搜索到
200
篇与
的结果
-
 Wordpress网址导航主题模板HaoWa1.3.1 Wordpress响应式中文网址导航主题模板HaoWa1.3.1HaoWA 主题除主体导航列表外,对主题所需的小模块都进行了开放式的 HTML 编辑器形式的功能配置,同时预留出默认的代码结构,方便大家在现有的代码结构上进行功能调整。同时加入了字体图标 Font Awesome 的 CDN。HaoWa 主题导航介绍:支持跨平台响应式支持站内及站外搜索支持头部 banner 背景图片自定义支持菜单自定义支持分类锚链接定向支持导航详情介绍页面支持文章分类列表支持自定义首页导航按钮支持投稿页面支持底部四栏功能自定义支持分类 CMS 子分类模块下载地址:https://kkpig.lanzoub.com/iqivW0uj1qna
Wordpress网址导航主题模板HaoWa1.3.1 Wordpress响应式中文网址导航主题模板HaoWa1.3.1HaoWA 主题除主体导航列表外,对主题所需的小模块都进行了开放式的 HTML 编辑器形式的功能配置,同时预留出默认的代码结构,方便大家在现有的代码结构上进行功能调整。同时加入了字体图标 Font Awesome 的 CDN。HaoWa 主题导航介绍:支持跨平台响应式支持站内及站外搜索支持头部 banner 背景图片自定义支持菜单自定义支持分类锚链接定向支持导航详情介绍页面支持文章分类列表支持自定义首页导航按钮支持投稿页面支持底部四栏功能自定义支持分类 CMS 子分类模块下载地址:https://kkpig.lanzoub.com/iqivW0uj1qna -

-
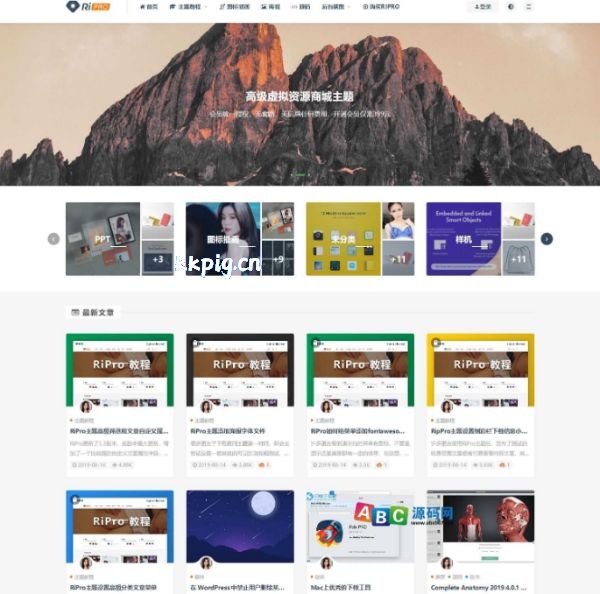
 WordPress日主题Ripro6.9破解版解密源码无限制版去授权 最新Ripro6.9破解版,解密去授权无限制版本最新版本:V6.9支持设备:响应式布局,不同设备不同展示效果WordPress要求4.0+,且支持最新版本PHP版本:5.6及以上,建议7.2最佳RiPro主题最新功能特色V6.9.0 2020-05-31 更新重要修复文章内页右下角海报功能(小飞机图标按钮),生产海报图片后无法显示二维码信息修复各别环境下支付二维码弹出后异常或者透明度失真问题本次更新可以可以单独替换两个文件:第一个:/ripro/inc/class/qrcode.class.php本次更新可以可以单独替换两个文件:第二个:/ripro/inc/plugins/qrcode.php上传两个修复二维码的文件 覆盖 ,如果有缓存的用户请刷新缓存重启php即可,部分用户海报图片不刷新请在后台主题设置,高级功能,开启海报实时刷新,然后去浏览器刷新浏览器缓存,重新获取海报即可出现二维码原版未美化懒人升级:直接和以往一样 上传主题包解压覆盖删除压缩包,重启php即可!子主题美化注意:本次更新付费开通会员逻辑有变化,包括前端页面和js文件,请美化的用户注意,在其他老司机没有适配更新美化页面的时候,切勿盲目升级,会出现js等不兼容情况升级注意事项:为了保证你无痛升级,请在升级之前备份好自己的旧版本主题!升级注意事项:上传主题包时候,建议在宝塔后台文件管理上传解压覆盖,可以把旧版主题文件目录重命名(ripro-back),直接解压新版本压缩包!升级注意事项:上传完毕主题后,请及时删除自己上传zip压缩包,防止被坏人恶意扫描下载,如因自己大意泄露主题包严重者封号处理!升级注意事项:如果上传新版本后显示错误,请删除主题目录,重新上传解压,解压文件夹权限是否都和其他目录保持一致,重启php即可!升级注意事项:自己美化,修改过的,不要问为什么这里不显示那里不显示,请勿打扰,作者不涉及任何美化修改!伪静态设置:(重要)主题启用后,请设置WordPress的固定链接和伪静态规则,否则个别页面会出现404错误1:宝塔面板请在网站管理–设置–伪静态–选择wordpress–保存2:然后到WP后台设置–固定链接–固定连接模式推荐为自定义:/%post_id%.html非宝塔面板用户,请自己百度看一下自己服务器环境如何配置WP网站的伪静态,步骤二同上已经配置过自己伪静态规则的用户请忽略本设置,固定链接模式只要是自定义模式都OK下载:https://kkpig.lanzoub.com/i81ut0uj0qab密码:kkpig
WordPress日主题Ripro6.9破解版解密源码无限制版去授权 最新Ripro6.9破解版,解密去授权无限制版本最新版本:V6.9支持设备:响应式布局,不同设备不同展示效果WordPress要求4.0+,且支持最新版本PHP版本:5.6及以上,建议7.2最佳RiPro主题最新功能特色V6.9.0 2020-05-31 更新重要修复文章内页右下角海报功能(小飞机图标按钮),生产海报图片后无法显示二维码信息修复各别环境下支付二维码弹出后异常或者透明度失真问题本次更新可以可以单独替换两个文件:第一个:/ripro/inc/class/qrcode.class.php本次更新可以可以单独替换两个文件:第二个:/ripro/inc/plugins/qrcode.php上传两个修复二维码的文件 覆盖 ,如果有缓存的用户请刷新缓存重启php即可,部分用户海报图片不刷新请在后台主题设置,高级功能,开启海报实时刷新,然后去浏览器刷新浏览器缓存,重新获取海报即可出现二维码原版未美化懒人升级:直接和以往一样 上传主题包解压覆盖删除压缩包,重启php即可!子主题美化注意:本次更新付费开通会员逻辑有变化,包括前端页面和js文件,请美化的用户注意,在其他老司机没有适配更新美化页面的时候,切勿盲目升级,会出现js等不兼容情况升级注意事项:为了保证你无痛升级,请在升级之前备份好自己的旧版本主题!升级注意事项:上传主题包时候,建议在宝塔后台文件管理上传解压覆盖,可以把旧版主题文件目录重命名(ripro-back),直接解压新版本压缩包!升级注意事项:上传完毕主题后,请及时删除自己上传zip压缩包,防止被坏人恶意扫描下载,如因自己大意泄露主题包严重者封号处理!升级注意事项:如果上传新版本后显示错误,请删除主题目录,重新上传解压,解压文件夹权限是否都和其他目录保持一致,重启php即可!升级注意事项:自己美化,修改过的,不要问为什么这里不显示那里不显示,请勿打扰,作者不涉及任何美化修改!伪静态设置:(重要)主题启用后,请设置WordPress的固定链接和伪静态规则,否则个别页面会出现404错误1:宝塔面板请在网站管理–设置–伪静态–选择wordpress–保存2:然后到WP后台设置–固定链接–固定连接模式推荐为自定义:/%post_id%.html非宝塔面板用户,请自己百度看一下自己服务器环境如何配置WP网站的伪静态,步骤二同上已经配置过自己伪静态规则的用户请忽略本设置,固定链接模式只要是自定义模式都OK下载:https://kkpig.lanzoub.com/i81ut0uj0qab密码:kkpig -

-

-

-

-

-
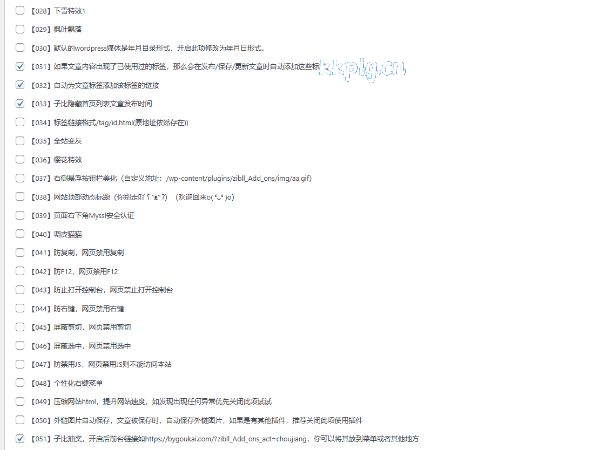
 子比主题最新美化插件 实用教程更新说明:上传 zibll_Add_ons目录 到 /wp-content/plugins/ 目录激活插件,开始配置使用。== Changelog === 1.9.3 =新增《前台代码压缩》小组件新增《外链图片自动保存》小组件= 1.9.2 =新增《枫叶飘落》组件新增《导航栏皮肤——【环游动漫】》= 1.9.2 =新增《粒子特效》背景组件新增《轻论坛同款动态背景》组件新增《点击点击彩色粒子掉落》组件修复插件导致的点赞失败、验证码获取失败等部分显示优化更新器优化= 1.9.1 =搁置子比抽奖,不太符合本插件的内容,你可以选择安装强大的最新收费版,也可以选择安装狗凯最新的免费版修复某些组件导致的网站图标变为wordPress图标问题修复《网站图片背景1》图片地址错误的问题新增一系列防调试小组件,《防复制》、《防F12》、《防止打开控制台》、《防右键》、《防禁用JS》、《防剪切》、《禁用选择》,一直很排斥的,奈何有人要新增《个性化右键菜单》小组件下载地址:https://kkpig.lanzoub.com/iIFX70u5wbqf
子比主题最新美化插件 实用教程更新说明:上传 zibll_Add_ons目录 到 /wp-content/plugins/ 目录激活插件,开始配置使用。== Changelog === 1.9.3 =新增《前台代码压缩》小组件新增《外链图片自动保存》小组件= 1.9.2 =新增《枫叶飘落》组件新增《导航栏皮肤——【环游动漫】》= 1.9.2 =新增《粒子特效》背景组件新增《轻论坛同款动态背景》组件新增《点击点击彩色粒子掉落》组件修复插件导致的点赞失败、验证码获取失败等部分显示优化更新器优化= 1.9.1 =搁置子比抽奖,不太符合本插件的内容,你可以选择安装强大的最新收费版,也可以选择安装狗凯最新的免费版修复某些组件导致的网站图标变为wordPress图标问题修复《网站图片背景1》图片地址错误的问题新增一系列防调试小组件,《防复制》、《防F12》、《防止打开控制台》、《防右键》、《防禁用JS》、《防剪切》、《禁用选择》,一直很排斥的,奈何有人要新增《个性化右键菜单》小组件下载地址:https://kkpig.lanzoub.com/iIFX70u5wbqf -

-

-