搜索到
533
篇与
的结果
-
 VMware Workstation PRO v17.5.0正式版+密钥 VMware是功能最强大的虚拟机软件,用户可以在虚拟机同时运行各种操作系统,进行开发、测试、演示和部署软件,虚拟机中复制服务器、台式机和平板环境,每个虚拟机可分配多个处理器核心、主内存和显存。VMware Workstation? Pro 版延续了VMware的传统,即提供专业技术人员每天在使用虚拟机时所依赖的领先功能和性能。借助对最新版本的Windows和客户机操作系统版本、最新的处理器和硬件的支持以及连接到VMware vSphere和vCloud Air的能力,让它成为提高工作效率、节省时间和征服云计算的完美工具。碰到启动VMware客户机系统黑屏如何解决?经总结可能原因是14版之后注册了两个LSP协议(vSockets DGRAM、vSockets STREAM)导致异常!解决方法:使用LSP修复工具(例如:火绒安全里或ARK工具里的LSP工具)修复LSP网络协议,或者重置下网络链接Winsock,即打开命令提示符cmd.exe,输入命令netsh winsock reset,重启系统即可解决!碰到启动VMware软件后假死卡住如何解决?解决方法:可以尝试关闭系统防火墙!系统要求VM16:硬件要求高,Windows 10 或更高版64位VM15:硬件要求中,Windows 7 或更高版64位VM12:硬件要求低,Windows 7 或更高版64位VM10:Windows XP 或更高版32位和64位旧版注意:VM14版本开始不支持某些旧的电脑硬件,会提示不支持或安装失败, 如遇到请退回12版本激活密钥VMware激活密钥(通用批量永久激活许可)17:JU090-6039P-08409-8J0QH-2YR7F16:ZF3R0-FHED2-M80TY-8QYGC-NPKYF15:FC7D0-D1YDL-M8DXZ-CYPZE-P2AY612:ZC3TK-63GE6-481JY-WWW5T-Z7ATA10:1Z0G9-67285-FZG78-ZL3Q2-234JG下载链接: 点击下载 (访问码:yko0)
VMware Workstation PRO v17.5.0正式版+密钥 VMware是功能最强大的虚拟机软件,用户可以在虚拟机同时运行各种操作系统,进行开发、测试、演示和部署软件,虚拟机中复制服务器、台式机和平板环境,每个虚拟机可分配多个处理器核心、主内存和显存。VMware Workstation? Pro 版延续了VMware的传统,即提供专业技术人员每天在使用虚拟机时所依赖的领先功能和性能。借助对最新版本的Windows和客户机操作系统版本、最新的处理器和硬件的支持以及连接到VMware vSphere和vCloud Air的能力,让它成为提高工作效率、节省时间和征服云计算的完美工具。碰到启动VMware客户机系统黑屏如何解决?经总结可能原因是14版之后注册了两个LSP协议(vSockets DGRAM、vSockets STREAM)导致异常!解决方法:使用LSP修复工具(例如:火绒安全里或ARK工具里的LSP工具)修复LSP网络协议,或者重置下网络链接Winsock,即打开命令提示符cmd.exe,输入命令netsh winsock reset,重启系统即可解决!碰到启动VMware软件后假死卡住如何解决?解决方法:可以尝试关闭系统防火墙!系统要求VM16:硬件要求高,Windows 10 或更高版64位VM15:硬件要求中,Windows 7 或更高版64位VM12:硬件要求低,Windows 7 或更高版64位VM10:Windows XP 或更高版32位和64位旧版注意:VM14版本开始不支持某些旧的电脑硬件,会提示不支持或安装失败, 如遇到请退回12版本激活密钥VMware激活密钥(通用批量永久激活许可)17:JU090-6039P-08409-8J0QH-2YR7F16:ZF3R0-FHED2-M80TY-8QYGC-NPKYF15:FC7D0-D1YDL-M8DXZ-CYPZE-P2AY612:ZC3TK-63GE6-481JY-WWW5T-Z7ATA10:1Z0G9-67285-FZG78-ZL3Q2-234JG下载链接: 点击下载 (访问码:yko0) -
 数据恢复软件:R-Studio 9.4.191349 绿色便携版 R-Studio是一款数据恢复软件的中文版,它具有恢复任何磁盘分区类型文件的功能,包括已损坏或已删除的分区、加密的文件、数据流、硬盘分区创建镜像(rdr)和RAID磁盘阵列。实验室数据恢复服务价格不菲且很费时间,R-Studio一流的自助式数据恢复和反删除软件产品则是其高效的替代方案。它们允许我们的客户从所有流行文件系统中恢复数据,包括意外删除的文件、格式化的硬盘和受损或删除的分区以及被病毒完全擦除的情况。R-Studio是一个功能强大、节省成本的反删除和数据恢复软件系列。它采用独特的数据恢复新技术,为恢复FAT12/16/32、NTFS、NTFS5(由 Windows 2000/XP/2003/Vista/Windows 8/Windows 10创建或更新)、Ext2FS/Ext3FS(OSX LINUX 文件系统)以及 UFS1/UFS2(FreeBSD/OpenBSD/NetBSD文件系统)分区的文件提供了最为广泛的数据恢复解决方案。为用户挽回数据,减少数据丢失造成的损失。为磁盘、分区、目录生成镜像文件;恢复删除分区上的文件、加密文件(NTFS 5)、数据流(NTFS、NTFS 5);恢复FDISK或其它磁盘工具删除过得数据、病毒破坏的数据、MBR 破坏后的数据;识别特定文件名;把数据保存到任何磁盘;浏览、编辑文件或磁盘内容等等。官网:https://www.r-studio.comR-Studio分为好几个版本,包括了R-STUDIO network edition、R-Studio NTFS、R-Studio FAT等,其中network edition是售价最贵的,高达179.99美元,同时也是功能最全的,可以恢复所有的分区格式或者说文件系统:NTFS、ReFS、FAT、Ext2、Ext3、Ext4、UFS、HFS、HFS+。这同时也说明,R-Studio不仅支持Windows(32位和64位) ,同时也支持Linux和Mac系统。另外,它除了能本机恢复之外,还能进行远程连接进行网络恢复,这点牛!以后可以帮助远方的朋友恢复误删文件或照片了。下载地址: 点击下载 下载地址: 点击下载 密码:kkpig
数据恢复软件:R-Studio 9.4.191349 绿色便携版 R-Studio是一款数据恢复软件的中文版,它具有恢复任何磁盘分区类型文件的功能,包括已损坏或已删除的分区、加密的文件、数据流、硬盘分区创建镜像(rdr)和RAID磁盘阵列。实验室数据恢复服务价格不菲且很费时间,R-Studio一流的自助式数据恢复和反删除软件产品则是其高效的替代方案。它们允许我们的客户从所有流行文件系统中恢复数据,包括意外删除的文件、格式化的硬盘和受损或删除的分区以及被病毒完全擦除的情况。R-Studio是一个功能强大、节省成本的反删除和数据恢复软件系列。它采用独特的数据恢复新技术,为恢复FAT12/16/32、NTFS、NTFS5(由 Windows 2000/XP/2003/Vista/Windows 8/Windows 10创建或更新)、Ext2FS/Ext3FS(OSX LINUX 文件系统)以及 UFS1/UFS2(FreeBSD/OpenBSD/NetBSD文件系统)分区的文件提供了最为广泛的数据恢复解决方案。为用户挽回数据,减少数据丢失造成的损失。为磁盘、分区、目录生成镜像文件;恢复删除分区上的文件、加密文件(NTFS 5)、数据流(NTFS、NTFS 5);恢复FDISK或其它磁盘工具删除过得数据、病毒破坏的数据、MBR 破坏后的数据;识别特定文件名;把数据保存到任何磁盘;浏览、编辑文件或磁盘内容等等。官网:https://www.r-studio.comR-Studio分为好几个版本,包括了R-STUDIO network edition、R-Studio NTFS、R-Studio FAT等,其中network edition是售价最贵的,高达179.99美元,同时也是功能最全的,可以恢复所有的分区格式或者说文件系统:NTFS、ReFS、FAT、Ext2、Ext3、Ext4、UFS、HFS、HFS+。这同时也说明,R-Studio不仅支持Windows(32位和64位) ,同时也支持Linux和Mac系统。另外,它除了能本机恢复之外,还能进行远程连接进行网络恢复,这点牛!以后可以帮助远方的朋友恢复误删文件或照片了。下载地址: 点击下载 下载地址: 点击下载 密码:kkpig -
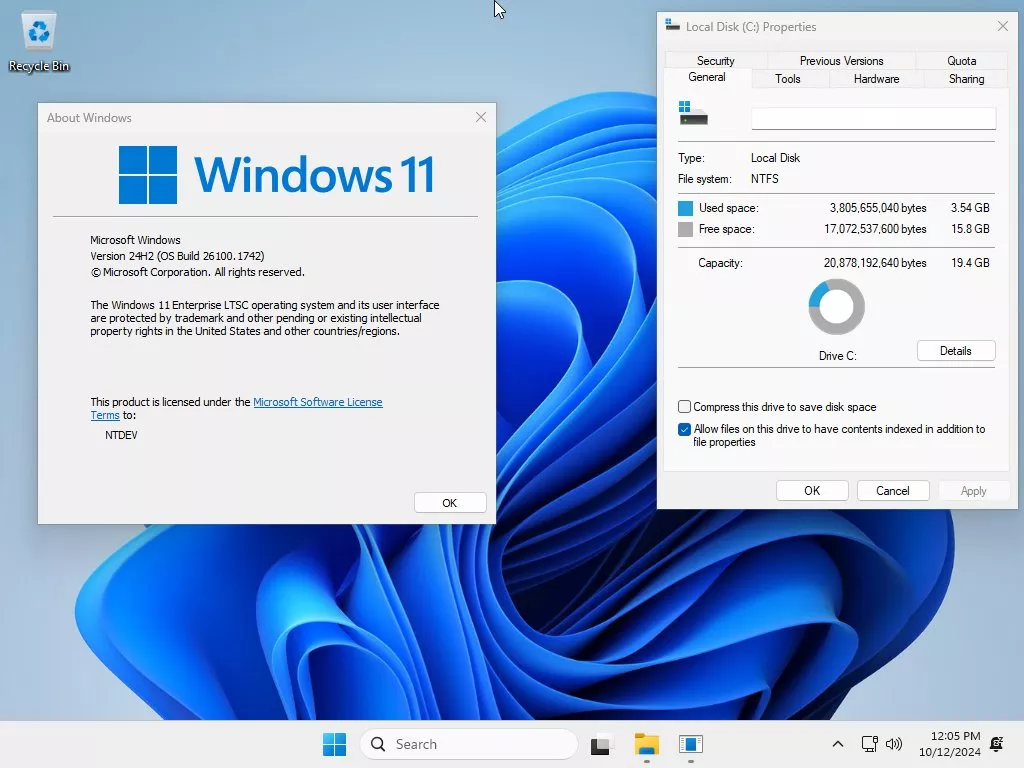
 Windows 11 24H2 正式发布,微软官方原版 ISO 下载方式在这里! 24H2 带来了许多新改进,不过与 Copilot+ PC 相关的功能需要等到 11 月才能向符合硬件要求的 AMD 和 Intel 系统开放。目前,微软只提供了适用于 x64 硬件的 ISO 安装镜像,而 Arm64 版本预计将在未来几周内推出。Windows 11 24H2 官方下载链接: 链接直达官方英文版:链接直达 中文简体版:链接直达 中文繁體版:链接直达 Windows 11 24H2 正式版新增的功能:据微软表示,24H2 重点功能包括:Copilot+ PC 专属功能:即时辅助字幕。小画家中的Cocreator。Windows Studio 效果。自动超解析度。影像建立工具和Restyle 影像。Wi-Fi 7 支援。辅助听力装置支援的蓝牙LE 音讯增强功能。系统匣& 工作列增强功能。更精简的档案总管。智慧电源管理。使用QR Code 加入及共用Wi-Fi 网路。增强的Wi-Fi 网路存取隐私控制。在Microsoft Teams 中轻松管理帐户和通知。跨装置扩充Voice Clarity。Windows 的Sudo:提升Windows 命令列效率。远端桌面:增强的连线能力和辅助功能。对于硬件不达标,无法在线升级的小伙伴,可以使用Rufus进行安装Rufus 官方下载: 点击前往 不会安装切勿尝试以防重要文件丢失!
Windows 11 24H2 正式发布,微软官方原版 ISO 下载方式在这里! 24H2 带来了许多新改进,不过与 Copilot+ PC 相关的功能需要等到 11 月才能向符合硬件要求的 AMD 和 Intel 系统开放。目前,微软只提供了适用于 x64 硬件的 ISO 安装镜像,而 Arm64 版本预计将在未来几周内推出。Windows 11 24H2 官方下载链接: 链接直达官方英文版:链接直达 中文简体版:链接直达 中文繁體版:链接直达 Windows 11 24H2 正式版新增的功能:据微软表示,24H2 重点功能包括:Copilot+ PC 专属功能:即时辅助字幕。小画家中的Cocreator。Windows Studio 效果。自动超解析度。影像建立工具和Restyle 影像。Wi-Fi 7 支援。辅助听力装置支援的蓝牙LE 音讯增强功能。系统匣& 工作列增强功能。更精简的档案总管。智慧电源管理。使用QR Code 加入及共用Wi-Fi 网路。增强的Wi-Fi 网路存取隐私控制。在Microsoft Teams 中轻松管理帐户和通知。跨装置扩充Voice Clarity。Windows 的Sudo:提升Windows 命令列效率。远端桌面:增强的连线能力和辅助功能。对于硬件不达标,无法在线升级的小伙伴,可以使用Rufus进行安装Rufus 官方下载: 点击前往 不会安装切勿尝试以防重要文件丢失! -
 Windows 11 超级精简版! Tiny11 (24H2) 官方下载ISO Tiny 11 24H2 是一款非常适合想要在旧硬件上运行 Windows 11 的用户的系统安装包!,是目前最精简的版本借助 Tiny 11 和 LZX 压缩给 Windows 11 进行了全身上下的瘦身,占用空间仅为 100MB ,甚至可以在一个单层的DVD上进行安装,安装后硬盘占用约 3.5GB 的空间。Windows 11 Tiny 11 (24H2)下载方式官方下载:点击前往制作U盘系统安装盘:1、Rufus:官方下载 2、Ventoy:官方下载Windows 11 2024 LTSC 长期服务版 KMS 官方密钥获取官方密钥获取: 点击前往激活命令:依次执行以下命令slmgr -ipk 这里填获取的密钥 slmgr -skms kms.03k.org slmgr -ato除了基于 24H2 本身之外,tiny11 24H2 已经过全面测试,可以顺利更新到最新版本的 Windows,几乎没有问题,这意味着它完全可用*,.NET 3.5 默认随此移植一起提供,以允许旧程序运行,并能够轻松使用中文、日语和韩语!SHA256 校验和:tiny11 24H2 AMD64.iso – 87c926dcb9c2927a0d67c5f4084308c61a29581e259e6f4d9ebd36f44c79559a由于硬件要求在 24H2 中强制执行,Pro 无法发货,因此使用 IoT LTSC 作为版本,Copilot 在此版本中被禁用。系统要求:任何具有 SSE 4.2 且至少有 2 个处理器的 CPU、任何支持 DirectX 10 的 GPU、至少有 1884 MB 的 RAM、至少有 14.41 GB 的 HDD/SSD/Flash、不需要 TPM 2.0、安全启动和 UEFI。不会安装切勿尝试以防重要文件丢失!
Windows 11 超级精简版! Tiny11 (24H2) 官方下载ISO Tiny 11 24H2 是一款非常适合想要在旧硬件上运行 Windows 11 的用户的系统安装包!,是目前最精简的版本借助 Tiny 11 和 LZX 压缩给 Windows 11 进行了全身上下的瘦身,占用空间仅为 100MB ,甚至可以在一个单层的DVD上进行安装,安装后硬盘占用约 3.5GB 的空间。Windows 11 Tiny 11 (24H2)下载方式官方下载:点击前往制作U盘系统安装盘:1、Rufus:官方下载 2、Ventoy:官方下载Windows 11 2024 LTSC 长期服务版 KMS 官方密钥获取官方密钥获取: 点击前往激活命令:依次执行以下命令slmgr -ipk 这里填获取的密钥 slmgr -skms kms.03k.org slmgr -ato除了基于 24H2 本身之外,tiny11 24H2 已经过全面测试,可以顺利更新到最新版本的 Windows,几乎没有问题,这意味着它完全可用*,.NET 3.5 默认随此移植一起提供,以允许旧程序运行,并能够轻松使用中文、日语和韩语!SHA256 校验和:tiny11 24H2 AMD64.iso – 87c926dcb9c2927a0d67c5f4084308c61a29581e259e6f4d9ebd36f44c79559a由于硬件要求在 24H2 中强制执行,Pro 无法发货,因此使用 IoT LTSC 作为版本,Copilot 在此版本中被禁用。系统要求:任何具有 SSE 4.2 且至少有 2 个处理器的 CPU、任何支持 DirectX 10 的 GPU、至少有 1884 MB 的 RAM、至少有 14.41 GB 的 HDD/SSD/Flash、不需要 TPM 2.0、安全启动和 UEFI。不会安装切勿尝试以防重要文件丢失! -

-

-
 ICP域名备案查询工具:备案查询网 备案查询网是一个在线ICP域名备案查询工具,ICP备案查询网(www.beiancx.com)提供icp备案查询、域名备案查询、网站备案号查询等备案信息查询工具,使用便捷高效,备案查询更快,还友查询的API接口,感兴趣的同学可以研究学习。备案查询网API接口API接口1: https://beiancx.com/icp.php?url=baidu.com API接口2: https://beiancx.com/icp2.php?url=baidu.com 数据返回格式:{ "status": 200, "data": { "icp_domain": "baidu.com", "icp_type": "企业", "icp_subject": "北京百度网讯科技有限公司", "icp_numer": "京ICP证030173号", "review_date": "2019-05-16" } }附上php本地调用api源码:<?php // 检查是否接收到域名参数 if (isset($_REQUEST['url'])) { $domain = $_REQUEST['url']; $apiUrl = 'https://www.beiancx.com/icp.php?url=' . urlencode($domain); // 初始化 cURL $ch = curl_init(); // 设置 cURL 选项 curl_setopt($ch, CURLOPT_URL, $apiUrl); curl_setopt($ch, CURLOPT_RETURNTRANSFER, true); // 设置请求头 $headers = [ 'Content-Type: application/json', ]; curl_setopt($ch, CURLOPT_HTTPHEADER, $headers); // 执行请求 $response = curl_exec($ch); echo $response; } ?>ICP域名备案查询工具网站:https://www.beiancx.com
ICP域名备案查询工具:备案查询网 备案查询网是一个在线ICP域名备案查询工具,ICP备案查询网(www.beiancx.com)提供icp备案查询、域名备案查询、网站备案号查询等备案信息查询工具,使用便捷高效,备案查询更快,还友查询的API接口,感兴趣的同学可以研究学习。备案查询网API接口API接口1: https://beiancx.com/icp.php?url=baidu.com API接口2: https://beiancx.com/icp2.php?url=baidu.com 数据返回格式:{ "status": 200, "data": { "icp_domain": "baidu.com", "icp_type": "企业", "icp_subject": "北京百度网讯科技有限公司", "icp_numer": "京ICP证030173号", "review_date": "2019-05-16" } }附上php本地调用api源码:<?php // 检查是否接收到域名参数 if (isset($_REQUEST['url'])) { $domain = $_REQUEST['url']; $apiUrl = 'https://www.beiancx.com/icp.php?url=' . urlencode($domain); // 初始化 cURL $ch = curl_init(); // 设置 cURL 选项 curl_setopt($ch, CURLOPT_URL, $apiUrl); curl_setopt($ch, CURLOPT_RETURNTRANSFER, true); // 设置请求头 $headers = [ 'Content-Type: application/json', ]; curl_setopt($ch, CURLOPT_HTTPHEADER, $headers); // 执行请求 $response = curl_exec($ch); echo $response; } ?>ICP域名备案查询工具网站:https://www.beiancx.com -

-
 青云互联双十一特惠活动:云服务器 1核2G 9.9元/月 , 2核4G 19.9元/月 199/年 ,2核2G 99/年 续费同价! 青云互联是一家成立于2020年的主机服务商,致力于为用户提供高性价比稳定快速的主机托管服务,目前提供有美国免费主机、香港主机、韩国服务器、香港服务器、美国云服务器,让您的网站高速、稳定运行。青云互联的套餐分为大带宽限流和小带宽不限流两种套餐,全部为 KVM 虚拟架构。官方网站: https://www.qyidc.net双十一特惠活动:云服务器 1核2G 9.9元/月 , 2核4G 19.9元/月 199/年 ,2核2G 99/年 续费同价!促销套餐CPU内存带宽硬盘IP表头价格香港2核2G2核2G6M/CN240G1个独立IP99元/年立即购买香港2核4G2核4G10M/20M/CN2弹性配置1个独立IP159起/年立即购买香港2核4G2核4G20M40G1个独立IP159起/年立即购买香港1核2G1核2G10M40G1个独立IP9.9元起/月立即购买洛杉矶2核1G2核1G10M/CN2+9929+CMNI220G1个独立IP9.9元起/月立即购买香港2核4G2核4G5M40G1个独立IP19.9元起/月立即购买洛杉矶4核2G4核2G20M/CN2+9929+CMNI240G1个独立IP19.9元起/月立即购买香港优惠套餐(旧套餐目前还在卖)促销套餐CPU内存带宽硬盘IP表头价格香港1核2G1核2G10M40G1个独立IP9.9元/月立即购买香港2核4G2核4G20M40G1个独立IP19元/月立即购买香港4核4G4核4G10M30G1个独立IP29元/月立即购买香港4核8G4核8G10M20G1个独立IP39元/月立即购买香港2核2G2核2G10M40G1个独立IP99元/年立即购买香港8核8G8核8G10M30G10个独立IP89元/月立即购买
青云互联双十一特惠活动:云服务器 1核2G 9.9元/月 , 2核4G 19.9元/月 199/年 ,2核2G 99/年 续费同价! 青云互联是一家成立于2020年的主机服务商,致力于为用户提供高性价比稳定快速的主机托管服务,目前提供有美国免费主机、香港主机、韩国服务器、香港服务器、美国云服务器,让您的网站高速、稳定运行。青云互联的套餐分为大带宽限流和小带宽不限流两种套餐,全部为 KVM 虚拟架构。官方网站: https://www.qyidc.net双十一特惠活动:云服务器 1核2G 9.9元/月 , 2核4G 19.9元/月 199/年 ,2核2G 99/年 续费同价!促销套餐CPU内存带宽硬盘IP表头价格香港2核2G2核2G6M/CN240G1个独立IP99元/年立即购买香港2核4G2核4G10M/20M/CN2弹性配置1个独立IP159起/年立即购买香港2核4G2核4G20M40G1个独立IP159起/年立即购买香港1核2G1核2G10M40G1个独立IP9.9元起/月立即购买洛杉矶2核1G2核1G10M/CN2+9929+CMNI220G1个独立IP9.9元起/月立即购买香港2核4G2核4G5M40G1个独立IP19.9元起/月立即购买洛杉矶4核2G4核2G20M/CN2+9929+CMNI240G1个独立IP19.9元起/月立即购买香港优惠套餐(旧套餐目前还在卖)促销套餐CPU内存带宽硬盘IP表头价格香港1核2G1核2G10M40G1个独立IP9.9元/月立即购买香港2核4G2核4G20M40G1个独立IP19元/月立即购买香港4核4G4核4G10M30G1个独立IP29元/月立即购买香港4核8G4核8G10M20G1个独立IP39元/月立即购买香港2核2G2核2G10M40G1个独立IP99元/年立即购买香港8核8G8核8G10M30G10个独立IP89元/月立即购买 -

-
 LNMP一键安装包-添加网站,SSL证书,日志管理,网站备份和安全问题 要是说到用VPS主机建站,目前一般流行两种方式:一是直接在VPS主机上安装虚拟主机面板,例如宝塔面板,另一种就是直接安装Nginx、Mysql、PHP等组件。两种方式各有各的优缺点,使用虚拟主机面板简单但是容易有安全问题和资源占用过大的问题。直接手动配置LNMP环境,则难度比较大,不利用新手入门,后期在建站过程当中遇到问题不容易自己解决。LNMP一键安装包常用的就是Oneinstack和LNMP.org一键包了,不过去年Oneinstack和LNMP.org一键包被爆出安全问题(见后文),现在看来也不一定完全让人放心了。然而,现在最大的问题就是目前暂时没有更好的选择了,只能说大家在使用的过程中多多注意安全问题。这篇文章就来分享一下LNMP一键安装包,最新版本的LNMP一键安装包v2.1正式版增加了对PHP 8.3和MySQL 8.4的支持,同时Nginx增加了http3的支持。一、LNMP一键包安装网站:https://lnmp.org/登陆VPS主机后运行: screen -S lnmp ,如果提示screen: command not found 命令不存在可以执行: yum install screen 或 apt-get install screen 安装。安装LNMP稳定版(说明:每年LNMP都会有一个新的大版本发布,请及时到官网获取最新的安装命令),LNMP2.1命令如下:wget https://soft.lnmp.com/lnmp/lnmp2.1.tar.gz -O lnmp2.1.tar.gz && tar zxf lnmp2.1.tar.gz && cd lnmp2.1 && ./install.sh lnmp如需要安装LNMPA或LAMP,将 ./install.sh 后面的参数lnmp替换为lnmpa或lamp即可。同时也支持单独安装Nginx或数据库,命令为 ./install.sh nginx 或 ./install.sh db 。运行上述LNMP安装命令后,会出现如下提示:目前提供了较多的MySQL、MariaDB版本和不安装数据库的选项,需要注意的是MySQL 5.6,5.7及MariaDB 10如果是编译安装必须在1G以上内存的更高配置上才能选择!如仅需安装数据库在lnmp安装包目录下执行:./install.sh db根据提示选择PHP版本。提示” Press any key to install...or Press Ctrl+c to cancel “后,按回车键确认开始安装。LNMP脚本就会自动安装编译Nginx、MySQL、PHP、phpMyAdmin等软件及相关的组件。安装时间可能会几十分钟到几个小时不等,主要是机器的配置网速等原因会造成影响。安装完成。如果显示Nginx: OK,MySQL: OK,PHP: OK,并且Nginx、MySQL、PHP都是running,80和3306端口都存在,并提示安装使用的时间。添加网站和SSL证书执行:lnmp vhost add,这里要输入要添加网站的主域名,设置网站的目录,开启日志等。在添加网站时可以选择是否开启SSL证书,有四个选项,第一个是使用自己的证书,第2、3、4选项都是免费SSL证书。如果遇到LNMP添加Letsencrypt等免费SSL证书失败的话,你可以先选择1选项,即使用自己的SSL证书,随便输入一个SSL证书路径,然后自己安装acme.sh,替换你刚刚设置的SSL路径即可三、LNMP日志管理LNMP一键安装包的日志默认是切割的,也就是说日志文件会越来越大,这个非常占用资源。LNMP1.2/1.3+版本安装包目录下有一个tools目录,放有常用的备份脚本 backup.sh,nginx日志切割脚本 cut_nginx_logs.sh。打开cut_nginx_logs.sh,修改以下参数:#设置nginx日志文件目录路径 log_files_path="/home/wwwlogs/" #日志文件将会存放到/home/wwwlogs/年/月/日志文件名_年月日.log log_files_dir=${log_files_path}$(date -d "yesterday" +"%Y")/$(date -d "yesterday" +"%m") #设置要切割的日志的名字,如果日志目录下面的日志文件名为vpser.net.log,则填写vpser.net,每个日志名用空格分隔 log_files_name=(access vpser.net licess) #设置nginx文件的位置 nginx_sbin="/usr/local/nginx/sbin/nginx" #设置日志保存的时间,天 save_days=30然后给脚本添加执行权限。chmod +x cut_nginx_logs.sh 先自己手动执行一下命令: /root/lnmp2.1/tools/cut_nginx_logs.sh ,如果运行一切正常的话,现在可以添加一个定时任务了。执行: crontab -e 添加以下命令保存,每天0点整开始切割脚本。00 00 * * * /bin/bash /root/lnmp2.1/tools/cut_nginx_logs.sh 四、LNMP网站备份LNMP一键安装包tools目录下有备份脚本 backup.sh,以下是需要自己修改的:Backup_Home="/home/backup/" #####备份文件存放目录 MySQL_Dump="/usr/local/mysql/bin/mysqldump" ####mysqldump路径,如果是mariadb替换/usr/local/mysql为/usr/local/mariadb ######~Set Directory you want to backup~###### Backup_Dir=("/home/wwwroot/vpser.net" "/home/wwwroot/lnmp.org") ##########要备份的目录,目录用双引号括起来,多个目录空格隔开,如前面的例子 ######~Set MySQL Database you want to backup~###### Backup_Database=("lnmp" "vpser") ########要备份的数据库,前面有例子 ######~Set MySQL UserName and password~###### MYSQL_UserName='root' ####不用说了,MySQL root账号 MYSQL_PassWord='yourrootpassword' ##### MySQL root密码 ######~Enable Ftp Backup~###### Enable_FTP=0 #####是否启用ftp备份,0 启用,非0 不启用 # 0: enable; 1: disable ######~Set FTP Information~###### ftp账号信息 FTP_Host='1.2.3.4' FTP_Username='vpser.net' FTP_Password='yourftppassword' FTP_Dir="backup" #########ftp服务器上存放备份的目录 #Values Setting END! 默认备份文件保存3天,可以修改backup.sh里的-3day为你指定的天数。保存后,先添加执行权限:chmod +x /root/lnmp2.1/tools/backup.sh,然后再自己手动运行一下看看有没有错误: /root/lnmp2.1/tools/backup.sh没有问题的话,直接添加定时任务:crontab -e,设置为每天0点开始备份。00 00 * * * /bin/bash /root/lnmp2.1/tools/backup.sh
LNMP一键安装包-添加网站,SSL证书,日志管理,网站备份和安全问题 要是说到用VPS主机建站,目前一般流行两种方式:一是直接在VPS主机上安装虚拟主机面板,例如宝塔面板,另一种就是直接安装Nginx、Mysql、PHP等组件。两种方式各有各的优缺点,使用虚拟主机面板简单但是容易有安全问题和资源占用过大的问题。直接手动配置LNMP环境,则难度比较大,不利用新手入门,后期在建站过程当中遇到问题不容易自己解决。LNMP一键安装包常用的就是Oneinstack和LNMP.org一键包了,不过去年Oneinstack和LNMP.org一键包被爆出安全问题(见后文),现在看来也不一定完全让人放心了。然而,现在最大的问题就是目前暂时没有更好的选择了,只能说大家在使用的过程中多多注意安全问题。这篇文章就来分享一下LNMP一键安装包,最新版本的LNMP一键安装包v2.1正式版增加了对PHP 8.3和MySQL 8.4的支持,同时Nginx增加了http3的支持。一、LNMP一键包安装网站:https://lnmp.org/登陆VPS主机后运行: screen -S lnmp ,如果提示screen: command not found 命令不存在可以执行: yum install screen 或 apt-get install screen 安装。安装LNMP稳定版(说明:每年LNMP都会有一个新的大版本发布,请及时到官网获取最新的安装命令),LNMP2.1命令如下:wget https://soft.lnmp.com/lnmp/lnmp2.1.tar.gz -O lnmp2.1.tar.gz && tar zxf lnmp2.1.tar.gz && cd lnmp2.1 && ./install.sh lnmp如需要安装LNMPA或LAMP,将 ./install.sh 后面的参数lnmp替换为lnmpa或lamp即可。同时也支持单独安装Nginx或数据库,命令为 ./install.sh nginx 或 ./install.sh db 。运行上述LNMP安装命令后,会出现如下提示:目前提供了较多的MySQL、MariaDB版本和不安装数据库的选项,需要注意的是MySQL 5.6,5.7及MariaDB 10如果是编译安装必须在1G以上内存的更高配置上才能选择!如仅需安装数据库在lnmp安装包目录下执行:./install.sh db根据提示选择PHP版本。提示” Press any key to install...or Press Ctrl+c to cancel “后,按回车键确认开始安装。LNMP脚本就会自动安装编译Nginx、MySQL、PHP、phpMyAdmin等软件及相关的组件。安装时间可能会几十分钟到几个小时不等,主要是机器的配置网速等原因会造成影响。安装完成。如果显示Nginx: OK,MySQL: OK,PHP: OK,并且Nginx、MySQL、PHP都是running,80和3306端口都存在,并提示安装使用的时间。添加网站和SSL证书执行:lnmp vhost add,这里要输入要添加网站的主域名,设置网站的目录,开启日志等。在添加网站时可以选择是否开启SSL证书,有四个选项,第一个是使用自己的证书,第2、3、4选项都是免费SSL证书。如果遇到LNMP添加Letsencrypt等免费SSL证书失败的话,你可以先选择1选项,即使用自己的SSL证书,随便输入一个SSL证书路径,然后自己安装acme.sh,替换你刚刚设置的SSL路径即可三、LNMP日志管理LNMP一键安装包的日志默认是切割的,也就是说日志文件会越来越大,这个非常占用资源。LNMP1.2/1.3+版本安装包目录下有一个tools目录,放有常用的备份脚本 backup.sh,nginx日志切割脚本 cut_nginx_logs.sh。打开cut_nginx_logs.sh,修改以下参数:#设置nginx日志文件目录路径 log_files_path="/home/wwwlogs/" #日志文件将会存放到/home/wwwlogs/年/月/日志文件名_年月日.log log_files_dir=${log_files_path}$(date -d "yesterday" +"%Y")/$(date -d "yesterday" +"%m") #设置要切割的日志的名字,如果日志目录下面的日志文件名为vpser.net.log,则填写vpser.net,每个日志名用空格分隔 log_files_name=(access vpser.net licess) #设置nginx文件的位置 nginx_sbin="/usr/local/nginx/sbin/nginx" #设置日志保存的时间,天 save_days=30然后给脚本添加执行权限。chmod +x cut_nginx_logs.sh 先自己手动执行一下命令: /root/lnmp2.1/tools/cut_nginx_logs.sh ,如果运行一切正常的话,现在可以添加一个定时任务了。执行: crontab -e 添加以下命令保存,每天0点整开始切割脚本。00 00 * * * /bin/bash /root/lnmp2.1/tools/cut_nginx_logs.sh 四、LNMP网站备份LNMP一键安装包tools目录下有备份脚本 backup.sh,以下是需要自己修改的:Backup_Home="/home/backup/" #####备份文件存放目录 MySQL_Dump="/usr/local/mysql/bin/mysqldump" ####mysqldump路径,如果是mariadb替换/usr/local/mysql为/usr/local/mariadb ######~Set Directory you want to backup~###### Backup_Dir=("/home/wwwroot/vpser.net" "/home/wwwroot/lnmp.org") ##########要备份的目录,目录用双引号括起来,多个目录空格隔开,如前面的例子 ######~Set MySQL Database you want to backup~###### Backup_Database=("lnmp" "vpser") ########要备份的数据库,前面有例子 ######~Set MySQL UserName and password~###### MYSQL_UserName='root' ####不用说了,MySQL root账号 MYSQL_PassWord='yourrootpassword' ##### MySQL root密码 ######~Enable Ftp Backup~###### Enable_FTP=0 #####是否启用ftp备份,0 启用,非0 不启用 # 0: enable; 1: disable ######~Set FTP Information~###### ftp账号信息 FTP_Host='1.2.3.4' FTP_Username='vpser.net' FTP_Password='yourftppassword' FTP_Dir="backup" #########ftp服务器上存放备份的目录 #Values Setting END! 默认备份文件保存3天,可以修改backup.sh里的-3day为你指定的天数。保存后,先添加执行权限:chmod +x /root/lnmp2.1/tools/backup.sh,然后再自己手动运行一下看看有没有错误: /root/lnmp2.1/tools/backup.sh没有问题的话,直接添加定时任务:crontab -e,设置为每天0点开始备份。00 00 * * * /bin/bash /root/lnmp2.1/tools/backup.sh -
 Linux VPS综合脚本:科技Lion一键脚本,含性能检测,Docker,各类面板和命令 科技Lion一键脚本是一个功能强大、易于使用、兼容性强的Linux服务器运维工具箱,为VPS的管理、监控和建站提供了全面的解决方案。提供了从VPS的基础环境设置到高级应用管理的全面功能,包括Docker管理、LNMP建站、系统监控、资源管理、安全设置等。科技Lion一键脚本内置多种系统维护工具,如性能监控、资源管理、安全设置等,使得日常的系统管理工作更加便捷。其中,很多的脚本都是来自社区开源的,作者将我们平常用的如性能检测脚本、Mysql、Nginx等综合在一起,方便我们使用。一、脚本使用方法网站:https://blog.kejilion.pro/kejilion-sh/ 安装基础组件:Debian/Ubuntuapt update -y && apt install -y curl CentOSyum update && yum install -y curl Alpine Linuxapk update && apk add curl 运行脚本:官网版curl -sS -O https://kejilion.pro/kejilion.sh && chmod +x kejilion.sh && ./kejilion.sh GitHub版curl -sS -O https://raw.githubusercontent.com/kejilion/sh/main/kejilion.sh && chmod +x kejilion.sh && ./kejilion.sh 国内版curl -sS -O https://raw.gitmirror.com/kejilion/sh/main/cn/kejilion.sh && chmod +x kejilion.sh && ./kejilion.sh 脚本主界面:脚本全面支持Ubuntu、Debian,Cent OS和Alpine Linux系统,只要执行命令自动获取最新版本,如下: 二、脚本功能介绍2.1 VPS管理功能科技Lion一键脚本提供了详细的VPS主机信息检测。 该脚本还提供常用的管理功能,例如切换系统源、修改虚拟内存、优化DNS、一键重装系统等。 2.2 安装加速模块这个脚本直接将流行的各种各样的加速脚本都综合在一起了,方便大家直接安装使用。 2.3 常用工具科技Lion一键脚本提供了一些Linux常用工具,比如下载工具、监控工具、流量工具、解压工具等。 2.4 Docker管理平时我们在VPS主机要用到Docker,但是不少人配置不好环境,或者无法管理Docker,有了科技Lion一键脚本可以查看Docker状态、管理Docker容器、配置环境等。 2.5 测试脚本汇总科技Lion一键脚本将流行的测试脚本综合在一起了,比如网络路由、IP检测、硬件性能等。 2.6 甲骨文服务器这个脚本还提供了甲骨文免费VPS主机长期活跃脚本、重装系统等。 2.7 LDNMP建站科技Lion一键脚本提供了LDNMP建站环境配置选项,你可以快速在VPS主机上部署多个网站,该脚本可以一键部分反向绑定域名,非常不错。 2.8 各类面板集合科技Lion一键脚本将各种各样的面板都集合在一起了,如下图: 三、总结科技Lion一键脚本是一个综合脚本,里面所有的脚本都是开源免费的,你可以单独找到安装和使用,也可以直接使用科技Lion一键脚本快速找到和管理,非常适合用于管理Linux VPS主机。
Linux VPS综合脚本:科技Lion一键脚本,含性能检测,Docker,各类面板和命令 科技Lion一键脚本是一个功能强大、易于使用、兼容性强的Linux服务器运维工具箱,为VPS的管理、监控和建站提供了全面的解决方案。提供了从VPS的基础环境设置到高级应用管理的全面功能,包括Docker管理、LNMP建站、系统监控、资源管理、安全设置等。科技Lion一键脚本内置多种系统维护工具,如性能监控、资源管理、安全设置等,使得日常的系统管理工作更加便捷。其中,很多的脚本都是来自社区开源的,作者将我们平常用的如性能检测脚本、Mysql、Nginx等综合在一起,方便我们使用。一、脚本使用方法网站:https://blog.kejilion.pro/kejilion-sh/ 安装基础组件:Debian/Ubuntuapt update -y && apt install -y curl CentOSyum update && yum install -y curl Alpine Linuxapk update && apk add curl 运行脚本:官网版curl -sS -O https://kejilion.pro/kejilion.sh && chmod +x kejilion.sh && ./kejilion.sh GitHub版curl -sS -O https://raw.githubusercontent.com/kejilion/sh/main/kejilion.sh && chmod +x kejilion.sh && ./kejilion.sh 国内版curl -sS -O https://raw.gitmirror.com/kejilion/sh/main/cn/kejilion.sh && chmod +x kejilion.sh && ./kejilion.sh 脚本主界面:脚本全面支持Ubuntu、Debian,Cent OS和Alpine Linux系统,只要执行命令自动获取最新版本,如下: 二、脚本功能介绍2.1 VPS管理功能科技Lion一键脚本提供了详细的VPS主机信息检测。 该脚本还提供常用的管理功能,例如切换系统源、修改虚拟内存、优化DNS、一键重装系统等。 2.2 安装加速模块这个脚本直接将流行的各种各样的加速脚本都综合在一起了,方便大家直接安装使用。 2.3 常用工具科技Lion一键脚本提供了一些Linux常用工具,比如下载工具、监控工具、流量工具、解压工具等。 2.4 Docker管理平时我们在VPS主机要用到Docker,但是不少人配置不好环境,或者无法管理Docker,有了科技Lion一键脚本可以查看Docker状态、管理Docker容器、配置环境等。 2.5 测试脚本汇总科技Lion一键脚本将流行的测试脚本综合在一起了,比如网络路由、IP检测、硬件性能等。 2.6 甲骨文服务器这个脚本还提供了甲骨文免费VPS主机长期活跃脚本、重装系统等。 2.7 LDNMP建站科技Lion一键脚本提供了LDNMP建站环境配置选项,你可以快速在VPS主机上部署多个网站,该脚本可以一键部分反向绑定域名,非常不错。 2.8 各类面板集合科技Lion一键脚本将各种各样的面板都集合在一起了,如下图: 三、总结科技Lion一键脚本是一个综合脚本,里面所有的脚本都是开源免费的,你可以单独找到安装和使用,也可以直接使用科技Lion一键脚本快速找到和管理,非常适合用于管理Linux VPS主机。