-4 和 GPT-3.5 之间切换。目前,Forefront AI 并未分享关于其 AI 工具的任何细节信息。不过,Forefront AI 至少自 2021 年起就开始对外提供大型语言模型服务,开发者可使用 Forefront 提供的 100 多个训练示例进行微调,以将其专门用于应用程序或工作流。如何使用 Forefront Chat?据介绍,Forefront Chat 的使用过程非常简单,只需登录至 chat.forefront.ai ,使用电子邮件 ID 或现有 Google 账户注册即可。有网友在桌面和移动浏览器上都体验了这款 Web 应用,发现效果相当不错,并且也没有限制。Forefront Chat 上默认创建了一系列角色,包括真实/虚拟世界中的人物、文学作品中的人物。尽管该网站没有给出如何创建图像的说明,但其 Twitter 账户倒是分享一段相关视频,显示用户以主题标签的形式用 imagine 作为提示前缀(#imagine)创建相应图像。有网友尝试用 #Imagine yellow Taj Mahal(黄色泰姬陵)、#Imagine Batman as India(印度版蝙蝠侠)和 #Imagine a visual representation of India’s population(视觉表现印度民众)等提示词做了尝试,虽然图像质量一般,但确实跟提示词非常吻合。有网友体验后发现,Forefront Chat 不会像 ChatGPT 官网那样经常跳出验证,也有网友将 ForeFront.AI 跟 ChatGPT 做了横向对比,发现二者的响应速度基本相当,只是体验性差了一些。Forefront Chat 刚上线不久就吸引了大量用户,并导致网站一度崩溃。Forefront AI 曾发声明表示:“在过去 24 小时里,网站的流量非常大,我们意识到在加载速度和响应能力方面存在一些问题,并正在改善。在我们解决这些问题的过程中,请耐心等待。理想情况下,网站将在短时间内恢复正常。”
免费版 GPT-4!美国 AI 初创公司推出 Forefront Chat,火到官网崩溃 AI 初创企业正式推出 Forefront Chat近日,Forefront AI 正式推出 Forefront Chat,允许用户免费体验 GPT-4 的强大功能。ForeFront AI 是一家总部位于纽约的软件开发公司,联合创始人分别为 Jimmy Greaser、Michael Tuck 和 Carson Poole。Forefront AI 在 Twitter 上表示:“今天,我们发布了 Forefront Chat 的免费 alpha 版,希望带来更出色的 ChatGPT 体验。注册即可免费访问 GPT-4、图像生成、定制角色、共享聊天等功能。”这也是目前为数不多的免费提供 GPT-4 模型的平台之一。除了 GPT-4,用户还可以从丰富多样的角色中做出选择,有针对性地帮助自己完成各种任务。此外,Forefront Chat 在输入框内还设有一个加号按钮,用户可以灵活在 GPT-4 和 GPT-3.5 之间切换。目前,Forefront AI 并未分享关于其 AI 工具的任何细节信息。不过,Forefront AI 至少自 2021 年起就开始对外提供大型语言模型服务,开发者可使用 Forefront 提供的 100 多个训练示例进行微调,以将其专门用于应用程序或工作流。如何使用 Forefront Chat?据介绍,Forefront Chat 的使用过程非常简单,只需登录至 chat.forefront.ai ,使用电子邮件 ID 或现有 Google 账户注册即可。有网友在桌面和移动浏览器上都体验了这款 Web 应用,发现效果相当不错,并且也没有限制。Forefront Chat 上默认创建了一系列角色,包括真实/虚拟世界中的人物、文学作品中的人物。尽管该网站没有给出如何创建图像的说明,但其 Twitter 账户倒是分享一段相关视频,显示用户以主题标签的形式用 imagine 作为提示前缀(#imagine)创建相应图像。有网友尝试用 #Imagine yellow Taj Mahal(黄色泰姬陵)、#Imagine Batman as India(印度版蝙蝠侠)和 #Imagine a visual representation of India’s population(视觉表现印度民众)等提示词做了尝试,虽然图像质量一般,但确实跟提示词非常吻合。有网友体验后发现,Forefront Chat 不会像 ChatGPT 官网那样经常跳出验证,也有网友将 ForeFront.AI 跟 ChatGPT 做了横向对比,发现二者的响应速度基本相当,只是体验性差了一些。Forefront Chat 刚上线不久就吸引了大量用户,并导致网站一度崩溃。Forefront AI 曾发声明表示:“在过去 24 小时里,网站的流量非常大,我们意识到在加载速度和响应能力方面存在一些问题,并正在改善。在我们解决这些问题的过程中,请耐心等待。理想情况下,网站将在短时间内恢复正常。” -
 开源一键自动化 下载、安装、激活 Office 包含的功能:一键快速下载、安装、激活最新版 Microsoft Office 全套流程。程序默认安装 Word、PPT、Excel、Outlook、OneNote、Access 六件套。工具可自动识别不同的操作系统架构,自动下载适配版本的 Office。本工具激活 Office 的方式为正版激活模式,不会篡改任何系统文件。当系统中存在多个冗余 Office 版本时,本工具在用户同意的情况下,可实现自动升级。使用方法下载 LKY_OfficeTools_v*.zip 压缩包蓝奏云:https://kkpig.lanzoub.com/iZMWo0uaigtegitee地址: https://gitee.com/OdysseusYuan/LKY_OfficeTools/releases/latest解压下载好的 zip 压缩包,运行解压后目录下的 LKY_OfficeTools.exe 文件即可完成部署。项目地址: https://github.com/OdysseusYuan/LKY_OfficeTools
开源一键自动化 下载、安装、激活 Office 包含的功能:一键快速下载、安装、激活最新版 Microsoft Office 全套流程。程序默认安装 Word、PPT、Excel、Outlook、OneNote、Access 六件套。工具可自动识别不同的操作系统架构,自动下载适配版本的 Office。本工具激活 Office 的方式为正版激活模式,不会篡改任何系统文件。当系统中存在多个冗余 Office 版本时,本工具在用户同意的情况下,可实现自动升级。使用方法下载 LKY_OfficeTools_v*.zip 压缩包蓝奏云:https://kkpig.lanzoub.com/iZMWo0uaigtegitee地址: https://gitee.com/OdysseusYuan/LKY_OfficeTools/releases/latest解压下载好的 zip 压缩包,运行解压后目录下的 LKY_OfficeTools.exe 文件即可完成部署。项目地址: https://github.com/OdysseusYuan/LKY_OfficeTools -
 【安卓软件】时空光年(AI修复照片) 软件描述 这款软件主打照片的AI修复、人脸照片改年龄、照片复活、卡通头像。次版本是解锁版本,除了人工修复之外,白嫖所有付费功能。【老照片修复】人工智能修复技术,可以将模糊照片,低清照片,斑驳痕迹修复,并针对面部进行了高清还原修复,帮您找回珍贵记忆。【黑白照上色】 使用人工智能技术,通过大量老照片上色案例,精确还原符合场景的颜色。【3D动漫,卡通头像】 火爆全网的卡通头像,超人气的漫画脸,3D游戏脸,日漫美少女,美漫美女,手绘小清新,经典迪士尼风,摇身一变国民美女。【一秒变年轻,穿越时光,回到过去】 一键重返18岁,火爆朋友圈抖音的特效!这是一款综合型的智能AI神器,对于人像图片的整理还是非常棒的,能满足各种AI修图需求,除了“人工修复”功能,基本都是免费的,铁子们尽快下载使用使用吧。下载:https://kkpig.lanzoub.com/iuDjD0uahy6d密码:kkpig
【安卓软件】时空光年(AI修复照片) 软件描述 这款软件主打照片的AI修复、人脸照片改年龄、照片复活、卡通头像。次版本是解锁版本,除了人工修复之外,白嫖所有付费功能。【老照片修复】人工智能修复技术,可以将模糊照片,低清照片,斑驳痕迹修复,并针对面部进行了高清还原修复,帮您找回珍贵记忆。【黑白照上色】 使用人工智能技术,通过大量老照片上色案例,精确还原符合场景的颜色。【3D动漫,卡通头像】 火爆全网的卡通头像,超人气的漫画脸,3D游戏脸,日漫美少女,美漫美女,手绘小清新,经典迪士尼风,摇身一变国民美女。【一秒变年轻,穿越时光,回到过去】 一键重返18岁,火爆朋友圈抖音的特效!这是一款综合型的智能AI神器,对于人像图片的整理还是非常棒的,能满足各种AI修图需求,除了“人工修复”功能,基本都是免费的,铁子们尽快下载使用使用吧。下载:https://kkpig.lanzoub.com/iuDjD0uahy6d密码:kkpig -

-
 开源软件镜像站列表-常用操作系统 收集一些开源软件镜像地址、前端开源项目CDN、pip镜像等等,包括各大高校的开源软件镜像站,并且提供开源软件国内镜像信息服务,国内网络不好的同学可以使用此类镜像,加速下载。镜像站列表名称网址主页中国科学技术大学开源软件镜像https://mirrors.ustc.edu.cnhttps://lug.ustc.edu.cn北京外国语大学开源软件镜像站https://mirrors.bfsu.edu.cnhttps://www.bfsu.edu.cn清华大学开源软件镜像站https://mirrors.tuna.tsinghua.edu.cnhttps://tuna.moe齐鲁工业大学开源软件镜像站https://mirrors.qlu.edu.cnhttps://mirrors.qlu.edu.cn南京大学开源镜像站https://mirror.nju.edu.cnhttps://sci.nju.edu.cn重庆大学开源软件镜像站https://mirrors.cqu.edu.cnhttps://mirrors.cqu.edu.cnSJTUG 思源镜像站https://mirror.sjtu.edu.cnhttps://mirror.sjtu.edu.cn浙江大学开源软件镜像站https://mirrors.zju.edu.cnhttps://www.zjusct.io哈尔滨工业大学开源镜像站https://mirrors.hit.edu.cn/https://mirrors.hit.edu.cn山东大学镜像站https://mirrors.sdu.edu.cnhttps://mirrors.sdu.edu.cn西安交通大学软件镜像站https://mirrors.xjtu.edu.cnhttps://xjtuana.com北京交通大学自由与开源软件镜像站https://mirror.bjtu.edu.cnhttps://mirror.bjtu.edu.cn大连东软信息学院开源镜像站http://mirrors.neusoft.edu.cn/https://www.neusoft.edu.cnISCAS 镜像站https://mirror.iscas.ac.cnhttps://isrc.iscas.ac.cn兰州大学开源社区镜像站https://mirror.lzu.edu.cnhttps://oss.lzu.edu.cn南京邮电大学开源软件镜像站https://mirrors.njupt.edu.cnhttps://mirrors.njupt.edu.cn西北农林科技大学镜像站https://mirrors.nwafu.edu.cn/https://mirrors.nwafu.edu.cn南阳理工学院开源镜像站https://mirror.nyist.edu.cn/https://mirror.nyist.edu.cn北京大学开源镜像站https://mirrors.pku.edu.cnhttps://mirrors.pku.edu.cn/Mirrors上海科技大学 GeekPie 开源镜像站https://mirrors.shanghaitech.edu.cnhttps://mirrors.shanghaitech.edu.cn电子科技大学镜像站http://mirrors.uestc.cn/https://uestclug.github.io武昌首义学院开源软件镜像站https://mirrors.wsyu.edu.cn/https://mirrors.wsyu.edu.cn北京邮电大学开源软件镜像站https://mirrors.bupt.edu.cn/https://mirrors.bupt.edu.cnOpenTUNA开源软件镜像站https://opentuna.cn/https://opentuna.cn阿里巴巴开源镜像站https://developer.aliyun.com/mirror/https://developer.aliyun.com/mirror腾讯软件源https://mirrors.cloud.tencent.com/https://mirrors.cloud.tencent.com网易软件源http://mirrors.cn99.com/http://mirrors.cn99.com搜狐软件源http://mirrors.sohu.com/http://mirrors.sohu.com华为开源软件站https://mirrors.huaweicloud.com/https://mirrors.huaweicloud.com东北大学镜像站http://mirror.neu.edu.cn/http://mirror.neu.edu.cn首都在线科技股份有限公司http://mirrors.yun-idc.com/http://mirrors.yun-idc.com山东女子学院开源软件镜像站http://mirrors.sdwu.edu.cn/http://mirrors.sdwu.edu.cn前端开源项目CDN名称网址主页jsdelivrhttps://cdn.jsdelivr.com/https://www.jsdelivr.comBootCDNhttps://cdn.bootcdn.net/https://www.bootcdn.cnCDNJShttps://cdnjs.cloudflare.comhttps://cdnjs.comStaticfile CDNhttps://cdn.staticfile.orghttps://www.staticfile.org又拍云CDNhttps://upcdn.b0.upaiyun.com/http://jscdn.upai.com75CDNhttps://lib.baomitu.comhttps://cdn.baomitu.comloli.nethttps://cdnjs-jp.loli.net/https://u.sb/css-cdn字节跳动静态资源公共库http://cdn.bytedance.com/http://cdn.bytedance.comunpkghttps://unpkg.com/https://unpkg.comPip名称网址主页阿里云https://mirrors.aliyun.com/pypi/simplehttps://developer.aliyun.com/mirror/pypi清华大学https://pypi.tuna.tsinghua.edu.cn/simplehttps://mirrors.tuna.tsinghua.edu.cn/help/pypi腾讯云https://mirrors.tencentyun.com/pypi/simplehttps://mirrors.tencent.com/help/pypi.html华为云https://mirrors.huaweicloud.com/repository/pypi/simplehttps://mirrors.huaweicloud.com/repository/pypi/simple豆瓣http://pypi.doubanio.com/simplehttp://pypi.doubanio.com/simple
开源软件镜像站列表-常用操作系统 收集一些开源软件镜像地址、前端开源项目CDN、pip镜像等等,包括各大高校的开源软件镜像站,并且提供开源软件国内镜像信息服务,国内网络不好的同学可以使用此类镜像,加速下载。镜像站列表名称网址主页中国科学技术大学开源软件镜像https://mirrors.ustc.edu.cnhttps://lug.ustc.edu.cn北京外国语大学开源软件镜像站https://mirrors.bfsu.edu.cnhttps://www.bfsu.edu.cn清华大学开源软件镜像站https://mirrors.tuna.tsinghua.edu.cnhttps://tuna.moe齐鲁工业大学开源软件镜像站https://mirrors.qlu.edu.cnhttps://mirrors.qlu.edu.cn南京大学开源镜像站https://mirror.nju.edu.cnhttps://sci.nju.edu.cn重庆大学开源软件镜像站https://mirrors.cqu.edu.cnhttps://mirrors.cqu.edu.cnSJTUG 思源镜像站https://mirror.sjtu.edu.cnhttps://mirror.sjtu.edu.cn浙江大学开源软件镜像站https://mirrors.zju.edu.cnhttps://www.zjusct.io哈尔滨工业大学开源镜像站https://mirrors.hit.edu.cn/https://mirrors.hit.edu.cn山东大学镜像站https://mirrors.sdu.edu.cnhttps://mirrors.sdu.edu.cn西安交通大学软件镜像站https://mirrors.xjtu.edu.cnhttps://xjtuana.com北京交通大学自由与开源软件镜像站https://mirror.bjtu.edu.cnhttps://mirror.bjtu.edu.cn大连东软信息学院开源镜像站http://mirrors.neusoft.edu.cn/https://www.neusoft.edu.cnISCAS 镜像站https://mirror.iscas.ac.cnhttps://isrc.iscas.ac.cn兰州大学开源社区镜像站https://mirror.lzu.edu.cnhttps://oss.lzu.edu.cn南京邮电大学开源软件镜像站https://mirrors.njupt.edu.cnhttps://mirrors.njupt.edu.cn西北农林科技大学镜像站https://mirrors.nwafu.edu.cn/https://mirrors.nwafu.edu.cn南阳理工学院开源镜像站https://mirror.nyist.edu.cn/https://mirror.nyist.edu.cn北京大学开源镜像站https://mirrors.pku.edu.cnhttps://mirrors.pku.edu.cn/Mirrors上海科技大学 GeekPie 开源镜像站https://mirrors.shanghaitech.edu.cnhttps://mirrors.shanghaitech.edu.cn电子科技大学镜像站http://mirrors.uestc.cn/https://uestclug.github.io武昌首义学院开源软件镜像站https://mirrors.wsyu.edu.cn/https://mirrors.wsyu.edu.cn北京邮电大学开源软件镜像站https://mirrors.bupt.edu.cn/https://mirrors.bupt.edu.cnOpenTUNA开源软件镜像站https://opentuna.cn/https://opentuna.cn阿里巴巴开源镜像站https://developer.aliyun.com/mirror/https://developer.aliyun.com/mirror腾讯软件源https://mirrors.cloud.tencent.com/https://mirrors.cloud.tencent.com网易软件源http://mirrors.cn99.com/http://mirrors.cn99.com搜狐软件源http://mirrors.sohu.com/http://mirrors.sohu.com华为开源软件站https://mirrors.huaweicloud.com/https://mirrors.huaweicloud.com东北大学镜像站http://mirror.neu.edu.cn/http://mirror.neu.edu.cn首都在线科技股份有限公司http://mirrors.yun-idc.com/http://mirrors.yun-idc.com山东女子学院开源软件镜像站http://mirrors.sdwu.edu.cn/http://mirrors.sdwu.edu.cn前端开源项目CDN名称网址主页jsdelivrhttps://cdn.jsdelivr.com/https://www.jsdelivr.comBootCDNhttps://cdn.bootcdn.net/https://www.bootcdn.cnCDNJShttps://cdnjs.cloudflare.comhttps://cdnjs.comStaticfile CDNhttps://cdn.staticfile.orghttps://www.staticfile.org又拍云CDNhttps://upcdn.b0.upaiyun.com/http://jscdn.upai.com75CDNhttps://lib.baomitu.comhttps://cdn.baomitu.comloli.nethttps://cdnjs-jp.loli.net/https://u.sb/css-cdn字节跳动静态资源公共库http://cdn.bytedance.com/http://cdn.bytedance.comunpkghttps://unpkg.com/https://unpkg.comPip名称网址主页阿里云https://mirrors.aliyun.com/pypi/simplehttps://developer.aliyun.com/mirror/pypi清华大学https://pypi.tuna.tsinghua.edu.cn/simplehttps://mirrors.tuna.tsinghua.edu.cn/help/pypi腾讯云https://mirrors.tencentyun.com/pypi/simplehttps://mirrors.tencent.com/help/pypi.html华为云https://mirrors.huaweicloud.com/repository/pypi/simplehttps://mirrors.huaweicloud.com/repository/pypi/simple豆瓣http://pypi.doubanio.com/simplehttp://pypi.doubanio.com/simple -

-

-
 PE维护装机系统 Windows预先安装环境,简称Windows PE或WinPE,是Microsoft Windows的轻量版本,主要提供个人电脑开发商、工作站、服务器打造定制的操作系统环境,或系统离线时进行故障排除来使用,以取代格式较旧的MS-DOS启动磁片/启动光盘。教程:可去B站/抖音搜索关键字 “ PE安装 ”微PE工具箱https://www.wepe.com.cn/Edgelesshttps://home.edgeless.top/FirPE Projecthttps://www.firpe.cn/HotPEhttps://www.hotpe.top/杏雨梨云启动维护系统https://www.xyboot.com/优启通https://www.itsk.com/U盘魔术师https://www.sysceo.com/usm冰封PEhttp://www.bfgho.com/USBOS V3.0http://bbs.wuyou.net/forum.php?mod=viewthread&tid=349965H3集成PE系统最新发布http://bbs.wuyou.net/forum.php?mod=viewthread&tid=370573雷电PEhttp://bbs.c3.wuyou.net/forum.php?mod=viewthread&tid=426252&extra=&page=1
PE维护装机系统 Windows预先安装环境,简称Windows PE或WinPE,是Microsoft Windows的轻量版本,主要提供个人电脑开发商、工作站、服务器打造定制的操作系统环境,或系统离线时进行故障排除来使用,以取代格式较旧的MS-DOS启动磁片/启动光盘。教程:可去B站/抖音搜索关键字 “ PE安装 ”微PE工具箱https://www.wepe.com.cn/Edgelesshttps://home.edgeless.top/FirPE Projecthttps://www.firpe.cn/HotPEhttps://www.hotpe.top/杏雨梨云启动维护系统https://www.xyboot.com/优启通https://www.itsk.com/U盘魔术师https://www.sysceo.com/usm冰封PEhttp://www.bfgho.com/USBOS V3.0http://bbs.wuyou.net/forum.php?mod=viewthread&tid=349965H3集成PE系统最新发布http://bbs.wuyou.net/forum.php?mod=viewthread&tid=370573雷电PEhttp://bbs.c3.wuyou.net/forum.php?mod=viewthread&tid=426252&extra=&page=1 -
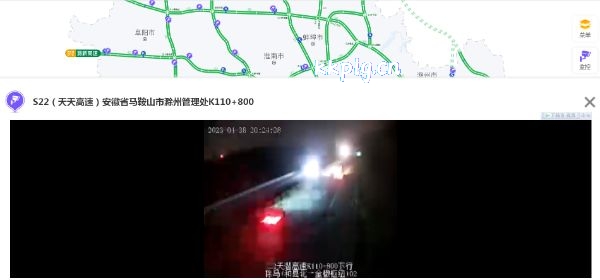
 各省市内外高速交通摄像头实时监控视频 假期实时路况 交通摄像头实时监控视频一些各省市内外高速交通摄像头实时监控视频在线观看地址,假期可以观看实时路况,网友收集的,有些打开链接就可以直接观看,有些需要借助公众号或者手机端,放假期间,又要出门除开借助地图还可以借助这些交通摄像头实时监控视频在线了解拥堵情况,或者无聊也可打开看看的。各省市内外高速交通摄像头实时监控视频在线地址河南:https://weixin.hngscloud.com/ 公众号:河南高速浙江:监控视频 (zjt.gov.cn) 公众号:浙里畅行四川:https://etc.scjtonline.cn/ScWeChatAvatar/#/homePage黑龙江:帮车宝APP,路况:https://gzh.hljtit.com/gis#/home江西:小程序江西交通监控云江苏:江苏路网 (gandongyun.com) (还有零星省道)公众号:江苏高速安徽:安徽高速出行服务(试运行) (u-road.com) (手动点亮右上角监控按钮)上海:https://epsn.jtw.sh.gov.cn/wxgzh/html/ssjt.html (手动点亮右上角监控按钮)陕西(需在微信使用):https://gaoguantong.ruitong369.com/GaoGuanTongServer/gaoguantongHTML/html/direction/12122/MainTest.html 公众号:陕西交通12122广西(微信):https://traffic.gxxfzjt.com/traffic.html河北:公众号:畅行燕赵;路况:河北省高速公路出行信息服务网 (hebecc.com)新疆:新疆交通公众出行信息服务网 (xinjiang.gov.cn)云南:云南高速通APP(现在只有点播),路况:https://wxyngst.u-road.com/YunNanWeChatServer/html/SVG/map.html吉林:(目前只有平台没有设备)https://www.hikjtxx.com/app?indexCode=190729111253050980&code=051AE3100tGe6L1JWh000m6BoH3AE31a&state=123#/live_traffic广东:(目前仅开放内部用户)小程序高速视频云,二维码:https://img1.imgtp.com/2023/02/17/h5dQcHPh.jpg宁夏:https://pubvideo.nxjtglgs.com/public/page/index?project=nx,公众号:宁夏高速服务(只有俩摄像头,一个还是坏的)以下省份只有路况无监控湖北:http://www.02712122.com/oss/gst-hubei/svg/index.html甘肃:http://gstgansuapi.u-road.com/Ga … /roadCondition.html福建(微信):https://jjzd.fzga.gov.cn/3g/sslkxx.msw内蒙:实时路况_内蒙古自治区交通运输厅 (nmg.gov.cn)辽宁:https://app.ln-gst.com/nuxtH5/epidemicSituation、辽宁高速通APP湖南(快拍):湖南高速公众出行服务网 (u-road.com)、湖南高速通APP山东:e高速APP
各省市内外高速交通摄像头实时监控视频 假期实时路况 交通摄像头实时监控视频一些各省市内外高速交通摄像头实时监控视频在线观看地址,假期可以观看实时路况,网友收集的,有些打开链接就可以直接观看,有些需要借助公众号或者手机端,放假期间,又要出门除开借助地图还可以借助这些交通摄像头实时监控视频在线了解拥堵情况,或者无聊也可打开看看的。各省市内外高速交通摄像头实时监控视频在线地址河南:https://weixin.hngscloud.com/ 公众号:河南高速浙江:监控视频 (zjt.gov.cn) 公众号:浙里畅行四川:https://etc.scjtonline.cn/ScWeChatAvatar/#/homePage黑龙江:帮车宝APP,路况:https://gzh.hljtit.com/gis#/home江西:小程序江西交通监控云江苏:江苏路网 (gandongyun.com) (还有零星省道)公众号:江苏高速安徽:安徽高速出行服务(试运行) (u-road.com) (手动点亮右上角监控按钮)上海:https://epsn.jtw.sh.gov.cn/wxgzh/html/ssjt.html (手动点亮右上角监控按钮)陕西(需在微信使用):https://gaoguantong.ruitong369.com/GaoGuanTongServer/gaoguantongHTML/html/direction/12122/MainTest.html 公众号:陕西交通12122广西(微信):https://traffic.gxxfzjt.com/traffic.html河北:公众号:畅行燕赵;路况:河北省高速公路出行信息服务网 (hebecc.com)新疆:新疆交通公众出行信息服务网 (xinjiang.gov.cn)云南:云南高速通APP(现在只有点播),路况:https://wxyngst.u-road.com/YunNanWeChatServer/html/SVG/map.html吉林:(目前只有平台没有设备)https://www.hikjtxx.com/app?indexCode=190729111253050980&code=051AE3100tGe6L1JWh000m6BoH3AE31a&state=123#/live_traffic广东:(目前仅开放内部用户)小程序高速视频云,二维码:https://img1.imgtp.com/2023/02/17/h5dQcHPh.jpg宁夏:https://pubvideo.nxjtglgs.com/public/page/index?project=nx,公众号:宁夏高速服务(只有俩摄像头,一个还是坏的)以下省份只有路况无监控湖北:http://www.02712122.com/oss/gst-hubei/svg/index.html甘肃:http://gstgansuapi.u-road.com/Ga … /roadCondition.html福建(微信):https://jjzd.fzga.gov.cn/3g/sslkxx.msw内蒙:实时路况_内蒙古自治区交通运输厅 (nmg.gov.cn)辽宁:https://app.ln-gst.com/nuxtH5/epidemicSituation、辽宁高速通APP湖南(快拍):湖南高速公众出行服务网 (u-road.com)、湖南高速通APP山东:e高速APP -
 【变形金刚:万兽掘起】最新预告-6月7日 IMAX同步震撼登场 {dplayer src="https://kkpig.cn/jiexi/?vid=1635339845672042496"/}导演: 小斯蒂芬·卡普尔编剧: 卓比·哈罗德 / 马特·霍洛维 / 阿特·马库姆 / Darnell Metayer / 肯·诺兰 / Josh Peters / 詹姆斯·范德比尔特主演: 安东尼·拉莫斯 / 多米尼克·菲什巴克 / 朗·普尔曼 / 皮特·戴维森 / 杨紫琼 / 更多...类型: 动作 / 科幻 / 冒险制片国家/地区: 美国语言: 英语上映日期: 2023-06-09(美国/中国大陆)又名: 变形金刚7:超能勇士崛起 / 变形金刚7:群兽崛起 / 变形金刚7 / 变形金刚:狂兽崛起(港) / 变形金刚:万兽崛起(台) / 真人版超能勇士IMDb: tt5090568剧情简介: 影片聚焦几代赛博坦星人的纷争,故事围绕超能勇士/野兽之战展开,回到1990年代,地球上的战斗不只在汽车人和霸天虎之间,巨无霸、原始兽和龙头部队也参与其中。擎天圣是巨无霸小队指挥官,和威震天领导的原始兽小队展开激战。
【变形金刚:万兽掘起】最新预告-6月7日 IMAX同步震撼登场 {dplayer src="https://kkpig.cn/jiexi/?vid=1635339845672042496"/}导演: 小斯蒂芬·卡普尔编剧: 卓比·哈罗德 / 马特·霍洛维 / 阿特·马库姆 / Darnell Metayer / 肯·诺兰 / Josh Peters / 詹姆斯·范德比尔特主演: 安东尼·拉莫斯 / 多米尼克·菲什巴克 / 朗·普尔曼 / 皮特·戴维森 / 杨紫琼 / 更多...类型: 动作 / 科幻 / 冒险制片国家/地区: 美国语言: 英语上映日期: 2023-06-09(美国/中国大陆)又名: 变形金刚7:超能勇士崛起 / 变形金刚7:群兽崛起 / 变形金刚7 / 变形金刚:狂兽崛起(港) / 变形金刚:万兽崛起(台) / 真人版超能勇士IMDb: tt5090568剧情简介: 影片聚焦几代赛博坦星人的纷争,故事围绕超能勇士/野兽之战展开,回到1990年代,地球上的战斗不只在汽车人和霸天虎之间,巨无霸、原始兽和龙头部队也参与其中。擎天圣是巨无霸小队指挥官,和威震天领导的原始兽小队展开激战。 -
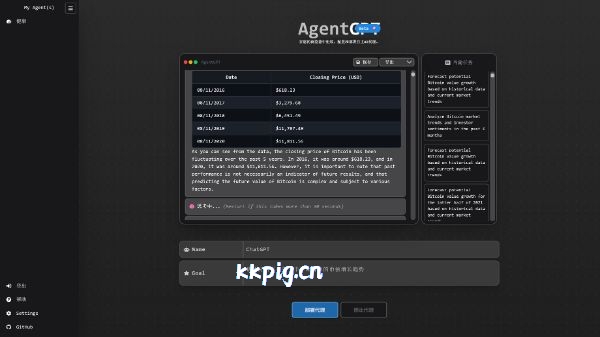
 AgentGPT 最新部署教程! 我们在VPS上 通过Docker 来进行安装 如果没有安装Curl的话,我们需要提前安装Debiansudo apt install -y curl #DebianCentOS sudo yum install -y curl #CentOSDocker一键安装脚本进行部署bash <(curl -sSL https://cdn.jsdelivr.net/gh/SuperManito/LinuxMirrors@main/DockerInstallation.sh)里面选择DOCKER CE源渠道,有八个可以选择。包括我们可以选择Docker Engine、Compose等,然后就自动一键安装下载并安装AgentGPT开源程序: 【 GitHub项目 】先安装下Git:Centossudo yum install git #CentosDebiansudo apt install git #Debian下载 AgentGPT 源码git clone https://github.com/reworkd/AgentGPT.git下载后执行下面安装命令即可cd AgentGPT ./setup.sh --docker获取自己的Open AI 的密钥:【 点击前往 】安装完成以后,你只需在浏览器上打开:http:xxx.xx.xx.xx:3000
AgentGPT 最新部署教程! 我们在VPS上 通过Docker 来进行安装 如果没有安装Curl的话,我们需要提前安装Debiansudo apt install -y curl #DebianCentOS sudo yum install -y curl #CentOSDocker一键安装脚本进行部署bash <(curl -sSL https://cdn.jsdelivr.net/gh/SuperManito/LinuxMirrors@main/DockerInstallation.sh)里面选择DOCKER CE源渠道,有八个可以选择。包括我们可以选择Docker Engine、Compose等,然后就自动一键安装下载并安装AgentGPT开源程序: 【 GitHub项目 】先安装下Git:Centossudo yum install git #CentosDebiansudo apt install git #Debian下载 AgentGPT 源码git clone https://github.com/reworkd/AgentGPT.git下载后执行下面安装命令即可cd AgentGPT ./setup.sh --docker获取自己的Open AI 的密钥:【 点击前往 】安装完成以后,你只需在浏览器上打开:http:xxx.xx.xx.xx:3000 -
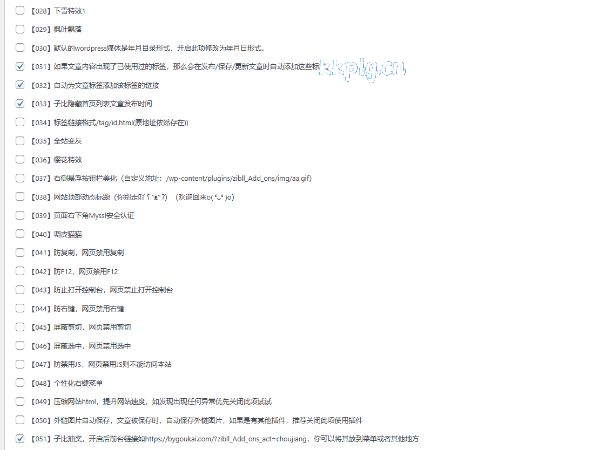
 子比主题最新美化插件 实用教程更新说明:上传 zibll_Add_ons目录 到 /wp-content/plugins/ 目录激活插件,开始配置使用。== Changelog === 1.9.3 =新增《前台代码压缩》小组件新增《外链图片自动保存》小组件= 1.9.2 =新增《枫叶飘落》组件新增《导航栏皮肤——【环游动漫】》= 1.9.2 =新增《粒子特效》背景组件新增《轻论坛同款动态背景》组件新增《点击点击彩色粒子掉落》组件修复插件导致的点赞失败、验证码获取失败等部分显示优化更新器优化= 1.9.1 =搁置子比抽奖,不太符合本插件的内容,你可以选择安装强大的最新收费版,也可以选择安装狗凯最新的免费版修复某些组件导致的网站图标变为wordPress图标问题修复《网站图片背景1》图片地址错误的问题新增一系列防调试小组件,《防复制》、《防F12》、《防止打开控制台》、《防右键》、《防禁用JS》、《防剪切》、《禁用选择》,一直很排斥的,奈何有人要新增《个性化右键菜单》小组件下载地址:https://kkpig.lanzoub.com/iIFX70u5wbqf
子比主题最新美化插件 实用教程更新说明:上传 zibll_Add_ons目录 到 /wp-content/plugins/ 目录激活插件,开始配置使用。== Changelog === 1.9.3 =新增《前台代码压缩》小组件新增《外链图片自动保存》小组件= 1.9.2 =新增《枫叶飘落》组件新增《导航栏皮肤——【环游动漫】》= 1.9.2 =新增《粒子特效》背景组件新增《轻论坛同款动态背景》组件新增《点击点击彩色粒子掉落》组件修复插件导致的点赞失败、验证码获取失败等部分显示优化更新器优化= 1.9.1 =搁置子比抽奖,不太符合本插件的内容,你可以选择安装强大的最新收费版,也可以选择安装狗凯最新的免费版修复某些组件导致的网站图标变为wordPress图标问题修复《网站图片背景1》图片地址错误的问题新增一系列防调试小组件,《防复制》、《防F12》、《防止打开控制台》、《防右键》、《防禁用JS》、《防剪切》、《禁用选择》,一直很排斥的,奈何有人要新增《个性化右键菜单》小组件下载地址:https://kkpig.lanzoub.com/iIFX70u5wbqf