搜索到
182
篇与
的结果
-

-

-
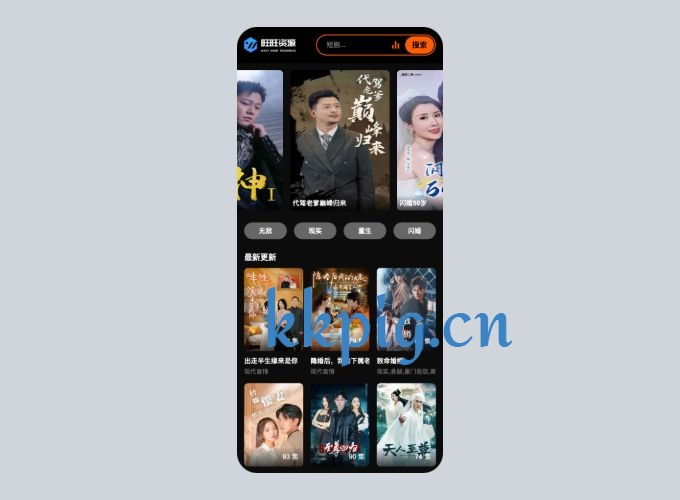
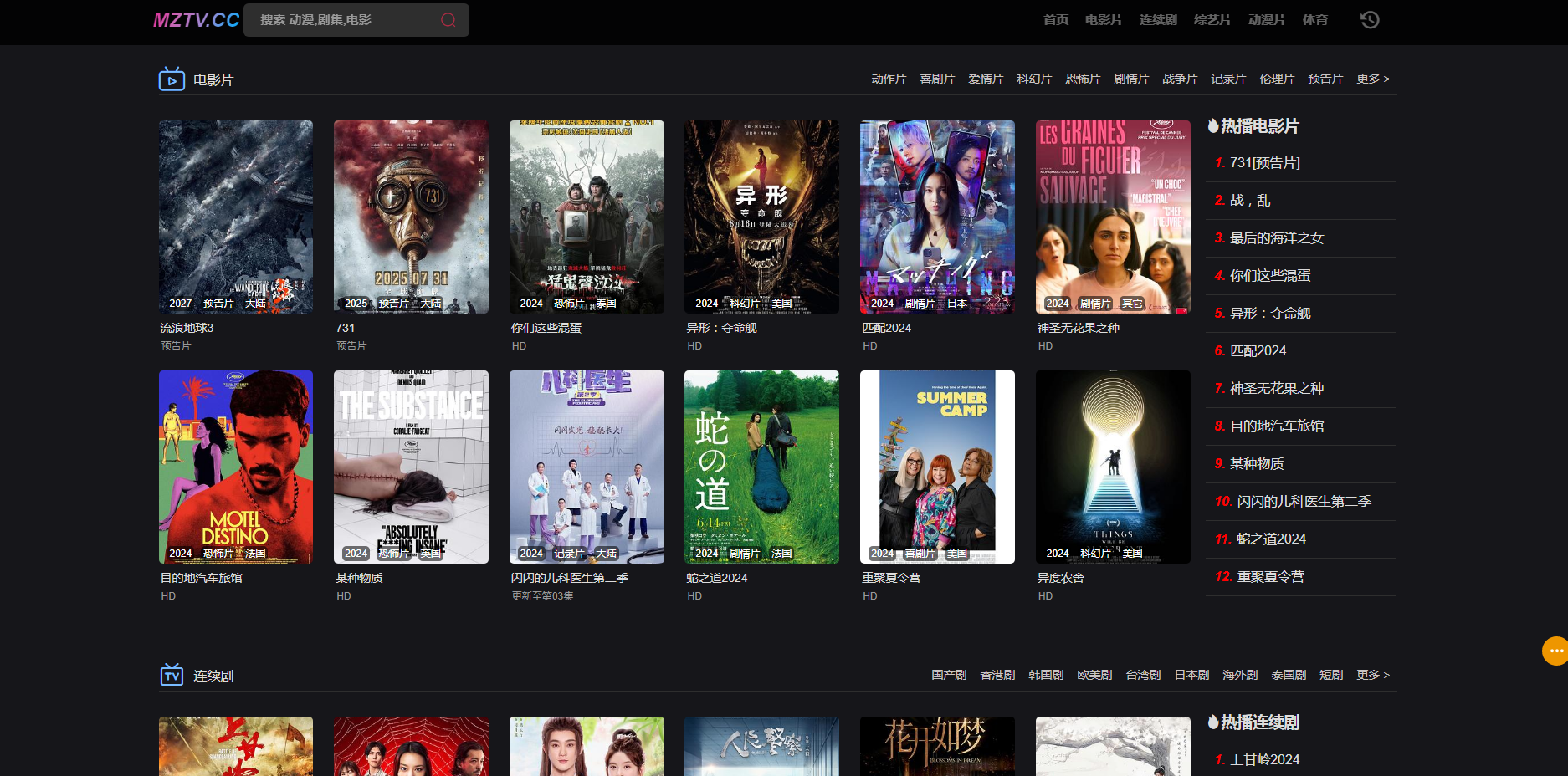
 挺漂亮的GoFilm影视系统+详细安装教程 首页内容页播放页 后台管理页面 一个基于 vue 和 gin 实现的在线观影网站效果展示: 点击访问演示站点 1.前置环境准备 linux 服务器GitHub 下载: GoFilm 项目 或在这里下载: https://kkpig.lanzoue.com/inuMo2cn1l1g 修改默认信息 ( 直接使用默认配置则跳过此步骤 )容器默认启动端口,默认账户密码配置安装步骤1.容器默认启动端口,默认账户密码配置# 文件路径: GoFilm/film/docker-compose.yml # nginx 容器配置 ports: - port:80 # port 为浏览器访问的默认端口 # film 容器配置 environment: # 环境变量,暂未使用 MYSQL_PORT: 3661 # mysql 服务连接端口 MYSQL_USER: root # mysql 连接用户 MYSQL_PASSWORD: root # mysql 连接用户的密码 MYSQL_DBNAME: FilmSite # 默认使用的 mysql 数据库名称 REDIS_PORT: 3662 # redis 服务连接端口 ports: - port:3601 # port 为 go 服务端的默认访问端口 # mysql 容器配置 ports: - port:3306 # port 为 mysql 服务的外部访问端口 environment: MYSQL_ROOT_PASSWORD: 默认密码 # 修改 Mysql 的 root 用户的默认密码 MYSQL_DATABASE: 数据库名 # 默认创建的数据库名称 # redis 容器配置 ports: - prot:6379 # port 为 redis 服务的外部访问端口2.redis 配置# 文件路径 Gofilm/film/data/redis/redis.conf daemonize no requirepass 密码 # 设置 redis 服务的访问密码 appendonly no tcp-keepalive 300 stop-writes-on-bgsave-error no3.film-api 后端服务配置# 文件路径 GoFilm/film/server/config/DataConfig.go # mysql 服务配置信息 设置 mysql 的 root 用户密码和数据库名为 docker-compose.yml 中对应的信息 MysqlDsn = "root:密码@(mysql:3306)/数据库名称?charset=utf8mb4&parseTime=True&loc=Local" # Redis 连接信息,设置 redis 访问密码为 Gofilm/film/data/redis/redis.conf 中的密码 RedisPassword = `root`4.构建运行 docker 部署安装 docker , docker compose 环境Centos 安装 Docker Engine 官方文档链接 Ubuntu 安装 Docker Engine 官方文档链接# Centos 系统安装 Docker Engine 示例 # 1. 卸载旧版本 Docker sudo yum remove docker \ docker-client \ docker-client-latest \ docker-common \ docker-latest \ docker-latest-logrotate \ docker-logrotate \ docker-engine #2. 设置存储库 sudo yum install -y yum-utils sudo yum-config-manager --add-repo https://download.docker.com/linux/centos/docker-ce.repo #3. 安装最新版本 Docker $ sudo yum install docker-ce docker-ce-cli containerd.io docker-buildx-plugin docker-compose-plugin #启动 Docker 服务 sudo systemctl start docker # Ubuntu 系统安装 Docker Engine 示例 # 1. 卸载旧版本冲突依赖 for pkg in docker.io docker-doc docker-compose docker-compose-v2 podman-docker containerd runc; do sudo apt-get remove $pkg; done # 2. 添加 Docker 官方 GPG 密钥 sudo apt-get update sudo apt-get install ca-certificates curl sudo install -m 0755 -d /etc/apt/keyrings sudo curl -fsSL https://download.docker.com/linux/ubuntu/gpg -o /etc/apt/keyrings/docker.asc sudo chmod a+r /etc/apt/keyrings/docker.asc # 3. 添加存储库到 apt 源 echo \ "deb [arch=$(dpkg --print-architecture) signed-by=/etc/apt/keyrings/docker.asc] https://download.docker.com/linux/ubuntu \ $(. /etc/os-release && echo "$VERSION_CODENAME") stable" | \ sudo tee /etc/apt/sources.list.d/docker.list > /dev/null sudo apt-get update # 4. 安装最新版本 Docker sudo apt-get install docker-ce docker-ce-cli containerd.io docker-buildx-plugin docker-compose-plugin进入项目部署文件目录 /opt/film执行命令 cd /opt/film 进入项目目录执行构建并运行容器执行命令 docker compose up -d 构建拉取相关镜像并启动等待容器构建并启动,启动完毕后可通过 docker compose ps 查看容器是否均正常启动 docker compose 相关命令docker compose ps 查看已启动的相关容器, docker compose ps -a 查看所有相关容器 docker compose start 启动相关服务容器 docker compose restart 重启相关服务容器 docker compose up -d 以后台服务的方式构建并启动相关服务 docker compose down 删除相关服务容器及关联资源注意事项:docker compose 系列命令需在 docker-compose.yml 文件目录下执行,在其他路径下执行需使用 -f /opt/film/docker-compose.yml 指定关联的文件路径server 相关文件改变后,需使用 docker rmi 容器名|ID 删除 film-film 镜像1panel 部署根据服务器系统选择对应的安装命令, 1Panel 官方文档# RedHat, Centos curl -sSL https://resource.fit2cloud.com/1panel/package/quick_start.sh -o quick_start.sh && sh quick_start.sh # Ubuntu curl -sSL https://resource.fit2cloud.com/1panel/package/quick_start.sh -o quick_start.sh && sudo bash quick_start.sh # Debian curl -sSL https://resource.fit2cloud.com/1panel/package/quick_start.sh -o quick_start.sh && bash quick_start.sh通过设置的启动端口,在浏览器中进行访问,默认访问路径 : http://目标服务器 IP 地址:目标端口/安全入口登录 1Panel 管理面板启动容器依次点击 容器 --> 编排 ---> 创建编排 选择 来源 --> 路径选择,输入 GoFilm 安装文件的存放路径 /opt/film/docker-compose.yml 等待编排完成,关闭编排添加页,点击 容器 查看容器启动状态 程序初始化管理后台登录项目管理后台访问路径: http://服务器IP:3600/manage默认账户密码: admin admin采集设置初始化点击左侧菜单,采集管理 --> 影视采集,选择启用默认采集站点或自行添加站点信息启用需要采集的站点,将对应站点的是否启用状态设置为启用 选择主站点 (必要), 在需要设置的站点操作栏点击蓝色编辑按钮,设置站点权重为主站点 点击一键采集,选择需要执行采集的站点,设置采集时长为 -1 (采集全部), 点击确认执行 等待采集完成 (手动采集一次即可,后续无需重复手动采集)影视分类初始化点击左侧菜单,影片管理 --> 影视分类,对需要展示和隐藏的分类进行设置 (用于网站顶部导航以及首页数据展示) 影片定时更新点击左侧菜单,定时任务 --> 任务管理,选择启用默认的定时任务 (默认每 20 分钟采集一次最新 6 小时内更新的影片)自定义定时任务:任务类型 (自动更新), 指定周期内对所有已启用的采集站点进行更新采集任务类型 (自定义更新), 指定周期内仅对选中的站点进行更新采集 网站首页管理后台进行相关设置并完成主站点采集后,访问首页地址: http://服务器IP:3600/index首页访问提示导航数据获取失败或服务器繁忙,请等待数据采集完成后,重新访问提示:此版本为旧版待作者更新后补充新版
挺漂亮的GoFilm影视系统+详细安装教程 首页内容页播放页 后台管理页面 一个基于 vue 和 gin 实现的在线观影网站效果展示: 点击访问演示站点 1.前置环境准备 linux 服务器GitHub 下载: GoFilm 项目 或在这里下载: https://kkpig.lanzoue.com/inuMo2cn1l1g 修改默认信息 ( 直接使用默认配置则跳过此步骤 )容器默认启动端口,默认账户密码配置安装步骤1.容器默认启动端口,默认账户密码配置# 文件路径: GoFilm/film/docker-compose.yml # nginx 容器配置 ports: - port:80 # port 为浏览器访问的默认端口 # film 容器配置 environment: # 环境变量,暂未使用 MYSQL_PORT: 3661 # mysql 服务连接端口 MYSQL_USER: root # mysql 连接用户 MYSQL_PASSWORD: root # mysql 连接用户的密码 MYSQL_DBNAME: FilmSite # 默认使用的 mysql 数据库名称 REDIS_PORT: 3662 # redis 服务连接端口 ports: - port:3601 # port 为 go 服务端的默认访问端口 # mysql 容器配置 ports: - port:3306 # port 为 mysql 服务的外部访问端口 environment: MYSQL_ROOT_PASSWORD: 默认密码 # 修改 Mysql 的 root 用户的默认密码 MYSQL_DATABASE: 数据库名 # 默认创建的数据库名称 # redis 容器配置 ports: - prot:6379 # port 为 redis 服务的外部访问端口2.redis 配置# 文件路径 Gofilm/film/data/redis/redis.conf daemonize no requirepass 密码 # 设置 redis 服务的访问密码 appendonly no tcp-keepalive 300 stop-writes-on-bgsave-error no3.film-api 后端服务配置# 文件路径 GoFilm/film/server/config/DataConfig.go # mysql 服务配置信息 设置 mysql 的 root 用户密码和数据库名为 docker-compose.yml 中对应的信息 MysqlDsn = "root:密码@(mysql:3306)/数据库名称?charset=utf8mb4&parseTime=True&loc=Local" # Redis 连接信息,设置 redis 访问密码为 Gofilm/film/data/redis/redis.conf 中的密码 RedisPassword = `root`4.构建运行 docker 部署安装 docker , docker compose 环境Centos 安装 Docker Engine 官方文档链接 Ubuntu 安装 Docker Engine 官方文档链接# Centos 系统安装 Docker Engine 示例 # 1. 卸载旧版本 Docker sudo yum remove docker \ docker-client \ docker-client-latest \ docker-common \ docker-latest \ docker-latest-logrotate \ docker-logrotate \ docker-engine #2. 设置存储库 sudo yum install -y yum-utils sudo yum-config-manager --add-repo https://download.docker.com/linux/centos/docker-ce.repo #3. 安装最新版本 Docker $ sudo yum install docker-ce docker-ce-cli containerd.io docker-buildx-plugin docker-compose-plugin #启动 Docker 服务 sudo systemctl start docker # Ubuntu 系统安装 Docker Engine 示例 # 1. 卸载旧版本冲突依赖 for pkg in docker.io docker-doc docker-compose docker-compose-v2 podman-docker containerd runc; do sudo apt-get remove $pkg; done # 2. 添加 Docker 官方 GPG 密钥 sudo apt-get update sudo apt-get install ca-certificates curl sudo install -m 0755 -d /etc/apt/keyrings sudo curl -fsSL https://download.docker.com/linux/ubuntu/gpg -o /etc/apt/keyrings/docker.asc sudo chmod a+r /etc/apt/keyrings/docker.asc # 3. 添加存储库到 apt 源 echo \ "deb [arch=$(dpkg --print-architecture) signed-by=/etc/apt/keyrings/docker.asc] https://download.docker.com/linux/ubuntu \ $(. /etc/os-release && echo "$VERSION_CODENAME") stable" | \ sudo tee /etc/apt/sources.list.d/docker.list > /dev/null sudo apt-get update # 4. 安装最新版本 Docker sudo apt-get install docker-ce docker-ce-cli containerd.io docker-buildx-plugin docker-compose-plugin进入项目部署文件目录 /opt/film执行命令 cd /opt/film 进入项目目录执行构建并运行容器执行命令 docker compose up -d 构建拉取相关镜像并启动等待容器构建并启动,启动完毕后可通过 docker compose ps 查看容器是否均正常启动 docker compose 相关命令docker compose ps 查看已启动的相关容器, docker compose ps -a 查看所有相关容器 docker compose start 启动相关服务容器 docker compose restart 重启相关服务容器 docker compose up -d 以后台服务的方式构建并启动相关服务 docker compose down 删除相关服务容器及关联资源注意事项:docker compose 系列命令需在 docker-compose.yml 文件目录下执行,在其他路径下执行需使用 -f /opt/film/docker-compose.yml 指定关联的文件路径server 相关文件改变后,需使用 docker rmi 容器名|ID 删除 film-film 镜像1panel 部署根据服务器系统选择对应的安装命令, 1Panel 官方文档# RedHat, Centos curl -sSL https://resource.fit2cloud.com/1panel/package/quick_start.sh -o quick_start.sh && sh quick_start.sh # Ubuntu curl -sSL https://resource.fit2cloud.com/1panel/package/quick_start.sh -o quick_start.sh && sudo bash quick_start.sh # Debian curl -sSL https://resource.fit2cloud.com/1panel/package/quick_start.sh -o quick_start.sh && bash quick_start.sh通过设置的启动端口,在浏览器中进行访问,默认访问路径 : http://目标服务器 IP 地址:目标端口/安全入口登录 1Panel 管理面板启动容器依次点击 容器 --> 编排 ---> 创建编排 选择 来源 --> 路径选择,输入 GoFilm 安装文件的存放路径 /opt/film/docker-compose.yml 等待编排完成,关闭编排添加页,点击 容器 查看容器启动状态 程序初始化管理后台登录项目管理后台访问路径: http://服务器IP:3600/manage默认账户密码: admin admin采集设置初始化点击左侧菜单,采集管理 --> 影视采集,选择启用默认采集站点或自行添加站点信息启用需要采集的站点,将对应站点的是否启用状态设置为启用 选择主站点 (必要), 在需要设置的站点操作栏点击蓝色编辑按钮,设置站点权重为主站点 点击一键采集,选择需要执行采集的站点,设置采集时长为 -1 (采集全部), 点击确认执行 等待采集完成 (手动采集一次即可,后续无需重复手动采集)影视分类初始化点击左侧菜单,影片管理 --> 影视分类,对需要展示和隐藏的分类进行设置 (用于网站顶部导航以及首页数据展示) 影片定时更新点击左侧菜单,定时任务 --> 任务管理,选择启用默认的定时任务 (默认每 20 分钟采集一次最新 6 小时内更新的影片)自定义定时任务:任务类型 (自动更新), 指定周期内对所有已启用的采集站点进行更新采集任务类型 (自定义更新), 指定周期内仅对选中的站点进行更新采集 网站首页管理后台进行相关设置并完成主站点采集后,访问首页地址: http://服务器IP:3600/index首页访问提示导航数据获取失败或服务器繁忙,请等待数据采集完成后,重新访问提示:此版本为旧版待作者更新后补充新版 -
 漂亮的导航单页修改即用 <!DOCTYPE html> <html lang="zh"> <head> <title>咔咔网址导航</title> <meta charset="UTF-8"> <meta http-equiv="content-language" content="zh-cn" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <link rel="shortcut icon" href="https://www.kkpig.cn/favicon.ico" /> <meta name="keywords" content="咔咔网址导航" /> <meta name="description" content="咔咔网址导航" /> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <meta name="Author" content="咔咔网址导航"> <script type="text/javascript" src="https://lf3-cdn-tos.bytecdntp.com/cdn/expire-1-M/jquery/3.6.0/jquery.js"></script> <style>*{margin:0;padding:0;box-sizing:content-box;}ul{margin-bottom:0;padding-left:0;}li{list-style:none;}p{margin-bottom:0;}a{text-decoration:none;}h1{text-align:center;color:#fff;margin-bottom:35px;letter-spacing:2px;}body{background:url(https://pic1.zhimg.com/80/v2-8739175345ce53e38d1730cfb0c8acf3.jpeg) no-repeat;background-attachment:fixed;padding-top:90px;background-size:cover;background-position:center center;}.none{display:none;}.tishi{position:fixed;width:90%;left:0;top:0;z-index:99;height:60px;padding:0 5%;display:flex;justify-content:space-between;align-content:center;background-color:rgb(0,0,0,0.7);}.tishi>p{display:block;margin-bottom:0;color:#fff;line-height:60px;font-size:1rem;}#gb-ts{display:block;background-color:transparent;font-size:35px;outline:none;border:none;color:#fff;line-height:0px;cursor:pointer;}.box{width:100%;margin:0 auto;max-width:500px;}.zbox{width:80%;padding:5%;margin:0 auto;border-radius:5px;margin-bottom:30px;background-color:rgb(255,255,255,0.75);}.box-bt{width:100%;padding-top:10px;padding-bottom:10px;color:#fff;background:#0055ff;text-align:center;border-radius:5px;font-weight:300;}.box-lb{width:100%;font-size:15px;}.box-lb>li{padding-top:1em;padding-bottom:1em;border-bottom:1px solid #8987ff;line-height:1.8em;padding-left:0.5em;}.box-lb>li>a{color:#0055ff;font-weight:350;transition:0.3s;}.box-lb>li>a:hover{opacity:.7;}.box-lb>li>p{color:#000;}.box-lb>li>span{color:#000;}.footer{width:95%;margin:0 auto;padding-bottom:5px;}.footer>p{text-align:center;margin-bottom:5px;font-size:14px;color:#fff;display:block;}.footer>p>a{color:#00ffff;transition:0.3s;}.footer>p>a:hover{opacity:.7;}.zztj{margin-top:15px;}.zztj>span>a{color:#f5f5f5;font-weight:300;}.yqlj{margin-top:15px;line-height:22px;background:rgb(0,0,0,0.4);padding:10px;border-radius:10px;}.yqlj textarea{display:block;width:100%;height:25px;line-height:25px;text-align:center;margin:0 auto;max-width:300px;border:0.5px solid;background:rgba(255,255,255,0.1);outline:none;overflow:hidden;color:#fff;resize:none;border-radius:4px;margin-top:5px;}.yqlj>a{margin-right:8px;}@media screen and (max-width:1200px){}@media screen and (max-width:800px){}@media screen and (max-width:700px){.yqlj>a{margin-right:10px;}}@media screen and (max-width:510px){}@media screen and (max-width:410px){}@media screen and (max-width:400px){.yqlj>a{margin-right:12px;}}@media screen and (max-width:370px){}</style> </head> <body> <div class="box"> <h1>咔咔网址导航</h1> <div class="zbox"> <ul class="box-lb"> <li> <a rel="nofollow" href="https://www.kkpig.cn" target="_blank">咔咔猪博客</a> </li><li> <a rel="nofollow" href="https://hao.kkpig.cn" target="_blank">咔咔导航</a> </li><li> <a rel="nofollow" href="https://tool.kkpig.cn" target="_blank">咔咔工具</a> </li> <li> <a rel="nofollow" href="https://www.kkpig.cn" target="_blank">咔咔猪博客</a> </li><li> <a rel="nofollow" href="https://hao.kkpig.cn" target="_blank">咔咔导航</a> </li><li> <a rel="nofollow" href="https://tool.kkpig.cn" target="_blank">咔咔工具</a> </li> <li> <a rel="nofollow" href="https://www.kkpig.cn" target="_blank">咔咔猪博客</a> </li><li> <a rel="nofollow" href="https://hao.kkpig.cn" target="_blank">咔咔导航</a> </li><li> <a rel="nofollow" href="https://tool.kkpig.cn" target="_blank">咔咔工具</a> </li> </ul> </div> </div> <div class="tishi"> <p>将本站收藏至浏览器书签,永不迷路</p> <button id="gb-ts">×</button> </div> <div class="footer"> <p>© 2022-2024 <a href="https://www.kkpig.cn">咔咔网址导航</a> All Rights Reserved. </p> </div> <script> $(document).ready(() => { $('.yqlj a').attr({ 'target': '_blank' }) $('#gb-ts').click(() => { $('.tishi').fadeOut('slow') }) }) </script> </body> </html>
漂亮的导航单页修改即用 <!DOCTYPE html> <html lang="zh"> <head> <title>咔咔网址导航</title> <meta charset="UTF-8"> <meta http-equiv="content-language" content="zh-cn" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <link rel="shortcut icon" href="https://www.kkpig.cn/favicon.ico" /> <meta name="keywords" content="咔咔网址导航" /> <meta name="description" content="咔咔网址导航" /> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <meta name="Author" content="咔咔网址导航"> <script type="text/javascript" src="https://lf3-cdn-tos.bytecdntp.com/cdn/expire-1-M/jquery/3.6.0/jquery.js"></script> <style>*{margin:0;padding:0;box-sizing:content-box;}ul{margin-bottom:0;padding-left:0;}li{list-style:none;}p{margin-bottom:0;}a{text-decoration:none;}h1{text-align:center;color:#fff;margin-bottom:35px;letter-spacing:2px;}body{background:url(https://pic1.zhimg.com/80/v2-8739175345ce53e38d1730cfb0c8acf3.jpeg) no-repeat;background-attachment:fixed;padding-top:90px;background-size:cover;background-position:center center;}.none{display:none;}.tishi{position:fixed;width:90%;left:0;top:0;z-index:99;height:60px;padding:0 5%;display:flex;justify-content:space-between;align-content:center;background-color:rgb(0,0,0,0.7);}.tishi>p{display:block;margin-bottom:0;color:#fff;line-height:60px;font-size:1rem;}#gb-ts{display:block;background-color:transparent;font-size:35px;outline:none;border:none;color:#fff;line-height:0px;cursor:pointer;}.box{width:100%;margin:0 auto;max-width:500px;}.zbox{width:80%;padding:5%;margin:0 auto;border-radius:5px;margin-bottom:30px;background-color:rgb(255,255,255,0.75);}.box-bt{width:100%;padding-top:10px;padding-bottom:10px;color:#fff;background:#0055ff;text-align:center;border-radius:5px;font-weight:300;}.box-lb{width:100%;font-size:15px;}.box-lb>li{padding-top:1em;padding-bottom:1em;border-bottom:1px solid #8987ff;line-height:1.8em;padding-left:0.5em;}.box-lb>li>a{color:#0055ff;font-weight:350;transition:0.3s;}.box-lb>li>a:hover{opacity:.7;}.box-lb>li>p{color:#000;}.box-lb>li>span{color:#000;}.footer{width:95%;margin:0 auto;padding-bottom:5px;}.footer>p{text-align:center;margin-bottom:5px;font-size:14px;color:#fff;display:block;}.footer>p>a{color:#00ffff;transition:0.3s;}.footer>p>a:hover{opacity:.7;}.zztj{margin-top:15px;}.zztj>span>a{color:#f5f5f5;font-weight:300;}.yqlj{margin-top:15px;line-height:22px;background:rgb(0,0,0,0.4);padding:10px;border-radius:10px;}.yqlj textarea{display:block;width:100%;height:25px;line-height:25px;text-align:center;margin:0 auto;max-width:300px;border:0.5px solid;background:rgba(255,255,255,0.1);outline:none;overflow:hidden;color:#fff;resize:none;border-radius:4px;margin-top:5px;}.yqlj>a{margin-right:8px;}@media screen and (max-width:1200px){}@media screen and (max-width:800px){}@media screen and (max-width:700px){.yqlj>a{margin-right:10px;}}@media screen and (max-width:510px){}@media screen and (max-width:410px){}@media screen and (max-width:400px){.yqlj>a{margin-right:12px;}}@media screen and (max-width:370px){}</style> </head> <body> <div class="box"> <h1>咔咔网址导航</h1> <div class="zbox"> <ul class="box-lb"> <li> <a rel="nofollow" href="https://www.kkpig.cn" target="_blank">咔咔猪博客</a> </li><li> <a rel="nofollow" href="https://hao.kkpig.cn" target="_blank">咔咔导航</a> </li><li> <a rel="nofollow" href="https://tool.kkpig.cn" target="_blank">咔咔工具</a> </li> <li> <a rel="nofollow" href="https://www.kkpig.cn" target="_blank">咔咔猪博客</a> </li><li> <a rel="nofollow" href="https://hao.kkpig.cn" target="_blank">咔咔导航</a> </li><li> <a rel="nofollow" href="https://tool.kkpig.cn" target="_blank">咔咔工具</a> </li> <li> <a rel="nofollow" href="https://www.kkpig.cn" target="_blank">咔咔猪博客</a> </li><li> <a rel="nofollow" href="https://hao.kkpig.cn" target="_blank">咔咔导航</a> </li><li> <a rel="nofollow" href="https://tool.kkpig.cn" target="_blank">咔咔工具</a> </li> </ul> </div> </div> <div class="tishi"> <p>将本站收藏至浏览器书签,永不迷路</p> <button id="gb-ts">×</button> </div> <div class="footer"> <p>© 2022-2024 <a href="https://www.kkpig.cn">咔咔网址导航</a> All Rights Reserved. </p> </div> <script> $(document).ready(() => { $('.yqlj a').attr({ 'target': '_blank' }) $('#gb-ts').click(() => { $('.tishi').fadeOut('slow') }) }) </script> </body> </html> -
 漂亮的网站弹窗可设置每天弹出一次 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>弹出层</title> <style> .modal-overlay { position: fixed; top: 0; left: 0; width: 100%; height: 100%; background-color: rgba(0, 0, 0, 0.5); display: none; justify-content: center; align-items: center; } .modal { background-color: #fefefe; border: 1px solid #888; width: 85%; max-width: 480px; padding: 20px; border-radius: 8px; position: relative; z-index: 1; } .modal-header { display: flex; justify-content: space-between; align-items: center; } .close-button { color: #aaa; font-size: 28px; font-weight: bold; cursor: pointer; border: none; background: none; outline: none; } .close-button:hover, .close-button:focus { color: black; text-decoration: none; } #timer { margin-right: 3px; color: #434343; font-size: 18px; } .timer-line { width: 100%; height: 1px; background-color: #cccccc; margin-top: 10px; } .modal-overlay.active { display: flex; } .modal-footer { display: flex; justify-content: flex-end; padding-top: 10px; } .modal-footer button { background-color: red; color: white; border: none; padding: 10px 20px; cursor: pointer; border-radius: 5px; outline: none; } .modal-footer button:hover { background-color: darkred; } .modal-footergg { display: flex; padding-top: 10px; } .modal-footergg button { background-color: #6aa84f; color: white; border: none; padding: 10px 20px; cursor: pointer; border-radius: 5px; outline: none; } .modal-footergg button:not(:last-child) { margin-right: 10px; } </style> </head> <body> <div class="modal-overlay" id="modalOverlay"> <div class="modal" id="myModal"> <!-- 头部 --> <div class="modal-header"> <p><span id="timer">45</span><font size="4" color="#434343">秒后将会自动关闭</font></p> <button class="close-button" onclick="closeModal()">×</button> </div> <div class="timer-line"></div> <p><font size="4" color="red">请截图以下信息,以防走丢!</font></p> <p><font size="3" color="#434343">咔咔猪网址:</font> <a href="https://www.kkpig.cn" target="_blank"> <font size="3" color="#434343">kkpig.cn</font></a></p> <p><font size="3" color="#434343">咔咔猪导航:hao.kkpig.cn</font></p> <p><font size="3" color="#434343">咔咔猪工具:tool.kkpig.cn</font></p> <div class="modal-footergg"> <button type="button" class="btn cancel" onclick="window.location.href='https://www.kkpig.cn/'">网址发布1</button> <button type="button" class="btn cancel" onclick="window.location.href='https://www.kkpig.cn/'">网址发布2</button> </div> <div class="modal-footer"> <button type="button" class="btn cancel" onclick="closeModal()">立即关闭</button> </div> </div> </div> <script> function openModal() { document.getElementById("modalOverlay").classList.add("active"); startTimer(); } function closeModal() { document.getElementById("modalOverlay").classList.remove("active"); clearTimeout(timerId); } let timerId; function startTimer() { let timer = 45; const timerElement = document.getElementById("timer"); timerId = setInterval(() => { timer--; timerElement.textContent = timer; if (timer <= 0) { closeModal(); clearInterval(timerId); } }, 1000); } window.onload = openModal; document.getElementById("modalOverlay").addEventListener("click", function(e) { if (e.target === this) { closeModal(); } }); document.getElementById("myModal").addEventListener("click", function(e) { e.stopPropagation(); }); </script> </body> </html>替换下面js为每天弹一次<script> function getCurrentDate() { const now = new Date(); const year = now.getFullYear(); const month = String(now.getMonth() + 1).padStart(2, '0'); const day = String(now.getDate()).padStart(2, '0'); return `${year}-${month}-${day}`; } function hasModalBeenOpenedToday() { const today = getCurrentDate(); const lastOpenedDate = localStorage.getItem('modalLastOpenedDate'); return lastOpenedDate === today; } function updateModalOpenedDate() { const today = getCurrentDate(); localStorage.setItem('modalLastOpenedDate', today); } function openModal() { if (hasModalBeenOpenedToday()) { return; } document.getElementById("modalOverlay").classList.add("active"); startTimer(); updateModalOpenedDate(); } function closeModal() { document.getElementById("modalOverlay").classList.remove("active"); clearInterval(timerId); } let timerId; function startTimer() { let timer = 45; const timerElement = document.getElementById("timer"); timerId = setInterval(() => { timer--; timerElement.textContent = timer; if (timer <= 0) { closeModal(); } }, 1000); } document.addEventListener("DOMContentLoaded", () => { openModal(); }); document.getElementById("modalOverlay").addEventListener("click", function(e) { if (e.target === this) { closeModal(); } }); document.getElementById("myModal").addEventListener("click", function(e) { e.stopPropagation(); }); </script>
漂亮的网站弹窗可设置每天弹出一次 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>弹出层</title> <style> .modal-overlay { position: fixed; top: 0; left: 0; width: 100%; height: 100%; background-color: rgba(0, 0, 0, 0.5); display: none; justify-content: center; align-items: center; } .modal { background-color: #fefefe; border: 1px solid #888; width: 85%; max-width: 480px; padding: 20px; border-radius: 8px; position: relative; z-index: 1; } .modal-header { display: flex; justify-content: space-between; align-items: center; } .close-button { color: #aaa; font-size: 28px; font-weight: bold; cursor: pointer; border: none; background: none; outline: none; } .close-button:hover, .close-button:focus { color: black; text-decoration: none; } #timer { margin-right: 3px; color: #434343; font-size: 18px; } .timer-line { width: 100%; height: 1px; background-color: #cccccc; margin-top: 10px; } .modal-overlay.active { display: flex; } .modal-footer { display: flex; justify-content: flex-end; padding-top: 10px; } .modal-footer button { background-color: red; color: white; border: none; padding: 10px 20px; cursor: pointer; border-radius: 5px; outline: none; } .modal-footer button:hover { background-color: darkred; } .modal-footergg { display: flex; padding-top: 10px; } .modal-footergg button { background-color: #6aa84f; color: white; border: none; padding: 10px 20px; cursor: pointer; border-radius: 5px; outline: none; } .modal-footergg button:not(:last-child) { margin-right: 10px; } </style> </head> <body> <div class="modal-overlay" id="modalOverlay"> <div class="modal" id="myModal"> <!-- 头部 --> <div class="modal-header"> <p><span id="timer">45</span><font size="4" color="#434343">秒后将会自动关闭</font></p> <button class="close-button" onclick="closeModal()">×</button> </div> <div class="timer-line"></div> <p><font size="4" color="red">请截图以下信息,以防走丢!</font></p> <p><font size="3" color="#434343">咔咔猪网址:</font> <a href="https://www.kkpig.cn" target="_blank"> <font size="3" color="#434343">kkpig.cn</font></a></p> <p><font size="3" color="#434343">咔咔猪导航:hao.kkpig.cn</font></p> <p><font size="3" color="#434343">咔咔猪工具:tool.kkpig.cn</font></p> <div class="modal-footergg"> <button type="button" class="btn cancel" onclick="window.location.href='https://www.kkpig.cn/'">网址发布1</button> <button type="button" class="btn cancel" onclick="window.location.href='https://www.kkpig.cn/'">网址发布2</button> </div> <div class="modal-footer"> <button type="button" class="btn cancel" onclick="closeModal()">立即关闭</button> </div> </div> </div> <script> function openModal() { document.getElementById("modalOverlay").classList.add("active"); startTimer(); } function closeModal() { document.getElementById("modalOverlay").classList.remove("active"); clearTimeout(timerId); } let timerId; function startTimer() { let timer = 45; const timerElement = document.getElementById("timer"); timerId = setInterval(() => { timer--; timerElement.textContent = timer; if (timer <= 0) { closeModal(); clearInterval(timerId); } }, 1000); } window.onload = openModal; document.getElementById("modalOverlay").addEventListener("click", function(e) { if (e.target === this) { closeModal(); } }); document.getElementById("myModal").addEventListener("click", function(e) { e.stopPropagation(); }); </script> </body> </html>替换下面js为每天弹一次<script> function getCurrentDate() { const now = new Date(); const year = now.getFullYear(); const month = String(now.getMonth() + 1).padStart(2, '0'); const day = String(now.getDate()).padStart(2, '0'); return `${year}-${month}-${day}`; } function hasModalBeenOpenedToday() { const today = getCurrentDate(); const lastOpenedDate = localStorage.getItem('modalLastOpenedDate'); return lastOpenedDate === today; } function updateModalOpenedDate() { const today = getCurrentDate(); localStorage.setItem('modalLastOpenedDate', today); } function openModal() { if (hasModalBeenOpenedToday()) { return; } document.getElementById("modalOverlay").classList.add("active"); startTimer(); updateModalOpenedDate(); } function closeModal() { document.getElementById("modalOverlay").classList.remove("active"); clearInterval(timerId); } let timerId; function startTimer() { let timer = 45; const timerElement = document.getElementById("timer"); timerId = setInterval(() => { timer--; timerElement.textContent = timer; if (timer <= 0) { closeModal(); } }, 1000); } document.addEventListener("DOMContentLoaded", () => { openModal(); }); document.getElementById("modalOverlay").addEventListener("click", function(e) { if (e.target === this) { closeModal(); } }); document.getElementById("myModal").addEventListener("click", function(e) { e.stopPropagation(); }); </script> -
 NarratoAI:一站式 AI 影视解说+自动化剪辑工具 NarratoAI是一个自动化影视解说工具,基于LLM实现文案撰写、自动化视频剪辑、配音和字幕生成的一站式流程,助力高效内容创作,一站式 AI 影视解说+自动化剪辑工具,项目工具非开箱就用,系统配置建议最低 CPU 4核或以上,内存 8G 或以上,显卡非必须,Windows 10 或 MacOS 11.0 以上系统,感兴趣的同学可以到GitHub项目地址体验。首页截图视频审查界面配置要求 📦建议最低 CPU 4核或以上,内存 8G 或以上,显卡非必须Windows 10 或 MacOS 11.0 以上系统NarratoAI如何使用GitHub:https://github.com/linyqh/NarratoAI
NarratoAI:一站式 AI 影视解说+自动化剪辑工具 NarratoAI是一个自动化影视解说工具,基于LLM实现文案撰写、自动化视频剪辑、配音和字幕生成的一站式流程,助力高效内容创作,一站式 AI 影视解说+自动化剪辑工具,项目工具非开箱就用,系统配置建议最低 CPU 4核或以上,内存 8G 或以上,显卡非必须,Windows 10 或 MacOS 11.0 以上系统,感兴趣的同学可以到GitHub项目地址体验。首页截图视频审查界面配置要求 📦建议最低 CPU 4核或以上,内存 8G 或以上,显卡非必须Windows 10 或 MacOS 11.0 以上系统NarratoAI如何使用GitHub:https://github.com/linyqh/NarratoAI -

-
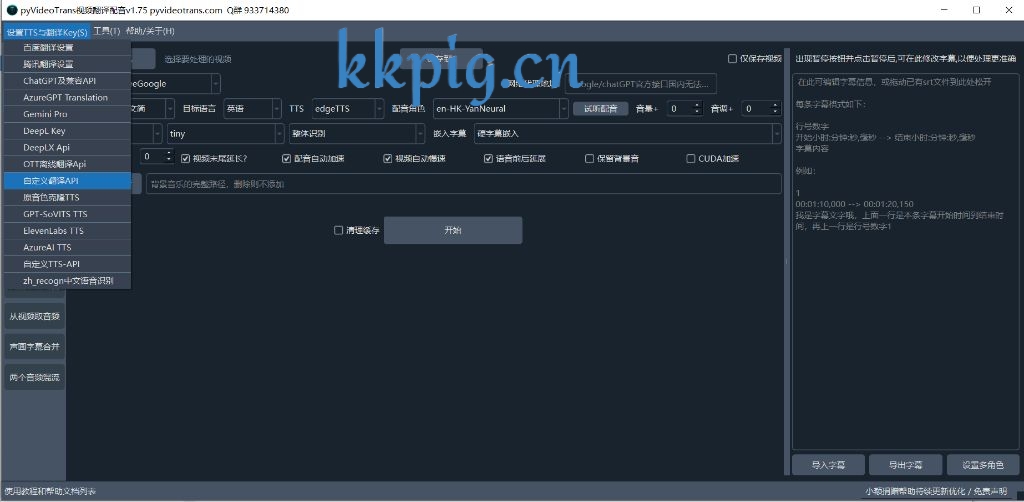
 pyVideoTrans-免费开源视频翻译配音工具 一键实现 pyVideoTrans是一款免费开源视频翻译配音工具,可将一种语言的视频翻译为指定语言的视频,自动生成和添加该语言的字幕和配音。一键实现语音识别、字幕翻译、配音,多种配音和翻译渠道,可完全离线可用,代码GitHub公开可审查,免费无功能限制,无隐藏收费。下载地址:https://www.alipan.com/s/SxvhAYERg6P下载地址:https://kkpig.lanzoue.com/ifEXE20wkwzc官网:https://pyvideotrans.com/GitHub:https://github.com/jianchang512/pyvideotrans
pyVideoTrans-免费开源视频翻译配音工具 一键实现 pyVideoTrans是一款免费开源视频翻译配音工具,可将一种语言的视频翻译为指定语言的视频,自动生成和添加该语言的字幕和配音。一键实现语音识别、字幕翻译、配音,多种配音和翻译渠道,可完全离线可用,代码GitHub公开可审查,免费无功能限制,无隐藏收费。下载地址:https://www.alipan.com/s/SxvhAYERg6P下载地址:https://kkpig.lanzoue.com/ifEXE20wkwzc官网:https://pyvideotrans.com/GitHub:https://github.com/jianchang512/pyvideotrans -

-
 7B2 PRO主题5.4.2免授权直接安装+7B2 PRO主题5.2.0版本hosts方式绕过方法 7B2 PRO主题5.4.2免授权直接安装B2 PRO 5.4.2 最新免授权版不再需要改hosts,和正版一样上传安装就可以激活。直接在wordpress上传安装即可下载地址:https://www.alipan.com/s/imES3JhPG2E下载地址:https://kkpig.lanzoue.com/igqlm1ykp5ub7B2 PRO主题5.2.0版本hosts方式绕过方法下载地址:https://www.alipan.com/s/RyBDvnwZvzp下载地址:https://kkpig.lanzoue.com/ix5Nd1ykpk7i
7B2 PRO主题5.4.2免授权直接安装+7B2 PRO主题5.2.0版本hosts方式绕过方法 7B2 PRO主题5.4.2免授权直接安装B2 PRO 5.4.2 最新免授权版不再需要改hosts,和正版一样上传安装就可以激活。直接在wordpress上传安装即可下载地址:https://www.alipan.com/s/imES3JhPG2E下载地址:https://kkpig.lanzoue.com/igqlm1ykp5ub7B2 PRO主题5.2.0版本hosts方式绕过方法下载地址:https://www.alipan.com/s/RyBDvnwZvzp下载地址:https://kkpig.lanzoue.com/ix5Nd1ykpk7i -
 JS解码base64后跳转URL 解码后直接跳const encodedString = 'aHR0cHM6Ly93d3cua2twaWcuY24v';// 本站地址 const decodedString = atob(encodedString.replace('-', '+').replace('_', '/')); window.location.href = decodedString;解码后5秒跳const encodedString = 'aHR0cHM6Ly93d3cua2twaWcuY24v'; const decodedString = atob(encodedString.replace('-', '+').replace('_', '/')); setTimeout(() => { window.location.href = decodedString; }, 5000); 加id点击跳 <a id="redirectLink">点这里跳转 </a>const encodedString = 'aHR0cHM6Ly93d3cua2twaWcuY24v'; const decodedString = atob(encodedString.replace('-', '+').replace('_', '/')); const linkElement = document.getElementById('redirectLink'); linkElement.addEventListener('click', () => { window.location.href = decodedString; });base64加解密:https://tool.kkpig.cn/base64/
JS解码base64后跳转URL 解码后直接跳const encodedString = 'aHR0cHM6Ly93d3cua2twaWcuY24v';// 本站地址 const decodedString = atob(encodedString.replace('-', '+').replace('_', '/')); window.location.href = decodedString;解码后5秒跳const encodedString = 'aHR0cHM6Ly93d3cua2twaWcuY24v'; const decodedString = atob(encodedString.replace('-', '+').replace('_', '/')); setTimeout(() => { window.location.href = decodedString; }, 5000); 加id点击跳 <a id="redirectLink">点这里跳转 </a>const encodedString = 'aHR0cHM6Ly93d3cua2twaWcuY24v'; const decodedString = atob(encodedString.replace('-', '+').replace('_', '/')); const linkElement = document.getElementById('redirectLink'); linkElement.addEventListener('click', () => { window.location.href = decodedString; });base64加解密:https://tool.kkpig.cn/base64/ -