搜索到
182
篇与
的结果
-

-
 缤纷彩色文字广告代码,文字广告代码美化版,给网站添加文字广告教程 PC端时代码为8个文字块一行,H5为4个文字代码一行,所以大家添加文字广告为8、16、24...... 只要是8的倍数即可,当然推荐添加2行效果最好。由于考虑到大家的网站有暗黑模式,所以在这方面也进行了简约的优化,适用于白天与晚上模式。下载地址:https://kkpig.lanzoub.com/i1xPJ0t6hqze白天模式css<style type="text/css"> .tp-ad-text1 {width:100%;padding-top:6px;box-sizing:border-box;overflow: hidden;background: rgba(255,255,255,.2);} .tp-ad-text1 a {color:#7fba00;font-size:14px;line-height:38px;text-align:center;border:1px dashed rgba(0,0,0,.2);padding:0 3px;box-sizing:border-box;float:left;width:11.5%;height:38px;overflow:hidden;text-overflow:ellipsis;white-space:nowrap;margin:0 0.5% 6px;text-decoration:none;transition:all .6s;} .tp-ad-text1 a:hover {font-weight: bold;color:#fff!important;background:#7fba00;transition: all .6s;} .tp-ad-text1 a:nth-child(2n) {color:#f74e1e;} .tp-ad-text1 a:nth-child(2n):hover {background:#f74e1e;border-color: #f74e1e;} .tp-ad-text1 a:nth-child(3n) {color:#00a4ef;} .tp-ad-text1 a:nth-child(3n):hover {background:#00a4ef;border-color: #00a4ef;} .tp-ad-text1 a:nth-child(4n) {color:#0517c2;} .tp-ad-text1 a:nth-child(4n):hover {background:#0517c2;border-color: #0517c2;} .tp-ad-text1 a:nth-child(5n) {color:#601165;} .tp-ad-text1 a:nth-child(5n):hover {background:#601165;border-color: #601165;} .tp-ad-text1 a:nth-child(6n) {color:#ffb900;} .tp-ad-text1 a:nth-child(6n):hover {background:#ffb900;border-color: #ffb900;} .tp-ad-text1 a:nth-child(7n) {color:#0fc317;} .tp-ad-text1 a:nth-child(7n):hover {background:#0fc317;border-color: #0fc317;} .tp-ad-text1 a:nth-child(8n) {color:#601165;} .tp-ad-text1 a:nth-child(8n):hover {background:#601165;border-color: #601165;} .tp-ad-text1 a:nth-child(9n) {color:#fba78f;} .tp-ad-text1 a:nth-child(9n):hover {background:#fba78f;border-color: #fba78f;} .tp-ad-text1 a:nth-child(10n) {color:#13cf8f;} .tp-ad-text1 a:nth-child(10n):hover {background:#13cf8f;border-color: #13cf8f;} .tp-ad-text1 a:nth-child(11n) {color:#f74e1e;} .tp-ad-text1 a:nth-child(11n):hover {background:#f74e1e;border-color: #f74e1e;} .tp-ad-text1 a:nth-child(12n) {color:#ffb900;} .tp-ad-text1 a:nth-child(12n):hover {background:#ffb900;border-color: #ffb900;} .tp-ad-text1 a:nth-child(13n) {color:#fba78f;} .tp-ad-text1 a:nth-child(13n):hover {background:#fba78f;border-color: #fba78f;} .tp-ad-text1 a:nth-child(14n) {color:#f74e1e;} .tp-ad-text1 a:nth-child(14n):hover {background:#f74e1e;border-color: #f74e1e;} .tp-ad-text1 a:nth-child(15n) {color:#7fba00;} .tp-ad-text1 a:nth-child(15n):hover {background:#7fba00;border-color: #7fba00;} .tp-ad-text1 a:nth-child(16n) {color:#0fc317;} .tp-ad-text1 a:nth-child(16n):hover {background:#0fc317;border-color: #0fc317;} .tp-ad-text1 a:nth-child(17n) {color:#0517c2;} .tp-ad-text1 a:nth-child(17n):hover {background:#0517c2;border-color: #0517c2;} .tp-ad-text1 a:nth-child(18n) {color:#13cf8f;} .tp-ad-text1 a:nth-child(18n):hover {background:#13cf8f;border-color: #13cf8f;} .tp-ad-text1 a:nth-child(19n) {color:#ffb900;} .tp-ad-text1 a:nth-child(19n):hover {background:#ffb900;border-color: #ffb900;} .tp-ad-text1 a:nth-child(20n) {color:#f74e1e;} .tp-ad-text1 a:nth-child(20n):hover {background:#f74e1e;border-color: #f74e1e;} @media screen and (max-width: 1198px){ .tp-ad-text1 a{ width: 24%; } } </style>HTML <div class="tp-ad-text1"> <a href="http://kkpig.cn/" title="咔咔猪" target="_blank">咔咔猪</a> <a href="http://kkpig.cn/" title="咔咔猪" target="_blank">咔咔猪</a> <a href="http://kkpig.cn/" title="咔咔猪" target="_blank">咔咔猪</a> <a href="http://kkpig.cn/" title="咔咔猪" target="_blank">咔咔猪</a> <a href="http://kkpig.cn/" title="咔咔猪" target="_blank">咔咔猪</a> <a href="http://kkpig.cn/" title="咔咔猪" target="_blank">咔咔猪</a> <a href="http://kkpig.cn/" title="咔咔猪" target="_blank">咔咔猪</a> <a href="http://kkpig.cn/" title="咔咔猪" target="_blank">咔咔猪</a> <a href="http://kkpig.cn/" title="咔咔猪" target="_blank">咔咔猪</a> <a href="http://kkpig.cn/" title="咔咔猪" target="_blank">咔咔猪</a> <a href="http://kkpig.cn/" title="咔咔猪" target="_blank">咔咔猪</a> <a href="http://kkpig.cn/" title="咔咔猪" target="_blank">咔咔猪</a> <a href="http://kkpig.cn/" title="咔咔猪" target="_blank">咔咔猪</a> <a href="http://kkpig.cn/" title="咔咔猪" target="_blank">咔咔猪</a> <a href="http://kkpig.cn/" title="咔咔猪" target="_blank">咔咔猪</a> <a href="http://kkpig.cn/" title="咔咔猪" target="_blank">咔咔猪</a> <a href="http://kkpig.cn/" title="咔咔猪" target="_blank">咔咔猪</a> <a href="http://kkpig.cn/" title="咔咔猪" target="_blank">咔咔猪</a> <a href="http://kkpig.cn/" title="咔咔猪" target="_blank">咔咔猪</a> <a href="http://kkpig.cn/" title="咔咔猪" target="_blank">咔咔猪</a> <a href="http://kkpig.cn/" title="咔咔猪" target="_blank">咔咔猪</a> <a href="http://kkpig.cn/" title="咔咔猪" target="_blank">咔咔猪</a> <a href="http://kkpig.cn/" title="咔咔猪" target="_blank">咔咔猪</a> <a href="http://kkpig.cn/" title="http://kkpig.cn/" target="_blank">http://kkpig.cn/</a> </div>
缤纷彩色文字广告代码,文字广告代码美化版,给网站添加文字广告教程 PC端时代码为8个文字块一行,H5为4个文字代码一行,所以大家添加文字广告为8、16、24...... 只要是8的倍数即可,当然推荐添加2行效果最好。由于考虑到大家的网站有暗黑模式,所以在这方面也进行了简约的优化,适用于白天与晚上模式。下载地址:https://kkpig.lanzoub.com/i1xPJ0t6hqze白天模式css<style type="text/css"> .tp-ad-text1 {width:100%;padding-top:6px;box-sizing:border-box;overflow: hidden;background: rgba(255,255,255,.2);} .tp-ad-text1 a {color:#7fba00;font-size:14px;line-height:38px;text-align:center;border:1px dashed rgba(0,0,0,.2);padding:0 3px;box-sizing:border-box;float:left;width:11.5%;height:38px;overflow:hidden;text-overflow:ellipsis;white-space:nowrap;margin:0 0.5% 6px;text-decoration:none;transition:all .6s;} .tp-ad-text1 a:hover {font-weight: bold;color:#fff!important;background:#7fba00;transition: all .6s;} .tp-ad-text1 a:nth-child(2n) {color:#f74e1e;} .tp-ad-text1 a:nth-child(2n):hover {background:#f74e1e;border-color: #f74e1e;} .tp-ad-text1 a:nth-child(3n) {color:#00a4ef;} .tp-ad-text1 a:nth-child(3n):hover {background:#00a4ef;border-color: #00a4ef;} .tp-ad-text1 a:nth-child(4n) {color:#0517c2;} .tp-ad-text1 a:nth-child(4n):hover {background:#0517c2;border-color: #0517c2;} .tp-ad-text1 a:nth-child(5n) {color:#601165;} .tp-ad-text1 a:nth-child(5n):hover {background:#601165;border-color: #601165;} .tp-ad-text1 a:nth-child(6n) {color:#ffb900;} .tp-ad-text1 a:nth-child(6n):hover {background:#ffb900;border-color: #ffb900;} .tp-ad-text1 a:nth-child(7n) {color:#0fc317;} .tp-ad-text1 a:nth-child(7n):hover {background:#0fc317;border-color: #0fc317;} .tp-ad-text1 a:nth-child(8n) {color:#601165;} .tp-ad-text1 a:nth-child(8n):hover {background:#601165;border-color: #601165;} .tp-ad-text1 a:nth-child(9n) {color:#fba78f;} .tp-ad-text1 a:nth-child(9n):hover {background:#fba78f;border-color: #fba78f;} .tp-ad-text1 a:nth-child(10n) {color:#13cf8f;} .tp-ad-text1 a:nth-child(10n):hover {background:#13cf8f;border-color: #13cf8f;} .tp-ad-text1 a:nth-child(11n) {color:#f74e1e;} .tp-ad-text1 a:nth-child(11n):hover {background:#f74e1e;border-color: #f74e1e;} .tp-ad-text1 a:nth-child(12n) {color:#ffb900;} .tp-ad-text1 a:nth-child(12n):hover {background:#ffb900;border-color: #ffb900;} .tp-ad-text1 a:nth-child(13n) {color:#fba78f;} .tp-ad-text1 a:nth-child(13n):hover {background:#fba78f;border-color: #fba78f;} .tp-ad-text1 a:nth-child(14n) {color:#f74e1e;} .tp-ad-text1 a:nth-child(14n):hover {background:#f74e1e;border-color: #f74e1e;} .tp-ad-text1 a:nth-child(15n) {color:#7fba00;} .tp-ad-text1 a:nth-child(15n):hover {background:#7fba00;border-color: #7fba00;} .tp-ad-text1 a:nth-child(16n) {color:#0fc317;} .tp-ad-text1 a:nth-child(16n):hover {background:#0fc317;border-color: #0fc317;} .tp-ad-text1 a:nth-child(17n) {color:#0517c2;} .tp-ad-text1 a:nth-child(17n):hover {background:#0517c2;border-color: #0517c2;} .tp-ad-text1 a:nth-child(18n) {color:#13cf8f;} .tp-ad-text1 a:nth-child(18n):hover {background:#13cf8f;border-color: #13cf8f;} .tp-ad-text1 a:nth-child(19n) {color:#ffb900;} .tp-ad-text1 a:nth-child(19n):hover {background:#ffb900;border-color: #ffb900;} .tp-ad-text1 a:nth-child(20n) {color:#f74e1e;} .tp-ad-text1 a:nth-child(20n):hover {background:#f74e1e;border-color: #f74e1e;} @media screen and (max-width: 1198px){ .tp-ad-text1 a{ width: 24%; } } </style>HTML <div class="tp-ad-text1"> <a href="http://kkpig.cn/" title="咔咔猪" target="_blank">咔咔猪</a> <a href="http://kkpig.cn/" title="咔咔猪" target="_blank">咔咔猪</a> <a href="http://kkpig.cn/" title="咔咔猪" target="_blank">咔咔猪</a> <a href="http://kkpig.cn/" title="咔咔猪" target="_blank">咔咔猪</a> <a href="http://kkpig.cn/" title="咔咔猪" target="_blank">咔咔猪</a> <a href="http://kkpig.cn/" title="咔咔猪" target="_blank">咔咔猪</a> <a href="http://kkpig.cn/" title="咔咔猪" target="_blank">咔咔猪</a> <a href="http://kkpig.cn/" title="咔咔猪" target="_blank">咔咔猪</a> <a href="http://kkpig.cn/" title="咔咔猪" target="_blank">咔咔猪</a> <a href="http://kkpig.cn/" title="咔咔猪" target="_blank">咔咔猪</a> <a href="http://kkpig.cn/" title="咔咔猪" target="_blank">咔咔猪</a> <a href="http://kkpig.cn/" title="咔咔猪" target="_blank">咔咔猪</a> <a href="http://kkpig.cn/" title="咔咔猪" target="_blank">咔咔猪</a> <a href="http://kkpig.cn/" title="咔咔猪" target="_blank">咔咔猪</a> <a href="http://kkpig.cn/" title="咔咔猪" target="_blank">咔咔猪</a> <a href="http://kkpig.cn/" title="咔咔猪" target="_blank">咔咔猪</a> <a href="http://kkpig.cn/" title="咔咔猪" target="_blank">咔咔猪</a> <a href="http://kkpig.cn/" title="咔咔猪" target="_blank">咔咔猪</a> <a href="http://kkpig.cn/" title="咔咔猪" target="_blank">咔咔猪</a> <a href="http://kkpig.cn/" title="咔咔猪" target="_blank">咔咔猪</a> <a href="http://kkpig.cn/" title="咔咔猪" target="_blank">咔咔猪</a> <a href="http://kkpig.cn/" title="咔咔猪" target="_blank">咔咔猪</a> <a href="http://kkpig.cn/" title="咔咔猪" target="_blank">咔咔猪</a> <a href="http://kkpig.cn/" title="http://kkpig.cn/" target="_blank">http://kkpig.cn/</a> </div> -

-

-
 【全网首发】花800买的抖音标签检测 最近很火的抖音标签限流检测,一场直播都3位数起步。你发布的每一个视频,抖音都会给你赋值三个标签,一个父标签,两个子标签,这个标签代表着你的视频的定位,你所有视频的标签代表着你这个账号的定位,如果你的视频标签很杂,那肯定不会火。要知道,抖音上99%的人都想火,但是只有2%的人的粉丝过万,其余的都是不火的,很多宝妈,想靠抖音赚钱的都想火却火不了,这个时候你拿着这个直播去给别人检测标签,还能优化定位,会吸引很多人,刚开始人少的时候免费查,后面上人了再收礼物插队,榜一先测,一晚上礼物都能赚不少,还没说收徒的。4.0版本新增【单作品标签检测】【互关检测】【单作品限流检测】【定位申请动画】【最后更新时间】【断更时间】【作品黄金发布时间】【账号估值】使用方法,上传解压后直接使用,想修改默认视频直接修改第一行抖音分享的链接隐藏内容,请前往内页查看详情
【全网首发】花800买的抖音标签检测 最近很火的抖音标签限流检测,一场直播都3位数起步。你发布的每一个视频,抖音都会给你赋值三个标签,一个父标签,两个子标签,这个标签代表着你的视频的定位,你所有视频的标签代表着你这个账号的定位,如果你的视频标签很杂,那肯定不会火。要知道,抖音上99%的人都想火,但是只有2%的人的粉丝过万,其余的都是不火的,很多宝妈,想靠抖音赚钱的都想火却火不了,这个时候你拿着这个直播去给别人检测标签,还能优化定位,会吸引很多人,刚开始人少的时候免费查,后面上人了再收礼物插队,榜一先测,一晚上礼物都能赚不少,还没说收徒的。4.0版本新增【单作品标签检测】【互关检测】【单作品限流检测】【定位申请动画】【最后更新时间】【断更时间】【作品黄金发布时间】【账号估值】使用方法,上传解压后直接使用,想修改默认视频直接修改第一行抖音分享的链接隐藏内容,请前往内页查看详情 -
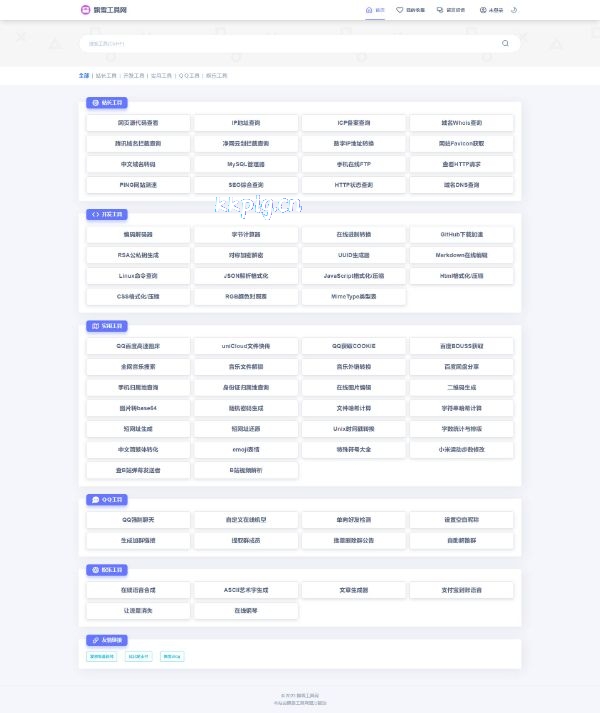
 彩虹工具网程序开源未加密版 修复版 前言:最近一直想搭建一个工具类型的网站一直没找到现在找到个还不错分享给大家有想搭建的可用搭建来玩玩还不错,源码介绍彩虹工具网为另一新作,彩虹出品,必属精品,程序不需要授权,支持高达72种站长工具、开发工具、娱乐工具等功能。本地调用API、自带免费API接口,是一个多功能性工具程序支持后台管理、上传插件、添加增减删功能。安装教程环境:apache+mysql5.6+php7+安装:上传主机设置运行目录public,伪静态设置Thinkphp,访问域名/install在线安装常用功能站长工具:ICP备案查询、IP地址查询、域名Whios查询、腾讯域名拦截查询、Mysql管理器等开发工具:编码解码器、字节计算器、在线进制转换、GitHub下载加速、Markdown在线编辑等QQ强制聊天实用工具:QQ获取COOKIE、QQ百度高速图床、百度网盘分享、手机归属查询、在线图片编辑、图片转base64等Q Q 工具:QQ强制聊天、自定义在线机型、单向好友检测、生成加群链接、生成加群链接等娱乐工具:在线语音合成、ASCII艺术字生成、支付宝到账语音、让流量消失等伪静态<IfModule mod_rewrite.c> Options +FollowSymlinks RewriteEngine On RewriteCond %{REQUEST_FILENAME} !-d RewriteCond %{REQUEST_FILENAME} !-f RewriteRule ^(.*)$ index.php/$1 [QSA,PT,L] </IfModule>隐藏内容,请前往内页查看详情
彩虹工具网程序开源未加密版 修复版 前言:最近一直想搭建一个工具类型的网站一直没找到现在找到个还不错分享给大家有想搭建的可用搭建来玩玩还不错,源码介绍彩虹工具网为另一新作,彩虹出品,必属精品,程序不需要授权,支持高达72种站长工具、开发工具、娱乐工具等功能。本地调用API、自带免费API接口,是一个多功能性工具程序支持后台管理、上传插件、添加增减删功能。安装教程环境:apache+mysql5.6+php7+安装:上传主机设置运行目录public,伪静态设置Thinkphp,访问域名/install在线安装常用功能站长工具:ICP备案查询、IP地址查询、域名Whios查询、腾讯域名拦截查询、Mysql管理器等开发工具:编码解码器、字节计算器、在线进制转换、GitHub下载加速、Markdown在线编辑等QQ强制聊天实用工具:QQ获取COOKIE、QQ百度高速图床、百度网盘分享、手机归属查询、在线图片编辑、图片转base64等Q Q 工具:QQ强制聊天、自定义在线机型、单向好友检测、生成加群链接、生成加群链接等娱乐工具:在线语音合成、ASCII艺术字生成、支付宝到账语音、让流量消失等伪静态<IfModule mod_rewrite.c> Options +FollowSymlinks RewriteEngine On RewriteCond %{REQUEST_FILENAME} !-d RewriteCond %{REQUEST_FILENAME} !-f RewriteRule ^(.*)$ index.php/$1 [QSA,PT,L] </IfModule>隐藏内容,请前往内页查看详情 -
 网站给顶部添加个彩色滚动条 将下方HTML和CSS代码复制,放置网站公共底部即可。{lamp/}HTML部分<div class="gundongtiao"></div>css部分/*顶部彩色长条*/ .gundongtiao{ animation: gundongtiao 1s infinite linear; height:3px; top:0; left:0; position: fixed; width:100%; z-index:9999; } @keyframes gundongtiao{ 0%{ background: #000 linear-gradient(to left, #4cd964, #5ac8fa, #007aff, #34aadc, #5856d6, #ff2d55); } 20%{ background: #000 linear-gradient(to left, #ff2d55,#4cd964, #5ac8fa, #007aff, #34aadc,#5856d6); } 40%{ background: #000 linear-gradient(to left, #5856d6,#ff2d55,#4cd964, #5ac8fa, #007aff, #34aadc); } 60%{ background: #000 linear-gradient(to left, #34aadc,#5856d6,#ff2d55,#4cd964, #5ac8fa, #007aff); } 80%{ background: #000 linear-gradient(to left, #007aff,#34aadc,#5856d6,#ff2d55,#4cd964, #5ac8fa); } 100%{ background: #000 linear-gradient(to left, #5ac8fa,#007aff,#34aadc,#5856d6,#ff2d55,#4cd964); } }
网站给顶部添加个彩色滚动条 将下方HTML和CSS代码复制,放置网站公共底部即可。{lamp/}HTML部分<div class="gundongtiao"></div>css部分/*顶部彩色长条*/ .gundongtiao{ animation: gundongtiao 1s infinite linear; height:3px; top:0; left:0; position: fixed; width:100%; z-index:9999; } @keyframes gundongtiao{ 0%{ background: #000 linear-gradient(to left, #4cd964, #5ac8fa, #007aff, #34aadc, #5856d6, #ff2d55); } 20%{ background: #000 linear-gradient(to left, #ff2d55,#4cd964, #5ac8fa, #007aff, #34aadc,#5856d6); } 40%{ background: #000 linear-gradient(to left, #5856d6,#ff2d55,#4cd964, #5ac8fa, #007aff, #34aadc); } 60%{ background: #000 linear-gradient(to left, #34aadc,#5856d6,#ff2d55,#4cd964, #5ac8fa, #007aff); } 80%{ background: #000 linear-gradient(to left, #007aff,#34aadc,#5856d6,#ff2d55,#4cd964, #5ac8fa); } 100%{ background: #000 linear-gradient(to left, #5ac8fa,#007aff,#34aadc,#5856d6,#ff2d55,#4cd964); } } -

-

-

-

-
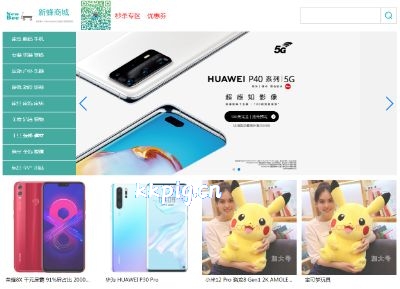
 一款优秀电商开源项目 简介newbee-mall-pro在 newbee-mall 项目的基础上搭建而来, 使用 mybatis-plus 作为 orm 层框架,并添加了一系列高级功能以及代码优化.商城首页 【为你推荐】 栏目添加协同过滤算法。按照 UserCF 基于用户的协同过滤、ItemCF 基于物品的协同过滤,实现了两种不同的推荐逻辑。RedisSearch:支持中文分词搜索,支持商品名称、简介、标签作为搜索项,以及新品、价格排序。RediSearch 是一个源码可用的 Redis 模块,可以对 Redis 进行查询、二级索引和全文搜索。这些功能支持在文本查询之上进行多字段查询、聚合、精确短语匹配、数字过滤、地理过滤和矢量相似性语义搜索。秒杀专区:支持功能完备,生产可用的高级秒杀功能。优惠卷专区:支持优惠卷后台配置、用户注册赠卷、下单页面优惠卷使用等功能。商城首页支持使用滑块验证码登录。支付时集成了支付宝沙箱支付,可以在开发环境体验支付宝支付效果。集成 Pace 页面,添加网页进度条,页面跳转美化。添加 Spring 事件监听机制,异步解耦下单流程。集成 spring-session-redis,支持分布式部署。集成 mybatis-xmlreload,支持 xml 文件热加载。newbee-mall-pro 项目地址:源码地址:https://github.com/wayn111/newbee-mall-pro在线地址:http://121.4.124.33/newbeemall
一款优秀电商开源项目 简介newbee-mall-pro在 newbee-mall 项目的基础上搭建而来, 使用 mybatis-plus 作为 orm 层框架,并添加了一系列高级功能以及代码优化.商城首页 【为你推荐】 栏目添加协同过滤算法。按照 UserCF 基于用户的协同过滤、ItemCF 基于物品的协同过滤,实现了两种不同的推荐逻辑。RedisSearch:支持中文分词搜索,支持商品名称、简介、标签作为搜索项,以及新品、价格排序。RediSearch 是一个源码可用的 Redis 模块,可以对 Redis 进行查询、二级索引和全文搜索。这些功能支持在文本查询之上进行多字段查询、聚合、精确短语匹配、数字过滤、地理过滤和矢量相似性语义搜索。秒杀专区:支持功能完备,生产可用的高级秒杀功能。优惠卷专区:支持优惠卷后台配置、用户注册赠卷、下单页面优惠卷使用等功能。商城首页支持使用滑块验证码登录。支付时集成了支付宝沙箱支付,可以在开发环境体验支付宝支付效果。集成 Pace 页面,添加网页进度条,页面跳转美化。添加 Spring 事件监听机制,异步解耦下单流程。集成 spring-session-redis,支持分布式部署。集成 mybatis-xmlreload,支持 xml 文件热加载。newbee-mall-pro 项目地址:源码地址:https://github.com/wayn111/newbee-mall-pro在线地址:http://121.4.124.33/newbeemall