搜索到
200
篇与
的结果
-

-

-
 一款优秀电商开源项目 简介newbee-mall-pro在 newbee-mall 项目的基础上搭建而来, 使用 mybatis-plus 作为 orm 层框架,并添加了一系列高级功能以及代码优化.商城首页 【为你推荐】 栏目添加协同过滤算法。按照 UserCF 基于用户的协同过滤、ItemCF 基于物品的协同过滤,实现了两种不同的推荐逻辑。RedisSearch:支持中文分词搜索,支持商品名称、简介、标签作为搜索项,以及新品、价格排序。RediSearch 是一个源码可用的 Redis 模块,可以对 Redis 进行查询、二级索引和全文搜索。这些功能支持在文本查询之上进行多字段查询、聚合、精确短语匹配、数字过滤、地理过滤和矢量相似性语义搜索。秒杀专区:支持功能完备,生产可用的高级秒杀功能。优惠卷专区:支持优惠卷后台配置、用户注册赠卷、下单页面优惠卷使用等功能。商城首页支持使用滑块验证码登录。支付时集成了支付宝沙箱支付,可以在开发环境体验支付宝支付效果。集成 Pace 页面,添加网页进度条,页面跳转美化。添加 Spring 事件监听机制,异步解耦下单流程。集成 spring-session-redis,支持分布式部署。集成 mybatis-xmlreload,支持 xml 文件热加载。newbee-mall-pro 项目地址:源码地址:https://github.com/wayn111/newbee-mall-pro在线地址:http://121.4.124.33/newbeemall
一款优秀电商开源项目 简介newbee-mall-pro在 newbee-mall 项目的基础上搭建而来, 使用 mybatis-plus 作为 orm 层框架,并添加了一系列高级功能以及代码优化.商城首页 【为你推荐】 栏目添加协同过滤算法。按照 UserCF 基于用户的协同过滤、ItemCF 基于物品的协同过滤,实现了两种不同的推荐逻辑。RedisSearch:支持中文分词搜索,支持商品名称、简介、标签作为搜索项,以及新品、价格排序。RediSearch 是一个源码可用的 Redis 模块,可以对 Redis 进行查询、二级索引和全文搜索。这些功能支持在文本查询之上进行多字段查询、聚合、精确短语匹配、数字过滤、地理过滤和矢量相似性语义搜索。秒杀专区:支持功能完备,生产可用的高级秒杀功能。优惠卷专区:支持优惠卷后台配置、用户注册赠卷、下单页面优惠卷使用等功能。商城首页支持使用滑块验证码登录。支付时集成了支付宝沙箱支付,可以在开发环境体验支付宝支付效果。集成 Pace 页面,添加网页进度条,页面跳转美化。添加 Spring 事件监听机制,异步解耦下单流程。集成 spring-session-redis,支持分布式部署。集成 mybatis-xmlreload,支持 xml 文件热加载。newbee-mall-pro 项目地址:源码地址:https://github.com/wayn111/newbee-mall-pro在线地址:http://121.4.124.33/newbeemall -

-

-
 Linux自动挂载磁盘的方法 宝塔的自动挂载磁盘脚本:使用方法:bash https://kkpig.cn/sh/autodisk.sh脚本:#!/bin/bash PATH=/bin:/sbin:/usr/bin:/usr/sbin:/usr/local/bin:/usr/local/sbin:~/bin export PATH LANG=en_US.UTF-8 setup_path=/www #if [ $1 != "" ];then #setup_path=$1; #fi #检测磁盘数量 sysDisk=`cat /proc/partitions|grep -v name|grep -v ram|awk '{print $4}'|grep -v '^$'|grep -v '[0-9]$'|grep -v 'vda'|grep -v 'xvda'|grep -v 'sda'|grep -e 'vd' -e 'sd' -e 'xvd'` if [ "${sysDisk}" == "" ]; then echo -e "ERROR!This server has only one hard drive,exit" echo -e "此服务器只有一块磁盘,无法挂载" echo -e "Bye-bye" exit; fi #检测/www目录是否已挂载磁盘 mountDisk=`df -h | awk '{print $6}' |grep www` if [ "${mountDisk}" != "" ]; then echo -e "www directory has been mounted,exit" echo -e "www目录已被挂载,不执行任何操作" echo -e "Bye-bye" exit; fi #检测是否有windows分区 winDisk=`fdisk -l |grep "NTFS\|FAT32"` if [ "${winDisk}" != "" ];then echo 'Warning: The Windows partition was detected. For your data security, Mount manually.'; echo "危险 数据盘为windwos分区,为了你的数据安全,请手动挂载,本脚本不执行任何操作。" exit; fi echo " +---------------------------------------------------------------------- | Bt-WebPanel Automatic disk partitioning tool +---------------------------------------------------------------------- | Copyright © 2015-2017 BT-SOFT(http://www.bt.cn) All rights reserved. +---------------------------------------------------------------------- | Auto mount partition disk to $setup_path +---------------------------------------------------------------------- " #数据盘自动分区 fdiskP(){ for i in `cat /proc/partitions|grep -v name|grep -v ram|awk '{print $4}'|grep -v '^$'|grep -v '[0-9]$'|grep -v 'vda'|grep -v 'xvda'|grep -v 'sda'|grep -e 'vd' -e 'sd' -e 'xvd'`; do #判断指定目录是否被挂载 isR=`df -P|grep $setup_path` if [ "$isR" != "" ];then echo "Error: The $setup_path directory has been mounted." return; fi isM=`df -P|grep '/dev/${i}1'` if [ "$isM" != "" ];then echo "/dev/${i}1 has been mounted." continue; fi #判断是否存在未分区磁盘 isP=`fdisk -l /dev/$i |grep -v 'bytes'|grep "$i[1-9]*"` if [ "$isP" = "" ];then #开始分区 fdisk -S 56 /dev/$i << EOF n p 1 wq EOF sleep 5 #检查是否分区成功 checkP=`fdisk -l /dev/$i|grep "/dev/${i}1"` if [ "$checkP" != "" ];then #格式化分区 mkfs.ext4 /dev/${i}1 mkdir $setup_path #挂载分区 sed -i "/\/dev\/${i}1/d" /etc/fstab echo "/dev/${i}1 $setup_path ext4 defaults 0 0" >> /etc/fstab mount -a df -h fi else #判断是否存在Windows磁盘分区 isN=`fdisk -l /dev/$i|grep -v 'bytes'|grep -v "NTFS"|grep -v "FAT32"` if [ "$isN" = "" ];then echo 'Warning: The Windows partition was detected. For your data security, Mount manually.'; return; fi #挂载已有分区 checkR=`df -P|grep "/dev/$i"` if [ "$checkR" = "" ];then mkdir $setup_path sed -i "/\/dev\/${i}1/d" /etc/fstab echo "/dev/${i}1 $setup_path ext4 defaults 0 0" >> /etc/fstab mount -a df -h fi #清理不可写分区 echo 'True' > $setup_path/checkD.pl if [ ! -f $setup_path/checkD.pl ];then sed -i "/\/dev\/${i}1/d" /etc/fstab mount -a df -h else rm -f $setup_path/checkD.pl fi fi done } stop_service(){ /etc/init.d/bt stop if [ -f "/etc/init.d/nginx" ]; then /etc/init.d/nginx stop > /dev/null 2>&1 fi if [ -f "/etc/init.d/httpd" ]; then /etc/init.d/httpd stop > /dev/null 2>&1 fi if [ -f "/etc/init.d/mysqld" ]; then /etc/init.d/mysqld stop > /dev/null 2>&1 fi if [ -f "/etc/init.d/pure-ftpd" ]; then /etc/init.d/pure-ftpd stop > /dev/null 2>&1 fi if [ -f "/etc/init.d/tomcat" ]; then /etc/init.d/tomcat stop > /dev/null 2>&1 fi if [ -f "/etc/init.d/redis" ]; then /etc/init.d/redis stop > /dev/null 2>&1 fi if [ -f "/etc/init.d/memcached" ]; then /etc/init.d/memcached stop > /dev/null 2>&1 fi if [ -f "/www/server/panel/data/502Task.pl" ]; then rm -f /www/server/panel/data/502Task.pl if [ -f "/etc/init.d/php-fpm-52" ]; then /etc/init.d/php-fpm-52 stop > /dev/null 2>&1 fi if [ -f "/etc/init.d/php-fpm-53" ]; then /etc/init.d/php-fpm-53 stop > /dev/null 2>&1 fi if [ -f "/etc/init.d/php-fpm-54" ]; then /etc/init.d/php-fpm-54 stop > /dev/null 2>&1 fi if [ -f "/etc/init.d/php-fpm-55" ]; then /etc/init.d/php-fpm-55 stop > /dev/null 2>&1 fi if [ -f "/etc/init.d/php-fpm-56" ]; then /etc/init.d/php-fpm-56 stop > /dev/null 2>&1 fi if [ -f "/etc/init.d/php-fpm-70" ]; then /etc/init.d/php-fpm-70 stop > /dev/null 2>&1 fi if [ -f "/etc/init.d/php-fpm-71" ]; then /etc/init.d/php-fpm-71 stop > /dev/null 2>&1 fi fi } start_service() { /etc/init.d/bt start if [ -f "/etc/init.d/nginx" ]; then /etc/init.d/nginx start > /dev/null 2>&1 fi if [ -f "/etc/init.d/httpd" ]; then /etc/init.d/httpd start > /dev/null 2>&1 fi if [ -f "/etc/init.d/mysqld" ]; then /etc/init.d/mysqld start > /dev/null 2>&1 fi if [ -f "/etc/init.d/pure-ftpd" ]; then /etc/init.d/pure-ftpd start > /dev/null 2>&1 fi if [ -f "/etc/init.d/tomcat" ]; then /etc/init.d/tomcat start > /dev/null 2>&1 fi if [ -f "/etc/init.d/redis" ]; then /etc/init.d/redis start > /dev/null 2>&1 fi if [ -f "/etc/init.d/memcached" ]; then /etc/init.d/memcached start > /dev/null 2>&1 fi if [ -f "/etc/init.d/php-fpm-52" ]; then /etc/init.d/php-fpm-52 start > /dev/null 2>&1 fi if [ -f "/etc/init.d/php-fpm-53" ]; then /etc/init.d/php-fpm-53 start > /dev/null 2>&1 fi if [ -f "/etc/init.d/php-fpm-54" ]; then /etc/init.d/php-fpm-54 start > /dev/null 2>&1 fi if [ -f "/etc/init.d/php-fpm-55" ]; then /etc/init.d/php-fpm-55 start > /dev/null 2>&1 fi if [ -f "/etc/init.d/php-fpm-56" ]; then /etc/init.d/php-fpm-56 start > /dev/null 2>&1 fi if [ -f "/etc/init.d/php-fpm-70" ]; then /etc/init.d/php-fpm-70 start > /dev/null 2>&1 fi if [ -f "/etc/init.d/php-fpm-71" ]; then /etc/init.d/php-fpm-71 start > /dev/null 2>&1 fi if [ -f "/etc/init.d/php-fpm-72" ]; then /etc/init.d/php-fpm-71 start > /dev/null 2>&1 fi if [ -f "/etc/init.d/php-fpm-73" ]; then /etc/init.d/php-fpm-71 start > /dev/null 2>&1 fi echo "True" > /www/server/panel/data/502Task.pl } while [ "$go" != 'y' ] && [ "$go" != 'n' ] do read -p "Do you want to try to mount the data disk to the $setup_path directory?(y/n): " go; done if [ "$go" = 'n' ];then echo -e "Bye-bye" exit; fi if [ -f "/etc/init.d/bt" ] && [ -f "/www/server/panel/data/port.pl" ]; then disk=`cat /proc/partitions|grep -v name|grep -v ram|awk '{print $4}'|grep -v '^$'|grep -v '[0-9]$'|grep -v 'vda'|grep -v 'xvda'|grep -v 'sda'|grep -e 'vd' -e 'sd' -e 'xvd'` diskFree=`cat /proc/partitions |grep ${disk}|awk '{print $3}'` wwwUse=`du -sh -k /www|awk '{print $1}'` if [ "${diskFree}" -lt "${wwwUse}" ]; then echo -e "Sorry,your data disk is too small,can't coxpy to the www." echo -e "对不起,你的数据盘太小,无法迁移www目录数据到此数据盘" exit; else echo -e "" echo -e "stop bt-service" echo -e "停止宝塔服务" echo -e "" sleep 3 stop_service echo -e "" mv /www /bt-backup echo -e "disk partition..." echo -e "磁盘分区..." sleep 2 echo -e "" fdiskP echo -e "" echo -e "move disk..." echo -e "迁移数据中..." \cp -r -p -a /bt-backup/* /www echo -e "" echo -e "Done" echo -e "迁移完成" echo -e "" echo -e "start bt-service" echo -e "启动宝塔服务" echo -e "" start_service fi else fdiskP echo -e "" echo -e "Done" echo -e "挂载成功" fi
Linux自动挂载磁盘的方法 宝塔的自动挂载磁盘脚本:使用方法:bash https://kkpig.cn/sh/autodisk.sh脚本:#!/bin/bash PATH=/bin:/sbin:/usr/bin:/usr/sbin:/usr/local/bin:/usr/local/sbin:~/bin export PATH LANG=en_US.UTF-8 setup_path=/www #if [ $1 != "" ];then #setup_path=$1; #fi #检测磁盘数量 sysDisk=`cat /proc/partitions|grep -v name|grep -v ram|awk '{print $4}'|grep -v '^$'|grep -v '[0-9]$'|grep -v 'vda'|grep -v 'xvda'|grep -v 'sda'|grep -e 'vd' -e 'sd' -e 'xvd'` if [ "${sysDisk}" == "" ]; then echo -e "ERROR!This server has only one hard drive,exit" echo -e "此服务器只有一块磁盘,无法挂载" echo -e "Bye-bye" exit; fi #检测/www目录是否已挂载磁盘 mountDisk=`df -h | awk '{print $6}' |grep www` if [ "${mountDisk}" != "" ]; then echo -e "www directory has been mounted,exit" echo -e "www目录已被挂载,不执行任何操作" echo -e "Bye-bye" exit; fi #检测是否有windows分区 winDisk=`fdisk -l |grep "NTFS\|FAT32"` if [ "${winDisk}" != "" ];then echo 'Warning: The Windows partition was detected. For your data security, Mount manually.'; echo "危险 数据盘为windwos分区,为了你的数据安全,请手动挂载,本脚本不执行任何操作。" exit; fi echo " +---------------------------------------------------------------------- | Bt-WebPanel Automatic disk partitioning tool +---------------------------------------------------------------------- | Copyright © 2015-2017 BT-SOFT(http://www.bt.cn) All rights reserved. +---------------------------------------------------------------------- | Auto mount partition disk to $setup_path +---------------------------------------------------------------------- " #数据盘自动分区 fdiskP(){ for i in `cat /proc/partitions|grep -v name|grep -v ram|awk '{print $4}'|grep -v '^$'|grep -v '[0-9]$'|grep -v 'vda'|grep -v 'xvda'|grep -v 'sda'|grep -e 'vd' -e 'sd' -e 'xvd'`; do #判断指定目录是否被挂载 isR=`df -P|grep $setup_path` if [ "$isR" != "" ];then echo "Error: The $setup_path directory has been mounted." return; fi isM=`df -P|grep '/dev/${i}1'` if [ "$isM" != "" ];then echo "/dev/${i}1 has been mounted." continue; fi #判断是否存在未分区磁盘 isP=`fdisk -l /dev/$i |grep -v 'bytes'|grep "$i[1-9]*"` if [ "$isP" = "" ];then #开始分区 fdisk -S 56 /dev/$i << EOF n p 1 wq EOF sleep 5 #检查是否分区成功 checkP=`fdisk -l /dev/$i|grep "/dev/${i}1"` if [ "$checkP" != "" ];then #格式化分区 mkfs.ext4 /dev/${i}1 mkdir $setup_path #挂载分区 sed -i "/\/dev\/${i}1/d" /etc/fstab echo "/dev/${i}1 $setup_path ext4 defaults 0 0" >> /etc/fstab mount -a df -h fi else #判断是否存在Windows磁盘分区 isN=`fdisk -l /dev/$i|grep -v 'bytes'|grep -v "NTFS"|grep -v "FAT32"` if [ "$isN" = "" ];then echo 'Warning: The Windows partition was detected. For your data security, Mount manually.'; return; fi #挂载已有分区 checkR=`df -P|grep "/dev/$i"` if [ "$checkR" = "" ];then mkdir $setup_path sed -i "/\/dev\/${i}1/d" /etc/fstab echo "/dev/${i}1 $setup_path ext4 defaults 0 0" >> /etc/fstab mount -a df -h fi #清理不可写分区 echo 'True' > $setup_path/checkD.pl if [ ! -f $setup_path/checkD.pl ];then sed -i "/\/dev\/${i}1/d" /etc/fstab mount -a df -h else rm -f $setup_path/checkD.pl fi fi done } stop_service(){ /etc/init.d/bt stop if [ -f "/etc/init.d/nginx" ]; then /etc/init.d/nginx stop > /dev/null 2>&1 fi if [ -f "/etc/init.d/httpd" ]; then /etc/init.d/httpd stop > /dev/null 2>&1 fi if [ -f "/etc/init.d/mysqld" ]; then /etc/init.d/mysqld stop > /dev/null 2>&1 fi if [ -f "/etc/init.d/pure-ftpd" ]; then /etc/init.d/pure-ftpd stop > /dev/null 2>&1 fi if [ -f "/etc/init.d/tomcat" ]; then /etc/init.d/tomcat stop > /dev/null 2>&1 fi if [ -f "/etc/init.d/redis" ]; then /etc/init.d/redis stop > /dev/null 2>&1 fi if [ -f "/etc/init.d/memcached" ]; then /etc/init.d/memcached stop > /dev/null 2>&1 fi if [ -f "/www/server/panel/data/502Task.pl" ]; then rm -f /www/server/panel/data/502Task.pl if [ -f "/etc/init.d/php-fpm-52" ]; then /etc/init.d/php-fpm-52 stop > /dev/null 2>&1 fi if [ -f "/etc/init.d/php-fpm-53" ]; then /etc/init.d/php-fpm-53 stop > /dev/null 2>&1 fi if [ -f "/etc/init.d/php-fpm-54" ]; then /etc/init.d/php-fpm-54 stop > /dev/null 2>&1 fi if [ -f "/etc/init.d/php-fpm-55" ]; then /etc/init.d/php-fpm-55 stop > /dev/null 2>&1 fi if [ -f "/etc/init.d/php-fpm-56" ]; then /etc/init.d/php-fpm-56 stop > /dev/null 2>&1 fi if [ -f "/etc/init.d/php-fpm-70" ]; then /etc/init.d/php-fpm-70 stop > /dev/null 2>&1 fi if [ -f "/etc/init.d/php-fpm-71" ]; then /etc/init.d/php-fpm-71 stop > /dev/null 2>&1 fi fi } start_service() { /etc/init.d/bt start if [ -f "/etc/init.d/nginx" ]; then /etc/init.d/nginx start > /dev/null 2>&1 fi if [ -f "/etc/init.d/httpd" ]; then /etc/init.d/httpd start > /dev/null 2>&1 fi if [ -f "/etc/init.d/mysqld" ]; then /etc/init.d/mysqld start > /dev/null 2>&1 fi if [ -f "/etc/init.d/pure-ftpd" ]; then /etc/init.d/pure-ftpd start > /dev/null 2>&1 fi if [ -f "/etc/init.d/tomcat" ]; then /etc/init.d/tomcat start > /dev/null 2>&1 fi if [ -f "/etc/init.d/redis" ]; then /etc/init.d/redis start > /dev/null 2>&1 fi if [ -f "/etc/init.d/memcached" ]; then /etc/init.d/memcached start > /dev/null 2>&1 fi if [ -f "/etc/init.d/php-fpm-52" ]; then /etc/init.d/php-fpm-52 start > /dev/null 2>&1 fi if [ -f "/etc/init.d/php-fpm-53" ]; then /etc/init.d/php-fpm-53 start > /dev/null 2>&1 fi if [ -f "/etc/init.d/php-fpm-54" ]; then /etc/init.d/php-fpm-54 start > /dev/null 2>&1 fi if [ -f "/etc/init.d/php-fpm-55" ]; then /etc/init.d/php-fpm-55 start > /dev/null 2>&1 fi if [ -f "/etc/init.d/php-fpm-56" ]; then /etc/init.d/php-fpm-56 start > /dev/null 2>&1 fi if [ -f "/etc/init.d/php-fpm-70" ]; then /etc/init.d/php-fpm-70 start > /dev/null 2>&1 fi if [ -f "/etc/init.d/php-fpm-71" ]; then /etc/init.d/php-fpm-71 start > /dev/null 2>&1 fi if [ -f "/etc/init.d/php-fpm-72" ]; then /etc/init.d/php-fpm-71 start > /dev/null 2>&1 fi if [ -f "/etc/init.d/php-fpm-73" ]; then /etc/init.d/php-fpm-71 start > /dev/null 2>&1 fi echo "True" > /www/server/panel/data/502Task.pl } while [ "$go" != 'y' ] && [ "$go" != 'n' ] do read -p "Do you want to try to mount the data disk to the $setup_path directory?(y/n): " go; done if [ "$go" = 'n' ];then echo -e "Bye-bye" exit; fi if [ -f "/etc/init.d/bt" ] && [ -f "/www/server/panel/data/port.pl" ]; then disk=`cat /proc/partitions|grep -v name|grep -v ram|awk '{print $4}'|grep -v '^$'|grep -v '[0-9]$'|grep -v 'vda'|grep -v 'xvda'|grep -v 'sda'|grep -e 'vd' -e 'sd' -e 'xvd'` diskFree=`cat /proc/partitions |grep ${disk}|awk '{print $3}'` wwwUse=`du -sh -k /www|awk '{print $1}'` if [ "${diskFree}" -lt "${wwwUse}" ]; then echo -e "Sorry,your data disk is too small,can't coxpy to the www." echo -e "对不起,你的数据盘太小,无法迁移www目录数据到此数据盘" exit; else echo -e "" echo -e "stop bt-service" echo -e "停止宝塔服务" echo -e "" sleep 3 stop_service echo -e "" mv /www /bt-backup echo -e "disk partition..." echo -e "磁盘分区..." sleep 2 echo -e "" fdiskP echo -e "" echo -e "move disk..." echo -e "迁移数据中..." \cp -r -p -a /bt-backup/* /www echo -e "" echo -e "Done" echo -e "迁移完成" echo -e "" echo -e "start bt-service" echo -e "启动宝塔服务" echo -e "" start_service fi else fdiskP echo -e "" echo -e "Done" echo -e "挂载成功" fi -
 网站logo帅气的css亮光扫过特效 在图片上出现白光条并划过,无限循环的模式。但是有强迫症的站长注意啦,扫的你头晕眼花 ::(what) <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>LOGO扫光效果</title> <meta name="keywords" content=""> <meta name="description" content=""> <style> .logo{ width:200px; height:70px; display: flex; line-height: 70px; position: relative; overflow: hidden; } .logo img{ width:100%; height:70px; } /**根据logo外div样式名称修改before前名称**/ .logo:before{ content:""; position: absolute; left: -10px; /**第一个数字参数控制扫光速度,数字越大越慢**/ top: -460px; width: 200px; height: 10px; /**光标的宽度,可根据实际调整**/ background-color: rgba(255,255,255,.5); -webkit-transform: rotate(-45deg); -moz-transform: rotate(-45deg); -ms-transform: rotate(-45deg); -o-transform: rotate(-45deg); transform: rotate(-45deg); -webkit-animation: searchLights 1s ease-in 1s infinite; -o-animation: searchLights 1s ease-in 1s infinite; animation: searchLights 1.5s ease-in 1s infinite;/**第一个数字参数控制扫光速度,数字越大越慢**/ } @-webkit-keyframes searchLights { 0% { left: -80px; top: 0; } to { left: 130px; top: 0px; } } @-o-keyframes searchLights { 0% { left: -80px; top: 0; } to { left: 130px; top: 0px; } } @-moz-keyframes searchLights { 0% { left: -80px; top: 0; } to { left: 130px; top: 0px; } } @keyframes searchLights { 0% { left: -80px; top: 0; } to { left: 130px; top: 0px; } } </style> </head> <body> <div class="logo"> <img src='https://pica.zhimg.com/80/v2-c2584ebb549fe87dda597e52b71c981b_720w.png'> </div> </body> </html>
网站logo帅气的css亮光扫过特效 在图片上出现白光条并划过,无限循环的模式。但是有强迫症的站长注意啦,扫的你头晕眼花 ::(what) <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>LOGO扫光效果</title> <meta name="keywords" content=""> <meta name="description" content=""> <style> .logo{ width:200px; height:70px; display: flex; line-height: 70px; position: relative; overflow: hidden; } .logo img{ width:100%; height:70px; } /**根据logo外div样式名称修改before前名称**/ .logo:before{ content:""; position: absolute; left: -10px; /**第一个数字参数控制扫光速度,数字越大越慢**/ top: -460px; width: 200px; height: 10px; /**光标的宽度,可根据实际调整**/ background-color: rgba(255,255,255,.5); -webkit-transform: rotate(-45deg); -moz-transform: rotate(-45deg); -ms-transform: rotate(-45deg); -o-transform: rotate(-45deg); transform: rotate(-45deg); -webkit-animation: searchLights 1s ease-in 1s infinite; -o-animation: searchLights 1s ease-in 1s infinite; animation: searchLights 1.5s ease-in 1s infinite;/**第一个数字参数控制扫光速度,数字越大越慢**/ } @-webkit-keyframes searchLights { 0% { left: -80px; top: 0; } to { left: 130px; top: 0px; } } @-o-keyframes searchLights { 0% { left: -80px; top: 0; } to { left: 130px; top: 0px; } } @-moz-keyframes searchLights { 0% { left: -80px; top: 0; } to { left: 130px; top: 0px; } } @keyframes searchLights { 0% { left: -80px; top: 0; } to { left: 130px; top: 0px; } } </style> </head> <body> <div class="logo"> <img src='https://pica.zhimg.com/80/v2-c2584ebb549fe87dda597e52b71c981b_720w.png'> </div> </body> </html> -

-

-
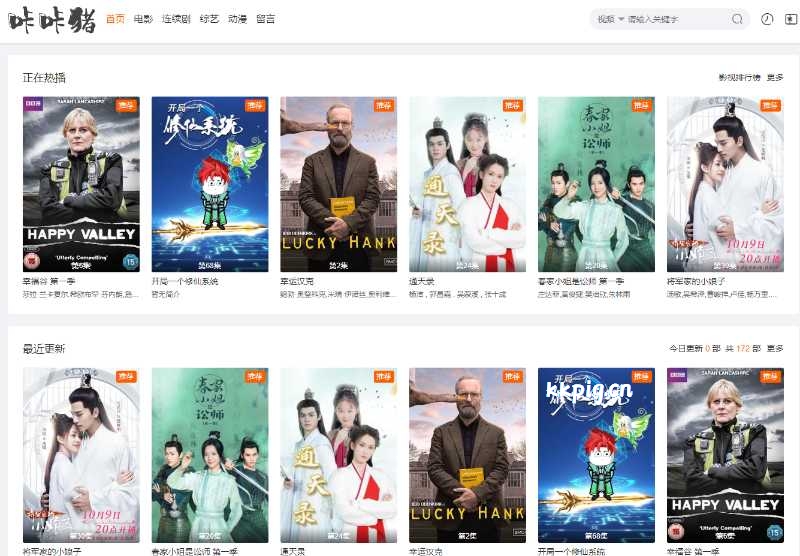
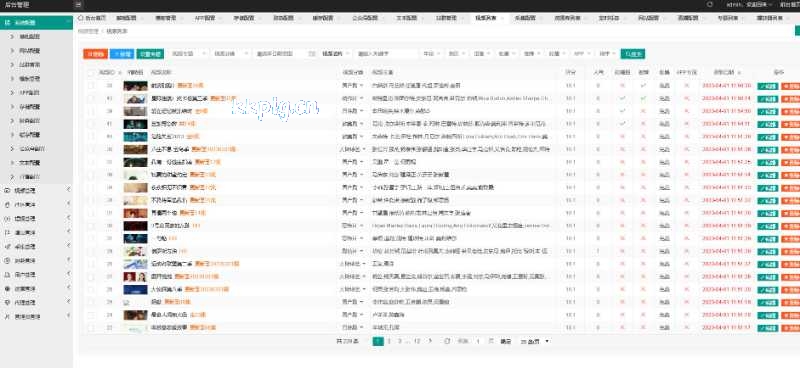
 英皇影视cms采集系统搭建,好用的电影网站程序 一键安装【源码+教程】 英皇cms是目前国内专业的免费影视cms系统,可快速变现,pc+h5+app,永久免费使用。英皇影视cms全方位满足你的需求,PC、H5、APP、全免费影视系统一键安装,好用的电影网站程序,解决片源、广告联盟问题,主要是APP也免费哦。为什么使用英皇cms影视系统?无论你是小白还是老手,无论你是个人还是企业,欢迎使用英皇cms影视内容管理系统系统。官方永久提供技术和资源扶持、助力价值实现,让您快速变现立即使用!快速安装部署英皇cms:安装部署指引、使用说明、论坛交流、模板提供、构建助手;从安装到运营,全面开放,规范稳定帮助你高效率二次开发和深度使用!最后:英皇cms可以实现很多影视资源站的更新,非常方便快速的建立自己的影视网站,是国内专业的影视cms系统。目前,越来越多的站长开始使用英皇影视cms建立自己的影视站,实现快速变现。搭建设备需求:电脑+服务器+域名这个只是源码,感兴趣学习的自行下单,无一对一指导下载:https://kkpig.lanzoub.com/ifMK90s1bqna密码:kkpig
英皇影视cms采集系统搭建,好用的电影网站程序 一键安装【源码+教程】 英皇cms是目前国内专业的免费影视cms系统,可快速变现,pc+h5+app,永久免费使用。英皇影视cms全方位满足你的需求,PC、H5、APP、全免费影视系统一键安装,好用的电影网站程序,解决片源、广告联盟问题,主要是APP也免费哦。为什么使用英皇cms影视系统?无论你是小白还是老手,无论你是个人还是企业,欢迎使用英皇cms影视内容管理系统系统。官方永久提供技术和资源扶持、助力价值实现,让您快速变现立即使用!快速安装部署英皇cms:安装部署指引、使用说明、论坛交流、模板提供、构建助手;从安装到运营,全面开放,规范稳定帮助你高效率二次开发和深度使用!最后:英皇cms可以实现很多影视资源站的更新,非常方便快速的建立自己的影视网站,是国内专业的影视cms系统。目前,越来越多的站长开始使用英皇影视cms建立自己的影视站,实现快速变现。搭建设备需求:电脑+服务器+域名这个只是源码,感兴趣学习的自行下单,无一对一指导下载:https://kkpig.lanzoub.com/ifMK90s1bqna密码:kkpig -
 彩虹知识付费模板4月最新可用版 Ver:1.3新增工单自动回复新增Agod双模板新增晴玖商城对接新增批量商品上架新增批量图片保证新增批量商品标题修改优化购买页优化二维码海报生成优化在线投稿响应速度本系统有本人亲自修复更新后所发布出来,全网独家首发,且包含众多功能本程序并非适用于知识付费也可以做虚拟商城、实物商城、虚拟卡网等扩展性极高可无限发展代理分销、普通分站、高级分站,高级分站可以无限扩展普通分站项目投稿:分站用户可以投稿项目到后台推广发圈:后台添加发圈素材,用户可以复制素材发到朋友圈等社交平台售后工单:客户遇到问题可以提交工单到后台,有效避免支付接口被投诉其余员工添加、每日签到、推广功能、抽奖功能、文章功能、发卡功能请您亲自体验,这里不做过多介绍支付已对接官方支付宝、微信、财付通支付+易支付+码支付下载:https://kkpig.lanzoub.com/iAiHt0s1bjdi密码:azd6
彩虹知识付费模板4月最新可用版 Ver:1.3新增工单自动回复新增Agod双模板新增晴玖商城对接新增批量商品上架新增批量图片保证新增批量商品标题修改优化购买页优化二维码海报生成优化在线投稿响应速度本系统有本人亲自修复更新后所发布出来,全网独家首发,且包含众多功能本程序并非适用于知识付费也可以做虚拟商城、实物商城、虚拟卡网等扩展性极高可无限发展代理分销、普通分站、高级分站,高级分站可以无限扩展普通分站项目投稿:分站用户可以投稿项目到后台推广发圈:后台添加发圈素材,用户可以复制素材发到朋友圈等社交平台售后工单:客户遇到问题可以提交工单到后台,有效避免支付接口被投诉其余员工添加、每日签到、推广功能、抽奖功能、文章功能、发卡功能请您亲自体验,这里不做过多介绍支付已对接官方支付宝、微信、财付通支付+易支付+码支付下载:https://kkpig.lanzoub.com/iAiHt0s1bjdi密码:azd6 -
 前端常用库免费CDN服务 我平时用cdn只是懒得去下载库,直接使用免费cdn服务开发页面。如果是公司生产环境的话,免费CDN服务要慎用,因为免费CDN服务随时可能超时或者不服务,最好还是你自己做一个静态服务管理静态文件。都有哪些cdn服务网站1、BootCDN: 稳定、快速、免费的前端开源项目CDN加速服务,共收录了3934个前端开源项目BootCDN:https://www.bootcdn.cn/2、七牛云存储开放静态文件CDN: 由七牛云提供包括JS、CSS、image和swf等静态文件的七牛云:http://www.staticfile.org/3、字节跳动静态资源库: 字节跳动静态资源库很齐全字节跳动:http://cdn.bytedance.com/4、新浪云计算CDN公共库新浪云计算:https://lib.sinaapp.com/5、又拍云JS库CDN服务:又拍云:http://jscdn.upai.com/6、谷歌cnd服务,国内被墙谷歌cnd服务:https://developers.google.com/speed/libraries?hl=zh-cn7、CDNJS cdn服务CDNJS:https://cdnjs.com/8、Microsoft Ajax CDN服务Microsoft:https://learn.microsoft.com/en-us/aspnet/ajax/cdn/overview9、微软的静态文件公共库,jsDelivr是基于MaxCDN的一个免费开源的CDN解决方案,支持npm, GitHub, WordPress,Deno等。每月处理超过800亿次请求。jsDelivr是 唯-拥有国内颁发的有效ICP许可证的公共CDN,并直接拥有数百个网点jsDelivr:https://www.jsdelivr.com/
前端常用库免费CDN服务 我平时用cdn只是懒得去下载库,直接使用免费cdn服务开发页面。如果是公司生产环境的话,免费CDN服务要慎用,因为免费CDN服务随时可能超时或者不服务,最好还是你自己做一个静态服务管理静态文件。都有哪些cdn服务网站1、BootCDN: 稳定、快速、免费的前端开源项目CDN加速服务,共收录了3934个前端开源项目BootCDN:https://www.bootcdn.cn/2、七牛云存储开放静态文件CDN: 由七牛云提供包括JS、CSS、image和swf等静态文件的七牛云:http://www.staticfile.org/3、字节跳动静态资源库: 字节跳动静态资源库很齐全字节跳动:http://cdn.bytedance.com/4、新浪云计算CDN公共库新浪云计算:https://lib.sinaapp.com/5、又拍云JS库CDN服务:又拍云:http://jscdn.upai.com/6、谷歌cnd服务,国内被墙谷歌cnd服务:https://developers.google.com/speed/libraries?hl=zh-cn7、CDNJS cdn服务CDNJS:https://cdnjs.com/8、Microsoft Ajax CDN服务Microsoft:https://learn.microsoft.com/en-us/aspnet/ajax/cdn/overview9、微软的静态文件公共库,jsDelivr是基于MaxCDN的一个免费开源的CDN解决方案,支持npm, GitHub, WordPress,Deno等。每月处理超过800亿次请求。jsDelivr是 唯-拥有国内颁发的有效ICP许可证的公共CDN,并直接拥有数百个网点jsDelivr:https://www.jsdelivr.com/