搜索到
182
篇与
的结果
-
 MoonTV:免费跨平台影视聚合播放器,一键 Docker / Vercel 部署畅享海量影视 MoonTV 是一个开箱即用的、跨平台的影视聚合播放器。它基于 Next.js 14 + Tailwind CSS + TypeScript 构建,支持多资源搜索、在线播放、收藏同步、播放记录、本地/云端存储,让你可以随时随地畅享海量免费影视内容。MoonTV功能亮点🔍 多源聚合搜索:内置数十个免费资源站点,一次搜索立刻返回全源结果。📄 丰富详情页:支持剧集列表、演员、年份、简介等完整信息展示。▶️ 流畅在线播放:集成 HLS.js & VidStack。❤️ 收藏 + 继续观看:LocalStorage 存储,后续扩展 DB 存储。📱 PWA:离线缓存、安装到桌面/主屏,移动端原生体验。🌗 响应式布局:桌面侧边栏 + 移动底部导航,自适应各种屏幕尺寸。🚀 极简部署:一条 Docker 命令即可将完整服务跑起来,或免费部署到 Vercel。👿 智能去广告:自动跳过视频中的切片广告(实验性)MoonTV部署与扩展一键 Docker:执行单条命令即可在自有服务器启动完整服务。Vercel / Cloudflare:零成本云端部署,适合个人与小团队。未来扩展:计划支持数据库储存收藏、继续观看等数据,满足多设备同步。MoonTV适用场景无论通勤途中、客厅投屏,还是旅行离线缓存,MoonTV 都能提供顺滑的观影体验,并让技术爱好者以极低成本完成自建。演示地址:https://moontv-demo.shinya.click/GitHub地址:https://github.com/senshinya/MoonTV
MoonTV:免费跨平台影视聚合播放器,一键 Docker / Vercel 部署畅享海量影视 MoonTV 是一个开箱即用的、跨平台的影视聚合播放器。它基于 Next.js 14 + Tailwind CSS + TypeScript 构建,支持多资源搜索、在线播放、收藏同步、播放记录、本地/云端存储,让你可以随时随地畅享海量免费影视内容。MoonTV功能亮点🔍 多源聚合搜索:内置数十个免费资源站点,一次搜索立刻返回全源结果。📄 丰富详情页:支持剧集列表、演员、年份、简介等完整信息展示。▶️ 流畅在线播放:集成 HLS.js & VidStack。❤️ 收藏 + 继续观看:LocalStorage 存储,后续扩展 DB 存储。📱 PWA:离线缓存、安装到桌面/主屏,移动端原生体验。🌗 响应式布局:桌面侧边栏 + 移动底部导航,自适应各种屏幕尺寸。🚀 极简部署:一条 Docker 命令即可将完整服务跑起来,或免费部署到 Vercel。👿 智能去广告:自动跳过视频中的切片广告(实验性)MoonTV部署与扩展一键 Docker:执行单条命令即可在自有服务器启动完整服务。Vercel / Cloudflare:零成本云端部署,适合个人与小团队。未来扩展:计划支持数据库储存收藏、继续观看等数据,满足多设备同步。MoonTV适用场景无论通勤途中、客厅投屏,还是旅行离线缓存,MoonTV 都能提供顺滑的观影体验,并让技术爱好者以极低成本完成自建。演示地址:https://moontv-demo.shinya.click/GitHub地址:https://github.com/senshinya/MoonTV -
 Nginx Proxy Manager 可视化面板一键安装部署方法 官网:https://nginxproxymanager.com/安装 Docker:curl -fsSL https://get.docker.com | sh一键安装 Nginx Proxy Manager:docker run -d \ --name=npm \ -p 80:80 \ -p 81:81 \ -p 443:443 \ -v /home/npm/data:/data \ -v /home/npm/letsencrypt:/etc/letsencrypt \ --restart=always \ jc21/nginx-proxy-manager:latest安装成功后进入NGINX后台面板:服务器IP加81端口访问网页用户: admin@example.com 密码: changeme 登入后记得先修改密码!
Nginx Proxy Manager 可视化面板一键安装部署方法 官网:https://nginxproxymanager.com/安装 Docker:curl -fsSL https://get.docker.com | sh一键安装 Nginx Proxy Manager:docker run -d \ --name=npm \ -p 80:80 \ -p 81:81 \ -p 443:443 \ -v /home/npm/data:/data \ -v /home/npm/letsencrypt:/etc/letsencrypt \ --restart=always \ jc21/nginx-proxy-manager:latest安装成功后进入NGINX后台面板:服务器IP加81端口访问网页用户: admin@example.com 密码: changeme 登入后记得先修改密码! -
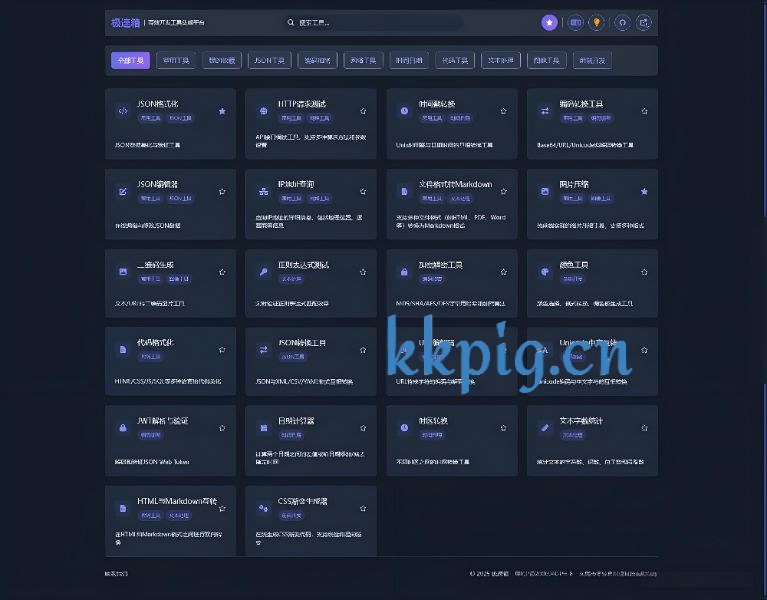
 极速箱:高颜值在线开发工具箱,助力高效编程 极速箱是一款高颜值在线开发工具箱,为程序员提供全面实用的开发工具。平台涵盖JSON格式化与验证、编码解码、加密解密、时间戳与时区转换、HTTP请求测试、正则表达式、代码格式化、图片压缩、二维码生成等功能,有效提升编程效率。基于Next.js和TailwindCSS构建,拥有美观现代的界面和响应式设计,适配各种设备。强大的搜索功能和收藏系统确保用户快速定位所需工具,同时支持中文与英文双语界面,满足全球开发者需求。立即在线体验极速箱,感受高效开发的便捷与魅力。极速箱功能特点多种分类工具:JSON处理、编码解码、网络测试等多种实用工具响应式设计:适配各种设备尺寸,提供最佳用户体验暗色主题:保护眼睛的界面设计,适合长时间使用高效搜索:快速找到所需工具的强大搜索功能收藏系统:保存常用工具,方便快速访问多语言支持:支持中文和英文界面网站地址:https://www.jisuxiang.com/GitHub:https://github.com/star7th/jisuxiang
极速箱:高颜值在线开发工具箱,助力高效编程 极速箱是一款高颜值在线开发工具箱,为程序员提供全面实用的开发工具。平台涵盖JSON格式化与验证、编码解码、加密解密、时间戳与时区转换、HTTP请求测试、正则表达式、代码格式化、图片压缩、二维码生成等功能,有效提升编程效率。基于Next.js和TailwindCSS构建,拥有美观现代的界面和响应式设计,适配各种设备。强大的搜索功能和收藏系统确保用户快速定位所需工具,同时支持中文与英文双语界面,满足全球开发者需求。立即在线体验极速箱,感受高效开发的便捷与魅力。极速箱功能特点多种分类工具:JSON处理、编码解码、网络测试等多种实用工具响应式设计:适配各种设备尺寸,提供最佳用户体验暗色主题:保护眼睛的界面设计,适合长时间使用高效搜索:快速找到所需工具的强大搜索功能收藏系统:保存常用工具,方便快速访问多语言支持:支持中文和英文界面网站地址:https://www.jisuxiang.com/GitHub:https://github.com/star7th/jisuxiang -

-
 子比主题8.1开心版 绕授权方法:子比主题zibll-8.1学习版本授权教程授权教程:1.进入宝塔搭建一个站点 绑定 api.zibll.com 域名 并上传 index.php 文件2.设置伪静态3.开启SSL证书,找一个能用的域名证书,将密钥(KEY)和证书(PEM格式)复制进去即可4.在宝塔文件地址栏中输入 /etc 找到 hosts文件并打开,最后一行添加 127.0.0.1 api.zibll.com5.在wordpress后台上传主题,此时,8.1版本默认已经授权完毕用过zibll-V8.07.9.2绕授权的无需再重复上面的步骤,看下面:温馨提醒:用过7.9.2绕授权的,不用再做。先删除旧版本-启用系统默认主题-上传子比8.0主题启用即可更新主题请务必记得清空浏览器缓存、刷新CDN缓存(如果有的话)、刷新Redis或Memcached缓存(如果有的话)、再保存一下主题设置,并查看一下更新日志哦!下载地址:https://www.alipan.com/s/gbmwtB9mAmF下载地址:https://kkpig.lanzoue.com/iFKFj2lc5buh
子比主题8.1开心版 绕授权方法:子比主题zibll-8.1学习版本授权教程授权教程:1.进入宝塔搭建一个站点 绑定 api.zibll.com 域名 并上传 index.php 文件2.设置伪静态3.开启SSL证书,找一个能用的域名证书,将密钥(KEY)和证书(PEM格式)复制进去即可4.在宝塔文件地址栏中输入 /etc 找到 hosts文件并打开,最后一行添加 127.0.0.1 api.zibll.com5.在wordpress后台上传主题,此时,8.1版本默认已经授权完毕用过zibll-V8.07.9.2绕授权的无需再重复上面的步骤,看下面:温馨提醒:用过7.9.2绕授权的,不用再做。先删除旧版本-启用系统默认主题-上传子比8.0主题启用即可更新主题请务必记得清空浏览器缓存、刷新CDN缓存(如果有的话)、刷新Redis或Memcached缓存(如果有的话)、再保存一下主题设置,并查看一下更新日志哦!下载地址:https://www.alipan.com/s/gbmwtB9mAmF下载地址:https://kkpig.lanzoue.com/iFKFj2lc5buh -
 DPanel:开源Docker 可视化面板系统 DPanel介绍DPanel 是一款开源的 Docker 可视化管理面板,专为简化容器管理而设计,具有全中文界面,使用方便。它以容器方式运行,资源占用极低(镜像约 50M,内存约 20M),无需特权模式,对宿主机无侵入,安全可靠。DPanel 提供全面的功能,包括容器创建与管理、域名绑定、文件管理、网络配置、多种方式的 Compose 任务部署,以及快速构建自定义镜像。适合 NAS 设备、小型服务器等多种场景,是一款轻量级、高效的 Docker 管理工具。官网地址:https://dpanel.cc/GitHub:https://github.com/donknap/dpanel
DPanel:开源Docker 可视化面板系统 DPanel介绍DPanel 是一款开源的 Docker 可视化管理面板,专为简化容器管理而设计,具有全中文界面,使用方便。它以容器方式运行,资源占用极低(镜像约 50M,内存约 20M),无需特权模式,对宿主机无侵入,安全可靠。DPanel 提供全面的功能,包括容器创建与管理、域名绑定、文件管理、网络配置、多种方式的 Compose 任务部署,以及快速构建自定义镜像。适合 NAS 设备、小型服务器等多种场景,是一款轻量级、高效的 Docker 管理工具。官网地址:https://dpanel.cc/GitHub:https://github.com/donknap/dpanel -
 zibll-V8.0最新版2024完美破解授权可用(含教程和美化插件) 子比主题zibll-8.0学习版本授权教程授权教程:1.进入宝塔搭建一个站点 绑定 api.zibll.com 域名 并上传 index.php 文件2.设置伪静态3.开启SSL证书,找一个能用的域名证书,将密钥(KEY)和证书(PEM格式)复制进去即可4.在宝塔文件地址栏中输入 /etc 找到 hosts文件并打开,最后一行添加 127.0.0.1 api.zibll.com5.在wordpress后台上传主题(zibll-V8.0),此时,8.0版本默认已经授权完毕下载地址:https://www.alipan.com/s/xdbjVvLApGc下载地址:https://kkpig.lanzoue.com/iurwH2fmtq5a
zibll-V8.0最新版2024完美破解授权可用(含教程和美化插件) 子比主题zibll-8.0学习版本授权教程授权教程:1.进入宝塔搭建一个站点 绑定 api.zibll.com 域名 并上传 index.php 文件2.设置伪静态3.开启SSL证书,找一个能用的域名证书,将密钥(KEY)和证书(PEM格式)复制进去即可4.在宝塔文件地址栏中输入 /etc 找到 hosts文件并打开,最后一行添加 127.0.0.1 api.zibll.com5.在wordpress后台上传主题(zibll-V8.0),此时,8.0版本默认已经授权完毕下载地址:https://www.alipan.com/s/xdbjVvLApGc下载地址:https://kkpig.lanzoue.com/iurwH2fmtq5a -

-

-
 ICP域名备案查询工具:备案查询网 备案查询网是一个在线ICP域名备案查询工具,ICP备案查询网(www.beiancx.com)提供icp备案查询、域名备案查询、网站备案号查询等备案信息查询工具,使用便捷高效,备案查询更快,还友查询的API接口,感兴趣的同学可以研究学习。备案查询网API接口API接口1: https://beiancx.com/icp.php?url=baidu.com API接口2: https://beiancx.com/icp2.php?url=baidu.com 数据返回格式:{ "status": 200, "data": { "icp_domain": "baidu.com", "icp_type": "企业", "icp_subject": "北京百度网讯科技有限公司", "icp_numer": "京ICP证030173号", "review_date": "2019-05-16" } }附上php本地调用api源码:<?php // 检查是否接收到域名参数 if (isset($_REQUEST['url'])) { $domain = $_REQUEST['url']; $apiUrl = 'https://www.beiancx.com/icp.php?url=' . urlencode($domain); // 初始化 cURL $ch = curl_init(); // 设置 cURL 选项 curl_setopt($ch, CURLOPT_URL, $apiUrl); curl_setopt($ch, CURLOPT_RETURNTRANSFER, true); // 设置请求头 $headers = [ 'Content-Type: application/json', ]; curl_setopt($ch, CURLOPT_HTTPHEADER, $headers); // 执行请求 $response = curl_exec($ch); echo $response; } ?>ICP域名备案查询工具网站:https://www.beiancx.com
ICP域名备案查询工具:备案查询网 备案查询网是一个在线ICP域名备案查询工具,ICP备案查询网(www.beiancx.com)提供icp备案查询、域名备案查询、网站备案号查询等备案信息查询工具,使用便捷高效,备案查询更快,还友查询的API接口,感兴趣的同学可以研究学习。备案查询网API接口API接口1: https://beiancx.com/icp.php?url=baidu.com API接口2: https://beiancx.com/icp2.php?url=baidu.com 数据返回格式:{ "status": 200, "data": { "icp_domain": "baidu.com", "icp_type": "企业", "icp_subject": "北京百度网讯科技有限公司", "icp_numer": "京ICP证030173号", "review_date": "2019-05-16" } }附上php本地调用api源码:<?php // 检查是否接收到域名参数 if (isset($_REQUEST['url'])) { $domain = $_REQUEST['url']; $apiUrl = 'https://www.beiancx.com/icp.php?url=' . urlencode($domain); // 初始化 cURL $ch = curl_init(); // 设置 cURL 选项 curl_setopt($ch, CURLOPT_URL, $apiUrl); curl_setopt($ch, CURLOPT_RETURNTRANSFER, true); // 设置请求头 $headers = [ 'Content-Type: application/json', ]; curl_setopt($ch, CURLOPT_HTTPHEADER, $headers); // 执行请求 $response = curl_exec($ch); echo $response; } ?>ICP域名备案查询工具网站:https://www.beiancx.com -
 LNMP一键安装包-添加网站,SSL证书,日志管理,网站备份和安全问题 要是说到用VPS主机建站,目前一般流行两种方式:一是直接在VPS主机上安装虚拟主机面板,例如宝塔面板,另一种就是直接安装Nginx、Mysql、PHP等组件。两种方式各有各的优缺点,使用虚拟主机面板简单但是容易有安全问题和资源占用过大的问题。直接手动配置LNMP环境,则难度比较大,不利用新手入门,后期在建站过程当中遇到问题不容易自己解决。LNMP一键安装包常用的就是Oneinstack和LNMP.org一键包了,不过去年Oneinstack和LNMP.org一键包被爆出安全问题(见后文),现在看来也不一定完全让人放心了。然而,现在最大的问题就是目前暂时没有更好的选择了,只能说大家在使用的过程中多多注意安全问题。这篇文章就来分享一下LNMP一键安装包,最新版本的LNMP一键安装包v2.1正式版增加了对PHP 8.3和MySQL 8.4的支持,同时Nginx增加了http3的支持。一、LNMP一键包安装网站:https://lnmp.org/登陆VPS主机后运行: screen -S lnmp ,如果提示screen: command not found 命令不存在可以执行: yum install screen 或 apt-get install screen 安装。安装LNMP稳定版(说明:每年LNMP都会有一个新的大版本发布,请及时到官网获取最新的安装命令),LNMP2.1命令如下:wget https://soft.lnmp.com/lnmp/lnmp2.1.tar.gz -O lnmp2.1.tar.gz && tar zxf lnmp2.1.tar.gz && cd lnmp2.1 && ./install.sh lnmp如需要安装LNMPA或LAMP,将 ./install.sh 后面的参数lnmp替换为lnmpa或lamp即可。同时也支持单独安装Nginx或数据库,命令为 ./install.sh nginx 或 ./install.sh db 。运行上述LNMP安装命令后,会出现如下提示:目前提供了较多的MySQL、MariaDB版本和不安装数据库的选项,需要注意的是MySQL 5.6,5.7及MariaDB 10如果是编译安装必须在1G以上内存的更高配置上才能选择!如仅需安装数据库在lnmp安装包目录下执行:./install.sh db根据提示选择PHP版本。提示” Press any key to install...or Press Ctrl+c to cancel “后,按回车键确认开始安装。LNMP脚本就会自动安装编译Nginx、MySQL、PHP、phpMyAdmin等软件及相关的组件。安装时间可能会几十分钟到几个小时不等,主要是机器的配置网速等原因会造成影响。安装完成。如果显示Nginx: OK,MySQL: OK,PHP: OK,并且Nginx、MySQL、PHP都是running,80和3306端口都存在,并提示安装使用的时间。添加网站和SSL证书执行:lnmp vhost add,这里要输入要添加网站的主域名,设置网站的目录,开启日志等。在添加网站时可以选择是否开启SSL证书,有四个选项,第一个是使用自己的证书,第2、3、4选项都是免费SSL证书。如果遇到LNMP添加Letsencrypt等免费SSL证书失败的话,你可以先选择1选项,即使用自己的SSL证书,随便输入一个SSL证书路径,然后自己安装acme.sh,替换你刚刚设置的SSL路径即可三、LNMP日志管理LNMP一键安装包的日志默认是切割的,也就是说日志文件会越来越大,这个非常占用资源。LNMP1.2/1.3+版本安装包目录下有一个tools目录,放有常用的备份脚本 backup.sh,nginx日志切割脚本 cut_nginx_logs.sh。打开cut_nginx_logs.sh,修改以下参数:#设置nginx日志文件目录路径 log_files_path="/home/wwwlogs/" #日志文件将会存放到/home/wwwlogs/年/月/日志文件名_年月日.log log_files_dir=${log_files_path}$(date -d "yesterday" +"%Y")/$(date -d "yesterday" +"%m") #设置要切割的日志的名字,如果日志目录下面的日志文件名为vpser.net.log,则填写vpser.net,每个日志名用空格分隔 log_files_name=(access vpser.net licess) #设置nginx文件的位置 nginx_sbin="/usr/local/nginx/sbin/nginx" #设置日志保存的时间,天 save_days=30然后给脚本添加执行权限。chmod +x cut_nginx_logs.sh 先自己手动执行一下命令: /root/lnmp2.1/tools/cut_nginx_logs.sh ,如果运行一切正常的话,现在可以添加一个定时任务了。执行: crontab -e 添加以下命令保存,每天0点整开始切割脚本。00 00 * * * /bin/bash /root/lnmp2.1/tools/cut_nginx_logs.sh 四、LNMP网站备份LNMP一键安装包tools目录下有备份脚本 backup.sh,以下是需要自己修改的:Backup_Home="/home/backup/" #####备份文件存放目录 MySQL_Dump="/usr/local/mysql/bin/mysqldump" ####mysqldump路径,如果是mariadb替换/usr/local/mysql为/usr/local/mariadb ######~Set Directory you want to backup~###### Backup_Dir=("/home/wwwroot/vpser.net" "/home/wwwroot/lnmp.org") ##########要备份的目录,目录用双引号括起来,多个目录空格隔开,如前面的例子 ######~Set MySQL Database you want to backup~###### Backup_Database=("lnmp" "vpser") ########要备份的数据库,前面有例子 ######~Set MySQL UserName and password~###### MYSQL_UserName='root' ####不用说了,MySQL root账号 MYSQL_PassWord='yourrootpassword' ##### MySQL root密码 ######~Enable Ftp Backup~###### Enable_FTP=0 #####是否启用ftp备份,0 启用,非0 不启用 # 0: enable; 1: disable ######~Set FTP Information~###### ftp账号信息 FTP_Host='1.2.3.4' FTP_Username='vpser.net' FTP_Password='yourftppassword' FTP_Dir="backup" #########ftp服务器上存放备份的目录 #Values Setting END! 默认备份文件保存3天,可以修改backup.sh里的-3day为你指定的天数。保存后,先添加执行权限:chmod +x /root/lnmp2.1/tools/backup.sh,然后再自己手动运行一下看看有没有错误: /root/lnmp2.1/tools/backup.sh没有问题的话,直接添加定时任务:crontab -e,设置为每天0点开始备份。00 00 * * * /bin/bash /root/lnmp2.1/tools/backup.sh
LNMP一键安装包-添加网站,SSL证书,日志管理,网站备份和安全问题 要是说到用VPS主机建站,目前一般流行两种方式:一是直接在VPS主机上安装虚拟主机面板,例如宝塔面板,另一种就是直接安装Nginx、Mysql、PHP等组件。两种方式各有各的优缺点,使用虚拟主机面板简单但是容易有安全问题和资源占用过大的问题。直接手动配置LNMP环境,则难度比较大,不利用新手入门,后期在建站过程当中遇到问题不容易自己解决。LNMP一键安装包常用的就是Oneinstack和LNMP.org一键包了,不过去年Oneinstack和LNMP.org一键包被爆出安全问题(见后文),现在看来也不一定完全让人放心了。然而,现在最大的问题就是目前暂时没有更好的选择了,只能说大家在使用的过程中多多注意安全问题。这篇文章就来分享一下LNMP一键安装包,最新版本的LNMP一键安装包v2.1正式版增加了对PHP 8.3和MySQL 8.4的支持,同时Nginx增加了http3的支持。一、LNMP一键包安装网站:https://lnmp.org/登陆VPS主机后运行: screen -S lnmp ,如果提示screen: command not found 命令不存在可以执行: yum install screen 或 apt-get install screen 安装。安装LNMP稳定版(说明:每年LNMP都会有一个新的大版本发布,请及时到官网获取最新的安装命令),LNMP2.1命令如下:wget https://soft.lnmp.com/lnmp/lnmp2.1.tar.gz -O lnmp2.1.tar.gz && tar zxf lnmp2.1.tar.gz && cd lnmp2.1 && ./install.sh lnmp如需要安装LNMPA或LAMP,将 ./install.sh 后面的参数lnmp替换为lnmpa或lamp即可。同时也支持单独安装Nginx或数据库,命令为 ./install.sh nginx 或 ./install.sh db 。运行上述LNMP安装命令后,会出现如下提示:目前提供了较多的MySQL、MariaDB版本和不安装数据库的选项,需要注意的是MySQL 5.6,5.7及MariaDB 10如果是编译安装必须在1G以上内存的更高配置上才能选择!如仅需安装数据库在lnmp安装包目录下执行:./install.sh db根据提示选择PHP版本。提示” Press any key to install...or Press Ctrl+c to cancel “后,按回车键确认开始安装。LNMP脚本就会自动安装编译Nginx、MySQL、PHP、phpMyAdmin等软件及相关的组件。安装时间可能会几十分钟到几个小时不等,主要是机器的配置网速等原因会造成影响。安装完成。如果显示Nginx: OK,MySQL: OK,PHP: OK,并且Nginx、MySQL、PHP都是running,80和3306端口都存在,并提示安装使用的时间。添加网站和SSL证书执行:lnmp vhost add,这里要输入要添加网站的主域名,设置网站的目录,开启日志等。在添加网站时可以选择是否开启SSL证书,有四个选项,第一个是使用自己的证书,第2、3、4选项都是免费SSL证书。如果遇到LNMP添加Letsencrypt等免费SSL证书失败的话,你可以先选择1选项,即使用自己的SSL证书,随便输入一个SSL证书路径,然后自己安装acme.sh,替换你刚刚设置的SSL路径即可三、LNMP日志管理LNMP一键安装包的日志默认是切割的,也就是说日志文件会越来越大,这个非常占用资源。LNMP1.2/1.3+版本安装包目录下有一个tools目录,放有常用的备份脚本 backup.sh,nginx日志切割脚本 cut_nginx_logs.sh。打开cut_nginx_logs.sh,修改以下参数:#设置nginx日志文件目录路径 log_files_path="/home/wwwlogs/" #日志文件将会存放到/home/wwwlogs/年/月/日志文件名_年月日.log log_files_dir=${log_files_path}$(date -d "yesterday" +"%Y")/$(date -d "yesterday" +"%m") #设置要切割的日志的名字,如果日志目录下面的日志文件名为vpser.net.log,则填写vpser.net,每个日志名用空格分隔 log_files_name=(access vpser.net licess) #设置nginx文件的位置 nginx_sbin="/usr/local/nginx/sbin/nginx" #设置日志保存的时间,天 save_days=30然后给脚本添加执行权限。chmod +x cut_nginx_logs.sh 先自己手动执行一下命令: /root/lnmp2.1/tools/cut_nginx_logs.sh ,如果运行一切正常的话,现在可以添加一个定时任务了。执行: crontab -e 添加以下命令保存,每天0点整开始切割脚本。00 00 * * * /bin/bash /root/lnmp2.1/tools/cut_nginx_logs.sh 四、LNMP网站备份LNMP一键安装包tools目录下有备份脚本 backup.sh,以下是需要自己修改的:Backup_Home="/home/backup/" #####备份文件存放目录 MySQL_Dump="/usr/local/mysql/bin/mysqldump" ####mysqldump路径,如果是mariadb替换/usr/local/mysql为/usr/local/mariadb ######~Set Directory you want to backup~###### Backup_Dir=("/home/wwwroot/vpser.net" "/home/wwwroot/lnmp.org") ##########要备份的目录,目录用双引号括起来,多个目录空格隔开,如前面的例子 ######~Set MySQL Database you want to backup~###### Backup_Database=("lnmp" "vpser") ########要备份的数据库,前面有例子 ######~Set MySQL UserName and password~###### MYSQL_UserName='root' ####不用说了,MySQL root账号 MYSQL_PassWord='yourrootpassword' ##### MySQL root密码 ######~Enable Ftp Backup~###### Enable_FTP=0 #####是否启用ftp备份,0 启用,非0 不启用 # 0: enable; 1: disable ######~Set FTP Information~###### ftp账号信息 FTP_Host='1.2.3.4' FTP_Username='vpser.net' FTP_Password='yourftppassword' FTP_Dir="backup" #########ftp服务器上存放备份的目录 #Values Setting END! 默认备份文件保存3天,可以修改backup.sh里的-3day为你指定的天数。保存后,先添加执行权限:chmod +x /root/lnmp2.1/tools/backup.sh,然后再自己手动运行一下看看有没有错误: /root/lnmp2.1/tools/backup.sh没有问题的话,直接添加定时任务:crontab -e,设置为每天0点开始备份。00 00 * * * /bin/bash /root/lnmp2.1/tools/backup.sh -
 Linux VPS综合脚本:科技Lion一键脚本,含性能检测,Docker,各类面板和命令 科技Lion一键脚本是一个功能强大、易于使用、兼容性强的Linux服务器运维工具箱,为VPS的管理、监控和建站提供了全面的解决方案。提供了从VPS的基础环境设置到高级应用管理的全面功能,包括Docker管理、LNMP建站、系统监控、资源管理、安全设置等。科技Lion一键脚本内置多种系统维护工具,如性能监控、资源管理、安全设置等,使得日常的系统管理工作更加便捷。其中,很多的脚本都是来自社区开源的,作者将我们平常用的如性能检测脚本、Mysql、Nginx等综合在一起,方便我们使用。一、脚本使用方法网站:https://blog.kejilion.pro/kejilion-sh/ 安装基础组件:Debian/Ubuntuapt update -y && apt install -y curl CentOSyum update && yum install -y curl Alpine Linuxapk update && apk add curl 运行脚本:官网版curl -sS -O https://kejilion.pro/kejilion.sh && chmod +x kejilion.sh && ./kejilion.sh GitHub版curl -sS -O https://raw.githubusercontent.com/kejilion/sh/main/kejilion.sh && chmod +x kejilion.sh && ./kejilion.sh 国内版curl -sS -O https://raw.gitmirror.com/kejilion/sh/main/cn/kejilion.sh && chmod +x kejilion.sh && ./kejilion.sh 脚本主界面:脚本全面支持Ubuntu、Debian,Cent OS和Alpine Linux系统,只要执行命令自动获取最新版本,如下: 二、脚本功能介绍2.1 VPS管理功能科技Lion一键脚本提供了详细的VPS主机信息检测。 该脚本还提供常用的管理功能,例如切换系统源、修改虚拟内存、优化DNS、一键重装系统等。 2.2 安装加速模块这个脚本直接将流行的各种各样的加速脚本都综合在一起了,方便大家直接安装使用。 2.3 常用工具科技Lion一键脚本提供了一些Linux常用工具,比如下载工具、监控工具、流量工具、解压工具等。 2.4 Docker管理平时我们在VPS主机要用到Docker,但是不少人配置不好环境,或者无法管理Docker,有了科技Lion一键脚本可以查看Docker状态、管理Docker容器、配置环境等。 2.5 测试脚本汇总科技Lion一键脚本将流行的测试脚本综合在一起了,比如网络路由、IP检测、硬件性能等。 2.6 甲骨文服务器这个脚本还提供了甲骨文免费VPS主机长期活跃脚本、重装系统等。 2.7 LDNMP建站科技Lion一键脚本提供了LDNMP建站环境配置选项,你可以快速在VPS主机上部署多个网站,该脚本可以一键部分反向绑定域名,非常不错。 2.8 各类面板集合科技Lion一键脚本将各种各样的面板都集合在一起了,如下图: 三、总结科技Lion一键脚本是一个综合脚本,里面所有的脚本都是开源免费的,你可以单独找到安装和使用,也可以直接使用科技Lion一键脚本快速找到和管理,非常适合用于管理Linux VPS主机。
Linux VPS综合脚本:科技Lion一键脚本,含性能检测,Docker,各类面板和命令 科技Lion一键脚本是一个功能强大、易于使用、兼容性强的Linux服务器运维工具箱,为VPS的管理、监控和建站提供了全面的解决方案。提供了从VPS的基础环境设置到高级应用管理的全面功能,包括Docker管理、LNMP建站、系统监控、资源管理、安全设置等。科技Lion一键脚本内置多种系统维护工具,如性能监控、资源管理、安全设置等,使得日常的系统管理工作更加便捷。其中,很多的脚本都是来自社区开源的,作者将我们平常用的如性能检测脚本、Mysql、Nginx等综合在一起,方便我们使用。一、脚本使用方法网站:https://blog.kejilion.pro/kejilion-sh/ 安装基础组件:Debian/Ubuntuapt update -y && apt install -y curl CentOSyum update && yum install -y curl Alpine Linuxapk update && apk add curl 运行脚本:官网版curl -sS -O https://kejilion.pro/kejilion.sh && chmod +x kejilion.sh && ./kejilion.sh GitHub版curl -sS -O https://raw.githubusercontent.com/kejilion/sh/main/kejilion.sh && chmod +x kejilion.sh && ./kejilion.sh 国内版curl -sS -O https://raw.gitmirror.com/kejilion/sh/main/cn/kejilion.sh && chmod +x kejilion.sh && ./kejilion.sh 脚本主界面:脚本全面支持Ubuntu、Debian,Cent OS和Alpine Linux系统,只要执行命令自动获取最新版本,如下: 二、脚本功能介绍2.1 VPS管理功能科技Lion一键脚本提供了详细的VPS主机信息检测。 该脚本还提供常用的管理功能,例如切换系统源、修改虚拟内存、优化DNS、一键重装系统等。 2.2 安装加速模块这个脚本直接将流行的各种各样的加速脚本都综合在一起了,方便大家直接安装使用。 2.3 常用工具科技Lion一键脚本提供了一些Linux常用工具,比如下载工具、监控工具、流量工具、解压工具等。 2.4 Docker管理平时我们在VPS主机要用到Docker,但是不少人配置不好环境,或者无法管理Docker,有了科技Lion一键脚本可以查看Docker状态、管理Docker容器、配置环境等。 2.5 测试脚本汇总科技Lion一键脚本将流行的测试脚本综合在一起了,比如网络路由、IP检测、硬件性能等。 2.6 甲骨文服务器这个脚本还提供了甲骨文免费VPS主机长期活跃脚本、重装系统等。 2.7 LDNMP建站科技Lion一键脚本提供了LDNMP建站环境配置选项,你可以快速在VPS主机上部署多个网站,该脚本可以一键部分反向绑定域名,非常不错。 2.8 各类面板集合科技Lion一键脚本将各种各样的面板都集合在一起了,如下图: 三、总结科技Lion一键脚本是一个综合脚本,里面所有的脚本都是开源免费的,你可以单独找到安装和使用,也可以直接使用科技Lion一键脚本快速找到和管理,非常适合用于管理Linux VPS主机。